Velo チュートリアル:拡張メガメニューを作成する
8分
この記事内
- 概要
- コレクションを追加する
- メニューコレクション
- サブタイトルコレクション
- ホームページを設定する
- コードを追加する
- ステップ 1:インポートとグローバル変数
- ステップ 2:ページが読み込まれるタイミング
- ステップ 3:「メインメニュー」ボタンをクリックする
- ステップ 4:サブメニュー 1 ボタンにマウスポインターを合わせる
- ステップ 5:マウスを遠ざけたとき、サブメニュー 2 を非表示にする
- ステップ 6: サブメニュー 1 のリピーターを設定する
- ステップ 7:サブメニュー 2 のリピーターのアイテムの固有 ID を作成する
- ステップ 8:サブメニュー 2 を設定する
- 次のステップ
Velo by Wix 公式サイトで Velo の特徴や機能を学んでいきましょう。

概要
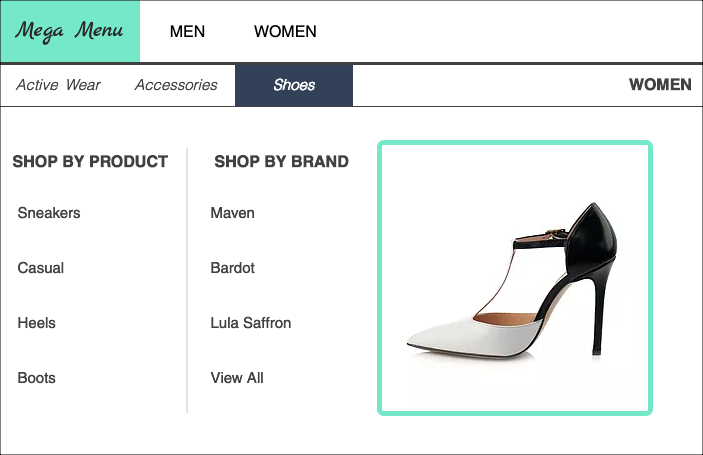
この例では、サブメニューに分岐するメニューを作成しました。 各サブメニューの選択項目は、訪問者の以前の選択に基づいてカスタマイズされます。 最後のサブメニュー(サブメニュー 2)で、各メニューボタンは商品一覧が掲載されたページにリンクしています。
ここで扱うサイトは以下の項目から成ります。
- 3 つのメニューレベル:メインメニュー、サブメニュー 1、サブメニュー 2。 メニューはリピーターで作成しました。
- メニューラベルとリンクのコンテンツを保存する 2 つのコレクション
次に、以下の操作をするコードを追加しました。
- メニューごとに訪問者の選択肢を確認します。
- 次のサブメニューのコレクションデータを、訪問者の選択結果に基づいてフィルタリングします。
- フィルタリングしたコレクションデータとともにサブメニューのリピーターボタンのラベルを読み込みます。 最後のメニューでは、商品一覧ページまでのリンクがあるリピーターボタンも読み込みます。
重要
masterPage.js コードは、「コード」パネルの「ページ」タブではなく、サイドバーの「ページコード」セクションに記載しました。 これで、あなたのサイトの任意のページにこのメニューを追加することができます。
コレクションを追加する
以下のコレクションをサイトに追加しました。
メニューコレクション
メニューコレクションは「メイン」メニューのデータで構成されており、以下のフィールドがあります。
- rootTitles: 「メイン」メニューの選択項目(男性、女性)
サブタイトルコレクション
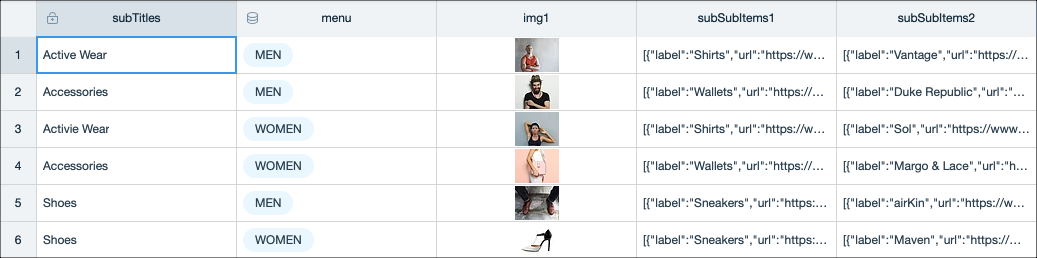
サブタイトルコレクションはサブメニューのデータで構成されており、以下のフィールドがあります。
- subTitles: サブメニュー 1 のラベル
- menu: 「メイン」メニューのコレクションへの参照。 このフィールドは訪問者の「メイン」メニューでの選択肢に従って、コレクションのデータをフィルタリングするために使用します。
- img1: サブメニュー 2 で表示される画像
- subSubItems1: サブメニュー 2 商品目的の買い物リピーターのデータ
- subSubItems2: サブメニュー 2 ブランド目的の買い物リピーターのデータ
subSubItems フィールドは、テキストとして保存された JSON オブジェクトの配列から成ります。 このフィールドは、サブメニュー 2 の各ボタンのボタンラベルとリンクを定義します。
ヒント
最後のメニューボタンは、動的ページと、商品、イベント、サービスなどを表示する店の商品ページのいずれかのページにリンクすることができます。 URL を subSubItems フィールドの JSON オブジェクトに貼り付けます。

ホームページを設定する
ホームページに以下のメニューを追加します。
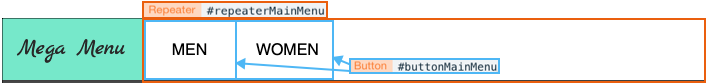
- メインメニュー: ボタン付きのリピーター

- サブメニュー 1: 読み込み時に非表示のボタン付きリピーターと、メインメニューの選択肢(男性または女性)を表示するテキスト要素。

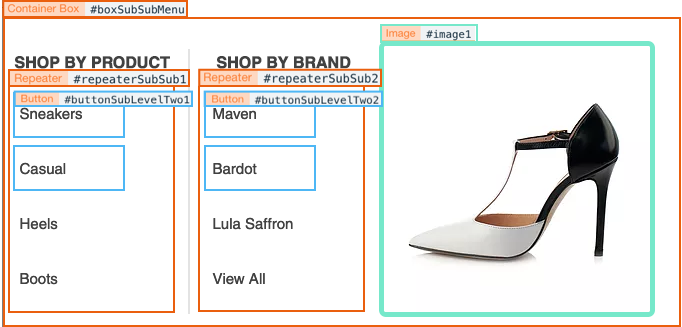
- サブメニュー 2: 読み込み時に非表示のコンテナボックスで、以下の要素を収めています。
- 選択肢ごとにボタンが付いた、商品目的の買い物リピーター
- 選択肢ごとにボタンが付いた、ブランド目的の買い物リピーター
- 画像

コードを追加する
以下のセクションでは、この例のコードの機能を理解できるように、コメント、メモ、説明をまとめました。
ステップ 1:インポートとグローバル変数
1//-------------インポート-------------//
2import wixData from 'wix-data';
3
4//-------------グローバル変数-------------//
5
6//サブメニュー 2 のリピーターの数。
7const subLevel2RepeaterCount = 2;
8
9//subTitles データベースコレクションのすべてのメニューデータから成るオブジェクト。
10let menuData;subLevel2RepeaterCount 変数はサブメニュー 2 にあるリピーターの数を表します。 複数のリピーターに繰り返しデータを設定するときに、後で(ステップ 2)この変数を使います。
ステップ 2:ページが読み込まれるタイミング
1$w.onReady(async () => {
2 //メニューデータをコレクションから取得します。
3 menuData = await wixData.query("subTitles").find().then(result => result.items);
4
5 //サブメニュー 2 の各リピーターを読み込み時に設定します。
6 for (let i = 1; i <= subLevel2RepeaterCount; i++) {
7 $w(`#repeaterSubSub${i}`).onItemReady(($item, itemData, index) => {
8 //リピーターのボタンをその ID から取得します。
9 const repeaterButton = $item(`#buttonSubLevelTwo${i}`)
10 //アイテムのラベルを設定します。
11 repeaterButton.label = itemData.label;
12 //アイテムのリンクを設定します。
13 repeaterButton.link = itemData.url;
14 });
15 }
16});ページが読み込まれるときに、サブメニューの作成に必要なすべてのデータをsubTitles コレクションから取得します。 訪問者のメニューの選択結果に従って、後でこのデータをフィルタリングします。
リピーターを設定するときの注意事項:
リピーターにデータを設定する操作は以下の 2 ステップから成ります。
.dataで、リピーターのデータを設定します。data配列内で新しい ID があるすべてのアイテムに対して、第 2 のステップにトリガーがかかります。onItemReady関数で、新しいアイテムからデータをリピーターに設定します。
この例では、2 種類の方法で、データをリピーターに読み込みます。
ステップ 3:「メインメニュー」ボタンをクリックする
1//「メインメニュー」ボタンをクリックしたときに実行される動作を設定します。
2export function buttonMainMenu_click(event) {
3 $w("#title").show();
4 $w("#title").text = event.target.label
5 $w("#boxSubSubMenu").hide();
6 //クリックされた「メインメニュー」ボタンの ID を取得します。
7 const selectedMainMenuId = event.context.itemId;
8 //メインメニューでの選択に関連するサブメニュー 1 のすべてのデータを取得します。
9 const repeaterData = menuData.filter(item => item.menu === selectedMainMenuId);
10 //データをサブメニュー 1 のリピーターに設定します。
11 $w('#repeaterSubLevelOne').data = repeaterData;
12 //サブメニュー 1 のリピーターを表示します。
13 $w('#repeaterSubLevelOne').show();
14}このイベントハンドラーでは、event.target と event.context を使用して、「メイン」メニューにおける訪問者の選択結果に基づいて、情報を取得して使用します。
次に、JavaScriptの filter 関数を使用して、クリックされたボタンの ID に基づいて menuData オブジェクトをフィルタリングします。 menuData には、subTitles コレクションのすべてのデータがあります。
フィルタリングされたデータで、サブメニュー 1 のラベルを読み込みます。 行 11 でリピーターのデータを設定すると、ステップ 6 の
onItemReady イベントハンドラーにトリガーがかかります。ステップ 4:サブメニュー 1 ボタンにマウスポインターを合わせる
1//マウスポインターをサブメニュー 1 のボタンに合わせると実行される動作を設定します。
2export function buttonSub_mouseIn(event) {
3 //マウスポインターを合わせたときのサブメニュー 1 のボタンの ID を取得します。
4 const selectedRootId = event.context.itemId;
5 //サブメニュー 1 に関連するサブメニュー 2 のすべてのデータを取得します。
6 const repeaterData = menuData.filter(item => item._id === selectedRootId)[0];
7 //サブメニュー 2 で選択したボタンに対応するボックス要素を設定します。
8 setSubSubMenu(repeaterData);
9 //サブメニュー 2 のボックスを表示します。
10 $w('#boxSubSubMenu').show();
11 }ステップ 5:マウスを遠ざけたとき、サブメニュー 2 を非表示にする
1//サブメニュー 2 ボックスからマウスポインターを遠ざけたときに実行される動作を設定します。
2export function boxSubSubMenu_mouseOut(event) {
3 $w('#boxSubSubMenu').hide();
4}訪問者がサブメニュー 2 のコンテナボックスからマウスを遠ざけると、サブメニューが非表示になります。
ステップ 6: サブメニュー 1 のリピーターを設定する
1//読み込み時のサブメニュー 1 のリピーター内の各アイテムを設定します。
2export function repeaterSubLevelOne_itemReady($item, itemData, index) {
3 $item('#buttonSub').label = itemData.subTitles;
4}この
onItemReady イベントハンドラーは、サブメニュー 1 のリピーターのデータがステップ 3 で設定されるとトリガーがかかります。ステップ 7:サブメニュー 2 のリピーターのアイテムの固有 ID を作成する
1//-------------リピーター設定のためのユーティリティ関数-------------//
2
3function createUniqueId() {
4 //現在のミリ秒を取得し、1~1000 の間の乱数を追加して、各メニューのサブアイテムの固有 ID を作成します。
5 let id = String(+new Date() + Math.floor(Math.random() * 1000))
6 return id;
7}リピーターにデータを読み込んで、繰り返し新規アイテムが作成されるのは、
data オブジェクトの現在の配列に _id 値がまだないオブジェクトのみです。 リピ-ターに設定されるのは ID があるアイテムのみなので、サブメニュー 2 の各アイテムの固有 ID は JavaScript の Date 関数と Math 関数で作成しました。 この関数はステップ 8 で使用します。ステップ 8:サブメニュー 2 を設定する
1function setSubSubMenu(repeaterData) {
2 //サブメニュー 1 の画像を設定します
3 $w('#image1').src = repeaterData.img1;
4 for (let i = 1; i <= subLevel2RepeaterCount; i++) {
5 //サブメニュー 2 の文字列を Javascript のオブジェクトに変換します。
6 const dataSubSub = JSON.parse(repeaterData[`subSubItems${i}`]);
7 //各アイテムの固有 ID を設定します。
8 dataSubSub.forEach(subSubItem => {
9 subSubItem._id = createUniqueId();
10 })
11 //リピ-ターにサブメニュー 2 のデータを設定します。
12 $w(`#repeaterSubSub${i}`).data = dataSubSub;
13 }
14}ここで最後のサブメニューを設定します。
この関数はパラメーターに repeaterData を使用します。これは subTitles コレクションのデータであり、訪問者の過去 2 回の選択結果に応じてフィルタリングされています。

