Editor X:要素・セクションを固定する
読了時間:2分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
訪問者が重要な情報を見逃さないようにしたい場合「ピン留め」設定を使用して、要素とセクションを所定の位置に固定できます。これにより、訪問者が上下にスクロールしても、常にアクセスできるようになります。
この記事では、下記の項目について説明します:

要素を固定する
要素をコンテナ、セクション、またはページに固定して、サイト訪問者がいつでもアクセスできるようにします。これは、メニューなどのナビゲーション要素だけでなく、重要なコンテンツの視認性を高めるのに最適なツールです。
注意:
引き延ばされた要素を固定することはできません。
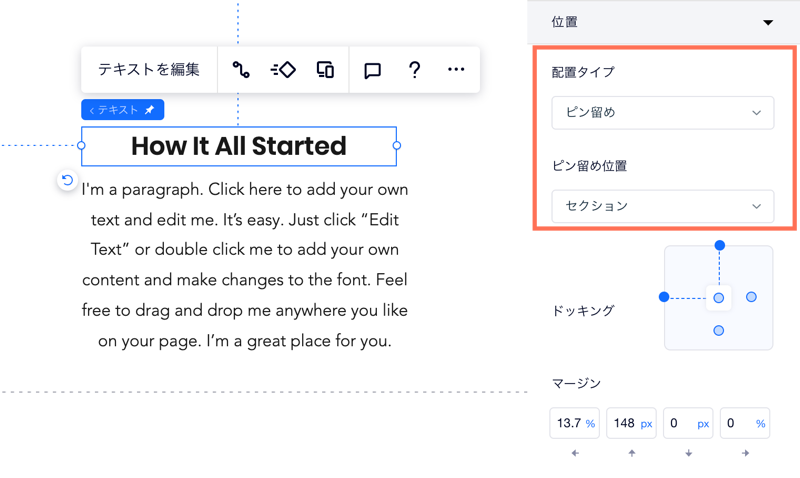
要素を固定する方法:
- 固定する要素を選択します。
- 右上の「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「配置タイプ」下のドロップダウンをクリックし、「ピン留め」を選択します。
- 「ピン留め位置」横のドロップダウンを使用して、要素を固定する場所を選択します:
- コンテナ:要素は、親コンテナを基準にして固定されたままになります。
- セクション:訪問者がセクションを上下にスクロールしても、要素は固定されたままになります。
- ページ:訪問者がページ全体を上下にスクロールしても、要素は表示されたまま固定されます。

セクションを固定する
セクションをページに固定して、訪問者が上下にスクロールしても常に表示されるようにします。ヘッダー、フッター、左右の角を枠線とする垂直セクションなど、ページの枠線となるセクションを固定できます。
注意:
すべてのブレイクポイントでセクションがページに接している場合にのみ、セクションを固定できます。同様に、マスターセクションが使用されているすべての場所でページの枠線上にある場合、マスターセクションを固定することができます。
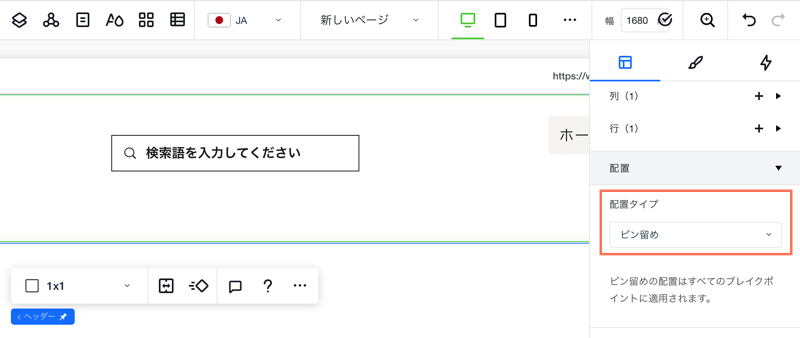
セクションを固定する方法:
- 固定したいセクションを選択します。
- 右上の「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「配置タイプ」下のドロップダウンをクリックし、「ピン留め」を選択します。
既定では、ピン留めされたセクションはその下のセクションと重なっています。