Wix エディタ:カラーテーマを使用・カスタマイズする
5分
この記事内
- カラーテーマについて
- サイトテーマを選択する
- カラーテーマをカスタマイズする
- 各パーツの既定の色を設定する
- パーツに手動でテーマカラーを適用する
カラーテーマの作成は、サイトのデザインプロセスにおいて重要なステップです。カラーテーマを一貫して使用することでブランドカラーを確立できます。
カラーテーマは、サイト全体と「追加」パネルの「おすすめ」パーツで自動的に使用されます。また、カラーテーマをサイト上の任意のパーツに適用することもできます。
カラーテーマについて
カラーテーマを選択すると、それらの色がサイト全体の特定のパーツに適用されます。また、カラーテーマで選択した色は、カラーピッカーにも保存されるため、いつでもパーツの「デザイン」パネルからそれらの色を呼び出して、任意のパーツに適用することができます。
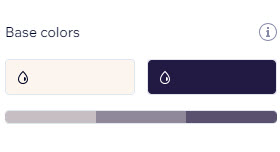
ベースカラー
ベースカラーは、サイト全体の背景とテキストに使用されます。サイトに Wix アプリ(Wix ストア、Wix ブログなど)を追加した場合、それらのページでは同じ背景色と文字色が使用されます。
通常、ベースカラーの暗い色がテキストに使用され、明るい色が背景に使用されます。ベースカラーを選択すると、下にグラデーションが表示され、必要に応じてそれらの色合いを調整することができます。
サイトの情報を読みやすくするために、ハイコントラストな組み合わせを選択することをおすすめします。

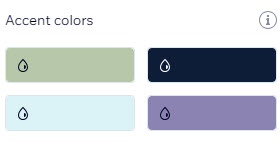
アクセントカラー
アクセントカラーは、メニューやリンクなどといった、サイトで次に重要となるパーツに使用されます。また、「おすすめボタン」や「おすすめボックス」などの装飾パーツや、Wix ストアや Wix ブログなどの Wix アプリ内のパーツにも使用されます。

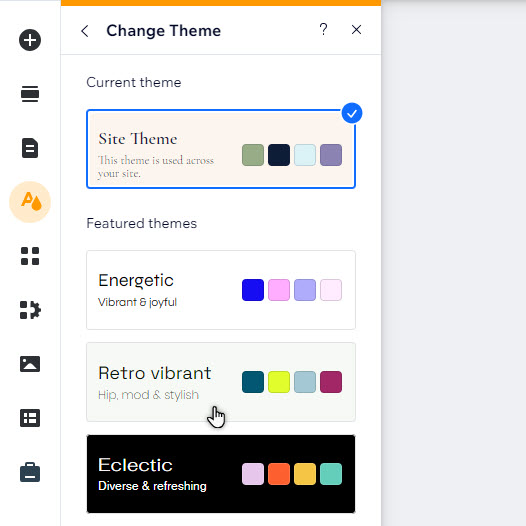
サイトテーマを選択する
Wix エディタには、サイト全体に適用できる豊富な種類のプリセットテーマが用意されています。各サイトテーマには、タイトルとイメージが記載されているため、初心者でも簡単にサイトを調和のとれた色合いに変更することができます。
サイトテーマを選択する方法:
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「サイトテーマ」下の「テーマを変更」をクリックします。
- プリセットを確認し、クリックして新しいプリセットを選択します。

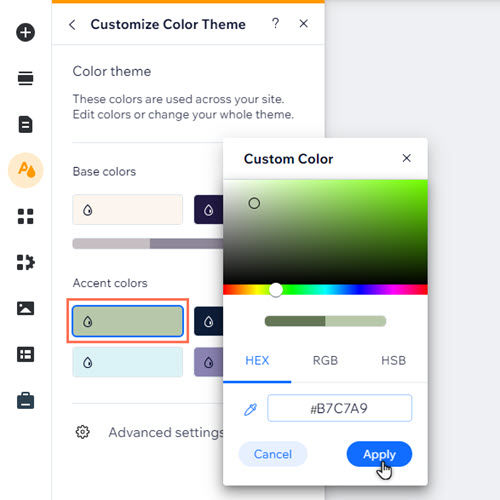
カラーテーマをカスタマイズする
カラーテーマは、サイトやブランドに合わせてカスタマイズすることができます。カラーテーマでは、サイト全体の特定のパーツに使用される「ベースカラー」と「アクセントカラー」を変更・調整することができます。
カラーテーマをカスタマイズする方法:
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「サイトデザインをカスタマイズ」下の「カラーテーマ」をクリックします。
- カスタマイズするカラーを選択します:
- ベースカラーを変更する:
- パネル内で編集したい色をクリックします。
- カーソルを使用して新しい色を見つけて選択するか、HEX、RGB、または HSB 値に正確な色を入力して、新しい色を選択します。
- 「適用」をクリックします。
- アクセントカラーを変更する:
- パネル内で編集したい色をクリックします。
- カーソルを使用して別の色を選択するか、HEX、RGB、または HSB 値を入力して新しい色を作成します。
- 「適用」をクリックします。
- ベースカラーを変更する:

各パーツの既定の色を設定する
カラーテーマをカスタマイズしたら、サイトで使用する各パーツの既定の色を設定します。各パーツに、設定したカラーテーマと相性の良い色を選択すると、サイト全体の見栄えを良くすることができます。
各パーツの既定の色を設定する方法:
- エディタ左側の「サイトデザイン」
 をクリックします。
をクリックします。 - 「カラーテーマ」をクリックします。
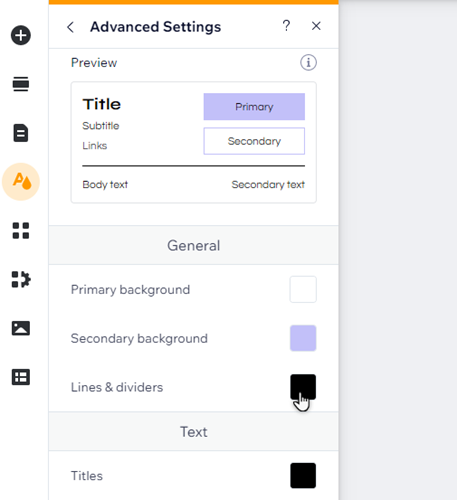
- 「詳細設定」をクリックします。
- 該当するパーツ名横のカラーボックスをクリックし、使用したい色を選択します:
- 一般:サイトのプライマリ背景とセカンダリ背景、およびライン・区切り線に使用する色を選択します。
- テキスト:タイトルや本文のテキストなど、サイト全体に使用するテキストの色を選択します。
- ボタン:プライマリボタンとセカンダリボタンに使用する色を選択します。通常時とホバー時の状態ごとに、個別に色を選択することができます。

パーツに手動でテーマカラーを適用する
テーマカラーは、サイト上の任意のパーツに適用することができます。テーマカラーは、パーツの「デザイン」パネルのカラーピッカーに保存されているため、簡単に呼び出して各パーツの色を統一させることができます。
パーツに手動でテーマカラーを適用する方法:
- エディタで該当するパーツをクリックします。
- 「デザイン」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックします。
- 「色・不透明度」をクリックします。
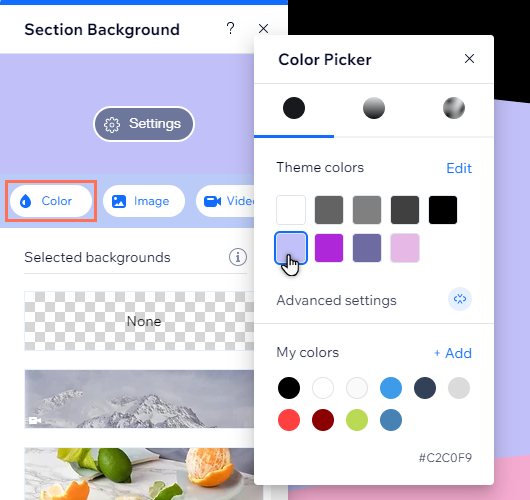
- カラーボックスをクリックします。
- カラーピッカーからテーマカラーを選択します。

注意:
- 「マイカラー」横の「+追加」をクリックすると、カラーピッカーのテーマに含まれないカスタムカラーを保存することができます。
- セクション背景などの一部のパネルでは、「マイカラー」に色を追加することはできますが、削除や置き換えることはできません。タブコンテナなどの他のパネルでは、パネルは「カスタムカラー」と呼ばれ、色を追加および削除することができます。
さらに、エディタの「追加」パネル内のおすすめパーツには、すでにテーマの色が設定されているため(おすすめボタン、ボックス、線など)、サイトに合わせて手動で調整する必要はありません。

