Wix エディタ:サイトのテーマとデザインをカスタマイズする
4分
この記事内
- サイトのテーマを選択する
- おすすめパーツを追加する
- ページ背景を設定する
- ページトランジション効果を適用する
エディタの 2つのパネルだけで、サイト全体の見た目、雰囲気、デザインを変更できます。
サイトデザインパネルを使用して、色とテキストのスタイルを選択し、ページの背景とトランジションを変更します。次に、「パーツを追加」パネルからおすすめのパーツを追加して、サイト全体の見た目を強化することができます。

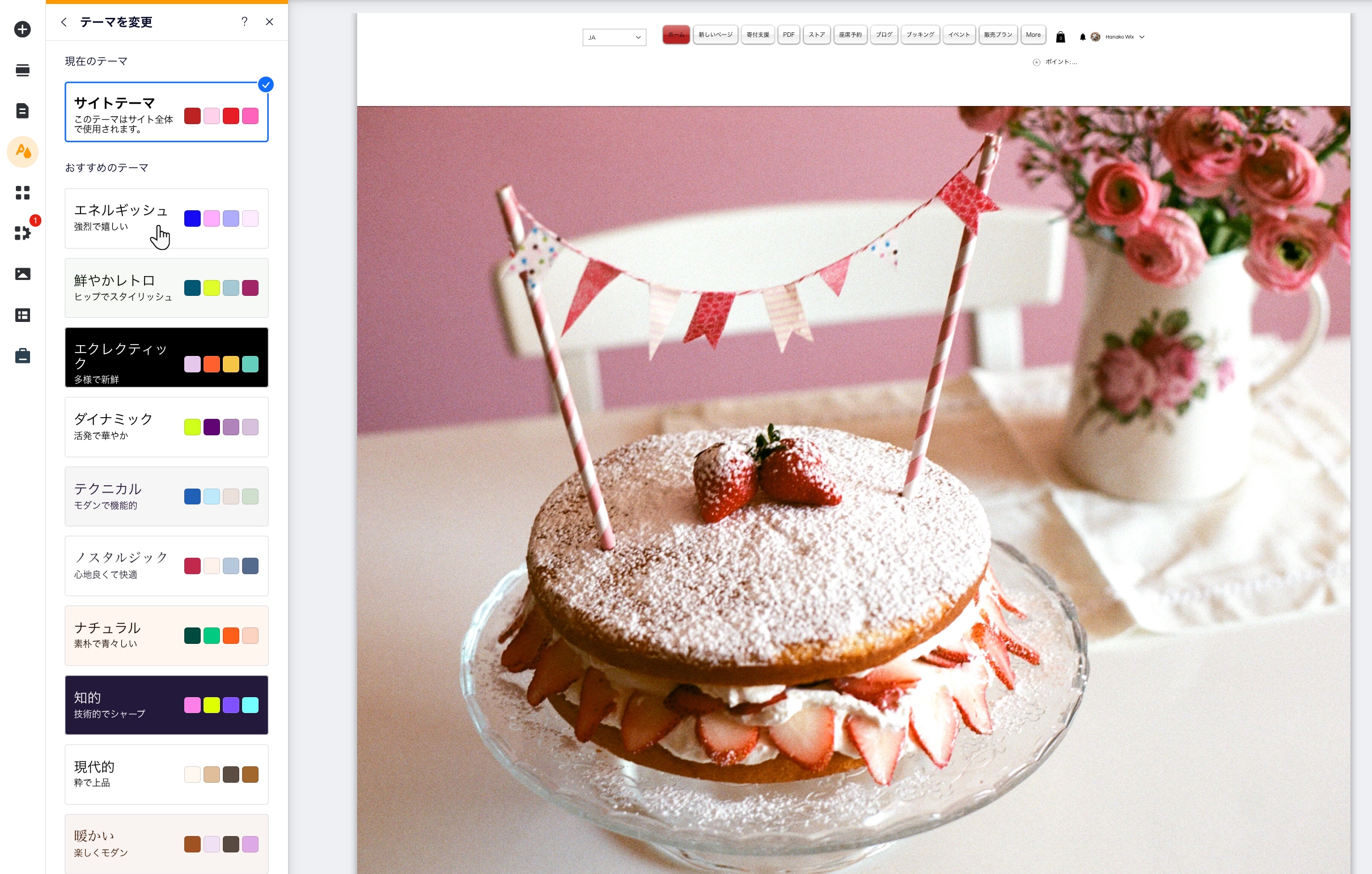
サイトのテーマを選択する
サイトのテーマには、サイトのすべての色とテキストスタイルが含まれます。さまざまなスタイルの提案があり、クリックしてスタイルごとにサイトがどのように変化するかを確認することができます。
好きなスタイルを選択したら、テキストと色を編集して、ニーズに合わせてさらにカスタマイズすることができます。
サイトテーマを選択してカスタマイズする方法:
- エディタにアクセスします。
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「テーマを変更」をクリックします。
- リストからテーマを選択します。
- (オプション)テーマのフォントと色をカスタマイズします:

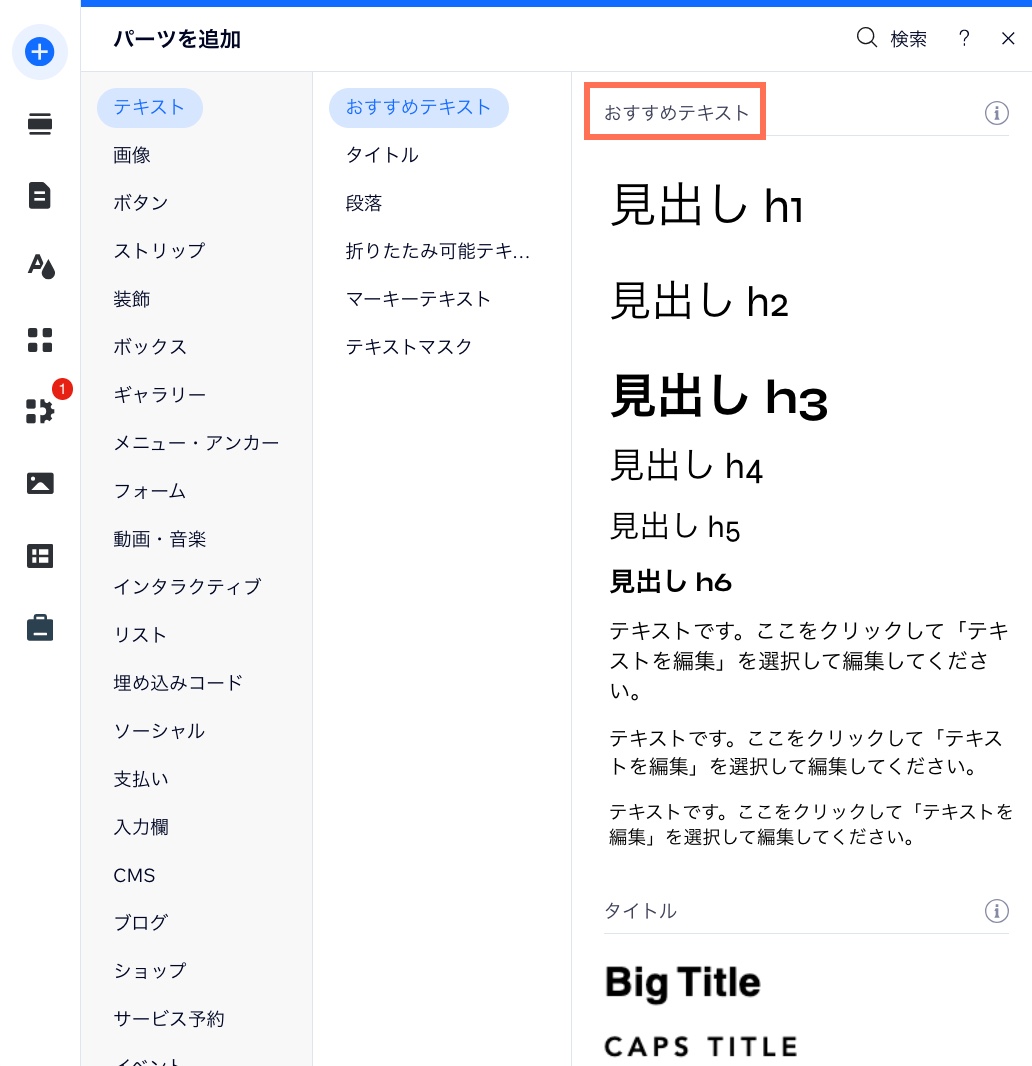
おすすめパーツを追加する
おすすめパーツを追加して、サイト全体のデザインに一貫性を持たせましょう。これらは、選択した色とテキストスタイルに合わせて厳選されたパーツです。
おすすめパーツはサイトのテーマに紐付けられているため、「サイトデザイン」パネルから新しいテーマを選択すると、自動的に更新されます。
サイトにおすすめパーツを追加する方法:
- エディタにアクセスします。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - おすすめセクションをクリックします(例:おすすめテキスト)。
- パーツをクリックして追加するか、希望の位置までドラッグします。

注意:
「パーツを追加」パネルのすべてのパーツにおすすめが含まれているわけではありません。
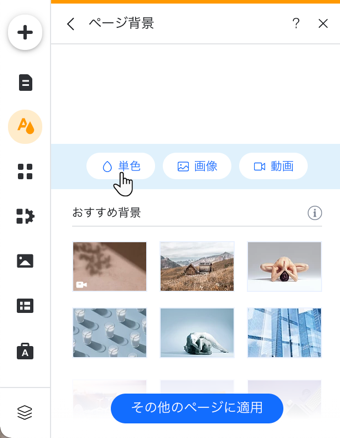
ページ背景を設定する
「サイトデザイン」パネルから、エディタで現在表示しているページの背景を変更できます。単色、画像、動画のいずれかを選択し、デザインのニーズに合わせて調整します。
ページ背景を選択する方法:
- エディタにアクセスします。
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「ページ背景」をクリックします。
- ページ背景の種類を選択します:

ヒント:
下部にある「その他のページに適用」をクリックして、サイト上の複数のページの背景を設定します。
ページトランジション効果を適用する
サイト訪問者がページ間を移動する際のページの切り替え方法を選択します。これにより、訪問者に楽しく活気のあるナビゲーション体験を提供し、サイトの残りの部分を探索するように促すことができます。
ページに変換エフェクトを適用する方法:
- エディタにアクセスします。
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「ページトランジション」をクリックします。
- 利用可能なオプションから、ページのトランジションを選択します。

他のデザインインスピレーションをお探しですか?
Wix デザインハブは、アイデアやウェブサイトデザイントレンドに最適なリソースです。

