Editor X:ヘッダースクロールエフェクトを追加・カスタマイズする
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
スクロールエフェクトを追加することで、ヘッダーに訪問者の注目を集め、目立たせることができます。ヘッダーをページに固定する際に、スクロール時に移動やフェードアウトさせたり、色を変えたりできます。
この記事では、ヘッダーにスクロールエフェクトを追加する方法について説明します:
ヘッダーにスティッキーなスクロールエフェクトを追加する
ページ内でスクロールするようにヘッダーを設定します。訪問者には、最初はページ内の任意の場所にヘッダーが表示されますが、スクロールダウンすると画面に「くっつき」ます。
スティッキーなスクロールエフェクトを追加する方法:
- エディタでヘッダーを選択します。
- 要素設定パネル
 で「位置」をクリックします。
で「位置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「スティッキー」を選択します。
- (オプション)パーツの上に、画面上部からの常時保たれる距離を示すオフセット値を追加します。
ヘッダーに固定スクロールエフェクトを追加する
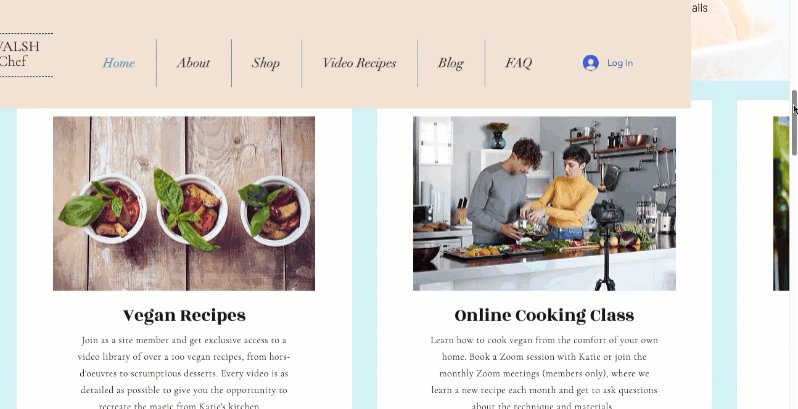
訪問者がページをスクロールダウンすると、ヘッダーを固定位置に固定できます。
固定スクロールエフェクトを追加する方法:
- エディタでヘッダーを選択します。
- 要素設定パネル
 で「位置」をクリックします。
で「位置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「ピン留め」を選択します。

スクロールに切り替えと塗りつぶし色を追加する
固定スクロールエフェクトを使用すると、訪問者がページを下にスクロールする際に、目を引く切り替え(トランジション)を作成し、ヘッダーの背景色を変更できます。
スクロールに切り替えと塗りつぶし色を追加する方法:
- エディタでヘッダーを選択します。
- 固定スクロールエフェクトを追加します:
- 要素設定パネル
 で「位置」をクリックします。
で「位置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「ピン留め」を選択します。
- 要素設定パネル
- 以下の操作を実行して、ヘッダーのスクロール動作をカスタマイズします:
スクロールでヘッダーを移動させる
ヘッダーをフェードアウトさせる
ヘッダーの背景色を変更する
注意:
切り替えに沿ってターゲットの背景色を設定することはできますが、同じエフェクトでフェードと移動を組み合わせることはできません。

スクロールエフェクトを削除する
ヘッダーに追加したスクロール効果はいつでも削除できます。
スクロールエフェクトを削除する方法:
- エディタでヘッダーを選択します。
- 要素設定パネル
 で「位置」をクリックします。
で「位置」をクリックします。 - 「配置タイプ」ドロップダウンメニューをクリックし、「既定」を選択します。


