Wix Studio エディタ:メニューのドロップダウンを管理する
読了時間:5分
ドロップダウンは、サブメニューとコンテナとして機能するメニューアイテムです。アイテムやサブアイテムを追加して、訪問者が必要な情報を見つけやすくしたり、要素を追加して、クライアントのサイトに完全なカスタム体験を提供することができます。
始める前に:
この記事では、以下の項目について説明します:
ドロップダウンメニューにアイテムを追加する
アイテムを追加して、ドロップダウンでメニューを作成して表示します。メニューに既存のアイテムを追加したり、新しいアイテムを作成したりすることができます。
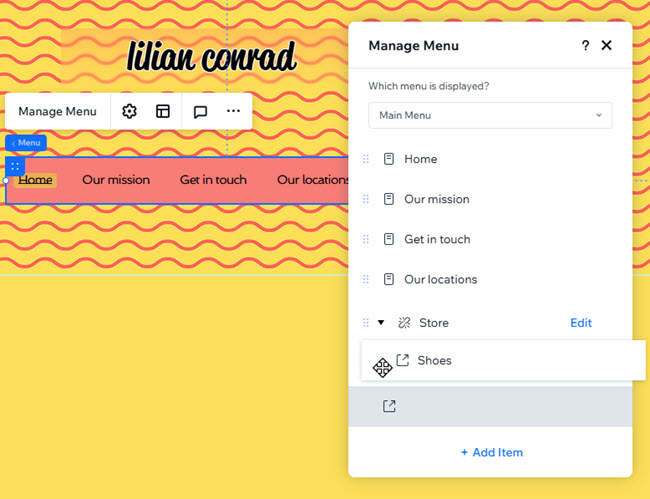
ドロップダウンにメニューアイテムを追加する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- (オプション)メニューに新しいアイテムを追加します:
- 「+アイテムを追加」をクリックします。
- 追加したいアイテムの種類を選択して設定します。
- メニューでアイテム名を変更します。
- 該当するメニューアイテムをクリック&ドラッグして、ドロップダウン下に移動させます。
- 追加したいその他のアイテムについても、手順 4 を繰り返します。

ドロップダウンにサブアイテムを追加する
サブアイテムは、ドロップダウンメニューに連続するコンテンツや関連するコンテンツを整理し、訪問者が必要な内容を見つけやすくするのに最適です。
たとえば、「ショップ」ドロップダウンに「靴」という名前のアイテムがあるとします。その後、サブアイテムとして「ブーツ」と「スニーカー」を追加できます。
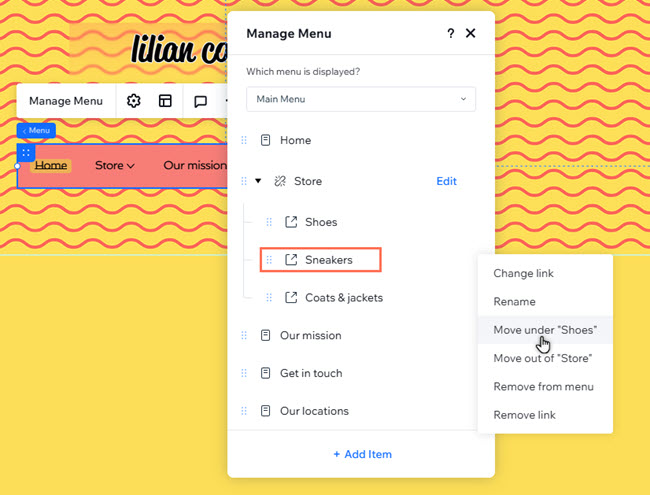
ドロップダウンにサブメニューアイテムを作成する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- (オプション)メニューに新しいアイテムを追加します:
- 「+アイテムを追加」をクリックします。
- 追加したいアイテムの種類を選択して設定します。
- メニューでアイテム名を変更します。
- アイテムをドロップダウンに移動させます。
- アイテムをドラッグして、ドロップダウン内の該当する「親」アイテムの下に移動させます。
- サブアイテムにマウスオーバーし、「その他のアクション」アイコン をクリックします。
- 「(アイテム名)の下へ移動」を選択します。

ドロップダウンメニューのアイテムを管理する
ドロップダウンメニューで、既存のアイテムとサブアイテムをいつでも調整することができます。関係のないものを削除したり、名前を変更したり、コンテンツの順序を変更して、最新の状態に保ちましょう。
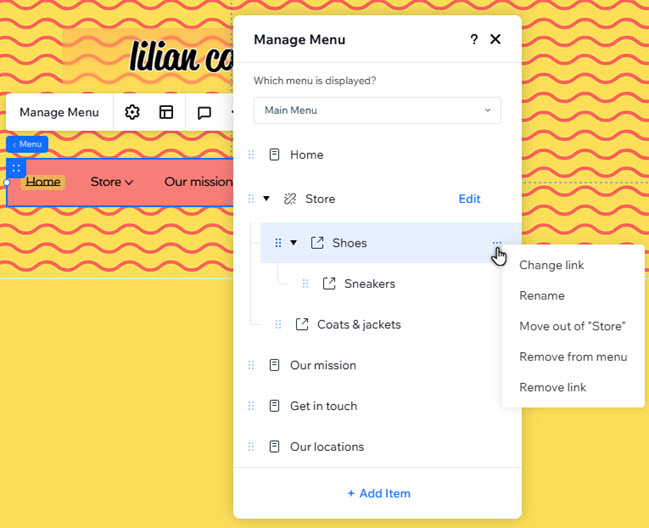
ドロップダウンメニューのアイテムを管理する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- 実行する内容を選択します:
アイテムのリンクを変更する
アイテム名を変更する
ドロップダウンメニューからアイテムを移動させる
アイテムを削除する
アイテムを並べ替える

参考:
ドロップダウンアイテム自体も、同じ手順で管理できます。
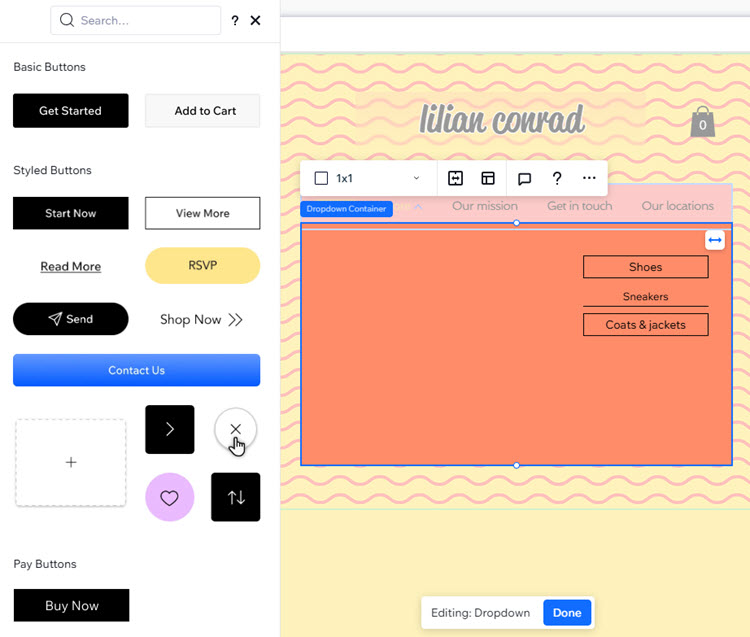
ドロップダウンコンテナに要素を追加する
ドロップダウンはコンテナであるため、さまざまな要素を表示することができます。画像やボタンなどを追加して、クライアントのサイトに独自の外観を作成しましょう。
ドロップダウンに要素を追加する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- パネル内のドロップダウンにマウスオーバーします。
- 「編集」をクリックして、ドロップダウンコンテナを開きます。
- エディタ左側で「要素を追加」 をクリックします。
- 追加したい要素をクリックして、コンテナにドラッグします。

 をクリックします。
をクリックします。 をクリックします。
をクリックします。 を押しながら、希望の位置にドラッグします。
を押しながら、希望の位置にドラッグします。 をクリックします。
をクリックします。