Velo:CMS を操作する
9分
この記事内
- Velo 開発モードを有効にする
- Velo サイドバー
- コレクション
- フィールドキー
- フック
- 非スキーマフィールド
- コレクションを削除・復元する
- データ API
- データ制限
- ユーザー入力
- 入力検証
- 標準の要素を送信ボタンに変換する
- 新規登録フォームを編集する
- 動的ページ
- モバイルで動的ページを非表示にする
- 動的ページとフック
- コードで Wix アプリコレクションを操作する
Velo by Wix 公式サイトで Velo の特徴や機能を学んでいきましょう。
Wix CMS(コンテンツ管理システム)を使用すると、データベースコレクション、ユーザー入力要素、動的ページを自身のサイトで操作できます。この記事では、Velo による CMS 機能の拡張方法を説明します。
Velo 開発モードを有効にする
CMS と Velo を使用するには、まず Velo 開発モードを有効にする必要があります。
Velo 開発モードを有効にする:エディタツールバーで「開発モード」をクリックし、「開発モードを有効にする」を選択します。 Velo サイドバーがエディタの左側に追加され、コードパネルが画面下部に表示されます。
Velo サイドバー
Velo サイドバーには、標準ページと動的ページ、ライトボックス、ファイル、データベースコレクションなど、サイトを構成するすべてのファイルが表示されます。このバーは、サイトで Velo 開発モードが有効になっている場合にのみ表示されます。
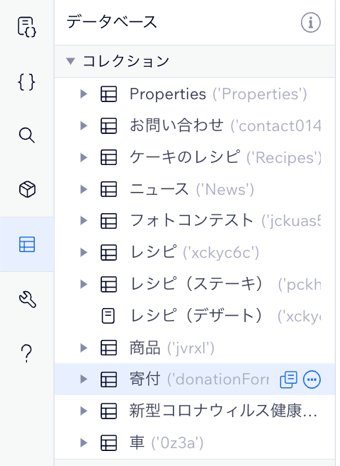
サイドバーの「データベース」セクションにデータベースコレクションが表示されます。

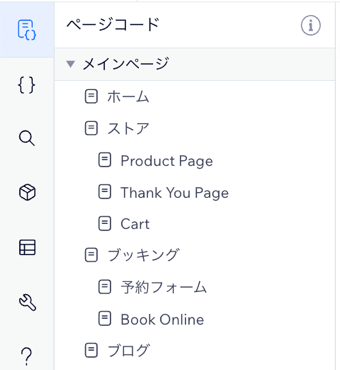
サイドバーの「ページコード」セクションに動的ページが表示されます。

注意:
動的ページは、動的ページ URL のプレフィックスに従って Velo サイドバーでグループ化されています。詳細はこちらをご覧ください。(英語)
Velo サイドバーから、以下の CMS 操作を実行できます:
コレクションを管理する
動的ページを管理する
ページ設定を表示する
コレクション
CMS を使用すると、自身のサイトのデータベースコレクションの作成と管理ができます。Velo では、コレクションを操作する機能を拡張できます。コレクションとコードを操作するときは、以下の点に注意してください:
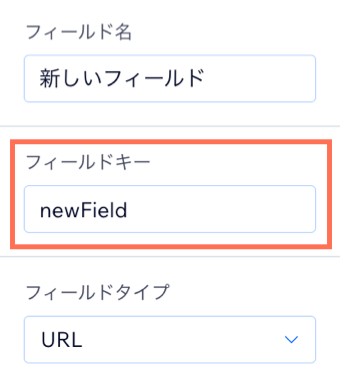
フィールドキー
コレクションにフィールドを追加すると、フィールド名に基づいてフィールドキーが自動的に作成されます。フィールドキーは、Velo 開発モードが有効になっている場合にのみ表示されます。必要に応じて、独自のフィールドキーを指定できます。

重要:
- フィールドの作成後にフィールドキーを変更することはできません。
- フィールドキーは「$」で始めたり、ピリオド「.」を含むことはできません。
フィールドキーは、データ API やデータセット API でコード内でフィールドを操作するときに使用します。たとえば、データ API を使用してコレクションにアイテムを挿入する場合は、次のコードを使用できます:
1wixData.insert("MyCollectionName", {"someFieldKey": "someValue"});フック
非スキーマフィールド
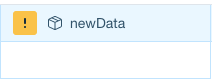
コードを使用してコレクションにフィールドを追加しても、フィールドは自動的にコレクション構造に追加されないため、手動で追加する必要があります。CMS では、これらのフィールドはフィールドがまだ定義されていないことを示す警告アイコンとともに表示されます。詳細はこちらをご覧ください。フィールド名をクリックしてフィールドタイプを定義し、それを構造に追加することができます。

コレクションを削除・復元する
コード内で参照されているコレクションを削除すると、コードが機能しなくなり、エディタと公開したサイトでエラーが発生します。必要に応じて、コレクション名を別の名前に変更できます。
削除したコレクションを復元すると、コードは再び機能します。
削除したコレクションを復元すると、コードは再び機能します。
データ API
Velo のデータ API とデータセット API には、サイト内のデータコレクションを操作するための追加機能があります。データ API やデータセット APIでは、カスタマイズされた検索やフィルターの作成、データの管理や操作、ページ送り、アクセス権限、フックの操作ができます。詳細はこちらをご覧ください。
データ制限
Wix はサイトが行うデータリクエストに上限を設けています。これらの割り当ては、サイトが 1分間に行うことができるリクエスト数と、リクエストが実行できる時間に影響します。
これらの割り当ての詳細と操作方法については、こちらの記事をご覧ください。(英語)
これらの割り当ての詳細と操作方法については、こちらの記事をご覧ください。(英語)
ユーザー入力
CMS を使用すると、ユーザー入力フォームを作成して、ユーザーデータをコレクションに保存することができます。Velo には、ユーザー入力要素を操作するための追加の機能があります。
入力検証
ユーザー入力データの収集時には、入力されたデータが有効であることを確認したいものです。一部の入力検証はユーザー入力要素の「設定」パネルで行えますが、コードでさらに検証方法を追加することができます。詳細はこちらをご覧ください。
標準の要素を送信ボタンに変換する
コードを使用しない場合、ユーザー入力要素と、クリックするたびにデータをコレクションに保存する「送信」要素でフォームを作成できます。ボタンや画像など、選択された要素のみが送信要素として機能します。
コードを使用すると、「接続」パネルの「送信」オプションを使用しなくても、送信機能を要素に追加できます。これらの要素を使用して送信するときは、送信成功メッセージとエラーメッセージを追加することもできます。(英語)
コードを使用すると、「接続」パネルの「送信」オプションを使用しなくても、送信機能を要素に追加できます。これらの要素を使用して送信するときは、送信成功メッセージとエラーメッセージを追加することもできます。(英語)
新規登録フォームを編集する
Velo では、独自のカスタム登録フォームを作成して、標準新規登録フォームと置き換えることができます。次に、カスタム登録を有効にして、訪問者をサイト登録用のカスタムフォームに誘導します。
動的ページ
CMS を使用すると、動的ページを作成して、データベースコレクションのコンテンツをサイト内の複数のページに表示できます。また、Velo で動的ページを操作することもできます。
モバイルで動的ページを非表示にする
コードを使用しない場合、モバイルエディタで自身のサイトのモバイルバージョンの動的ページにリンクする要素を非表示にして、そのページを非表示にすることができます。
自身のサイトでコードを使用している場合、モバイルエディタで要素を非表示にすると、それらの要素に接続されているコードではエラーが発生します。従って、Window API の formFactor プロパティで、訪問者がモバイル端末からサイトを閲覧しているかどうかを判断してから、要素の hide() 関数または collapse() 関数で、ページ上の要素を非表示にするのが最善の方法です。
重要:
モバイルエディタで要素を非表示にすると、ページからその要素は完全に削除されます。これにより、非表示になっている要素の存在に依存するコードはすべて実行が中断します。
動的ページとフック
Velo 開発モードが有効になっている場合、ページ設定から動的ページにフックを追加できます:
- エディタ左側で「ページ」
 をクリックします。
をクリックします。 - 動的ページ横の「もっと見る」アイコン
 をクリックします。
をクリックします。 - 「設定」を選択し、「ページ情報」タブを選択します。
- 「フックを追加」をクリックします。
動的ページのいずれかでリクエストが受信されると、ルーターはリクエストの URL を使用して、表示するページとページのデータセットに統合するデータを決定します。また、データ統合ルーターフックを追加することで、特定のポイントでこのプロセスをインターセプトし、追加のロジックを挿入します。
コードで Wix アプリコレクションを操作する
Wix アプリでサイトに追加されたコレクションの参照方法は、自分で作成したコレクションの参照方法と同じですが、両者には違いが一つあります。
自分のコードで、自分で作成したコレクションは、そのコード内のコレクション名だけで参照できます。たとえば、次のコードは、myCollection という名前のコレクションから ID が 00001 であるアイテムを取得します。
自分のコードで、自分で作成したコレクションは、そのコード内のコレクション名だけで参照できます。たとえば、次のコードは、myCollection という名前のコレクションから ID が 00001 であるアイテムを取得します。
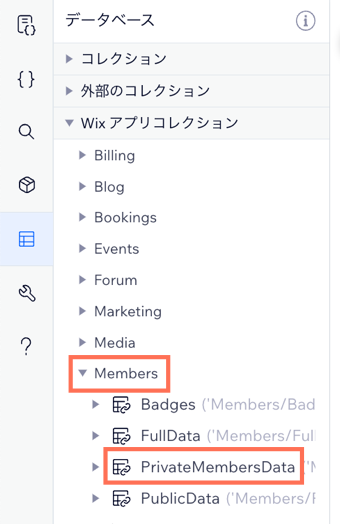
1wixData.get("myCollection", "00001")Wix アプリがサイトに追加したコレクションを参照するには、コレクション名のパスにアプリ名も含める必要があります。たとえば、Members データベース内の PrivateMembersData コレクションから ID が 00001 であるアイテムを取得する場合を考えてみましょう。

この場合、次のようにコレクション名のパスに Members を含める必要があります:
1wixData.get("Members/PrivateMembersData", "00001")CMS を使用して、一部の Wix アプリコレクションの情報を追加および更新することもできます。例:
1let collectionToInsert = {
2 "title":"New Collection"
3};
4
5wixData.insert("Portfolio/Collections", collectionToInsert)
6 .then((item) => {
7 console.log(item);
8 })Velo サンプルサイトの Stores(ストア)、Bookings(ブッキング)、および Blog(ブログ)セクションでたくさんの例を参照できます。


 をクリックし、「新規コレクション」をクリックします。
をクリックし、「新規コレクション」をクリックします。 をクリックして、「アクセス権限を編集」をクリックし、「コレクションの内容」ドロップダウンをクリックします。権限プリセットのいずれかを選択するか、「カスタム」を選択し、「アクセス許可を設定」を選択して、権限の設定をカスタマイズします。
をクリックして、「アクセス権限を編集」をクリックし、「コレクションの内容」ドロップダウンをクリックします。権限プリセットのいずれかを選択するか、「カスタム」を選択し、「アクセス許可を設定」を選択して、権限の設定をカスタマイズします。 をクリックし、「コレクションを削除」をクリックします。
をクリックし、「コレクションを削除」をクリックします。 をクリックし、「動的ページを追加」をクリックします。
をクリックし、「動的ページを追加」をクリックします。 をクリックし、「フックを追加または削除」を選択します。詳細は
をクリックし、「フックを追加または削除」を選択します。詳細は