Editor X:ブレイクポイント間でメニューを操作する
読了時間:2分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
レスポンシブサイトをデザインする際は、メニューがすべての画面サイズで正しく表示されることを常に確認してください。ビューポートごとに同じメニューを調整したり、特定のブレイクポイントに合わせて独自のメニューをデザインしたりできます。
この記事では、さまざまなブレイクポイントでメニューを操作する方法について説明します:
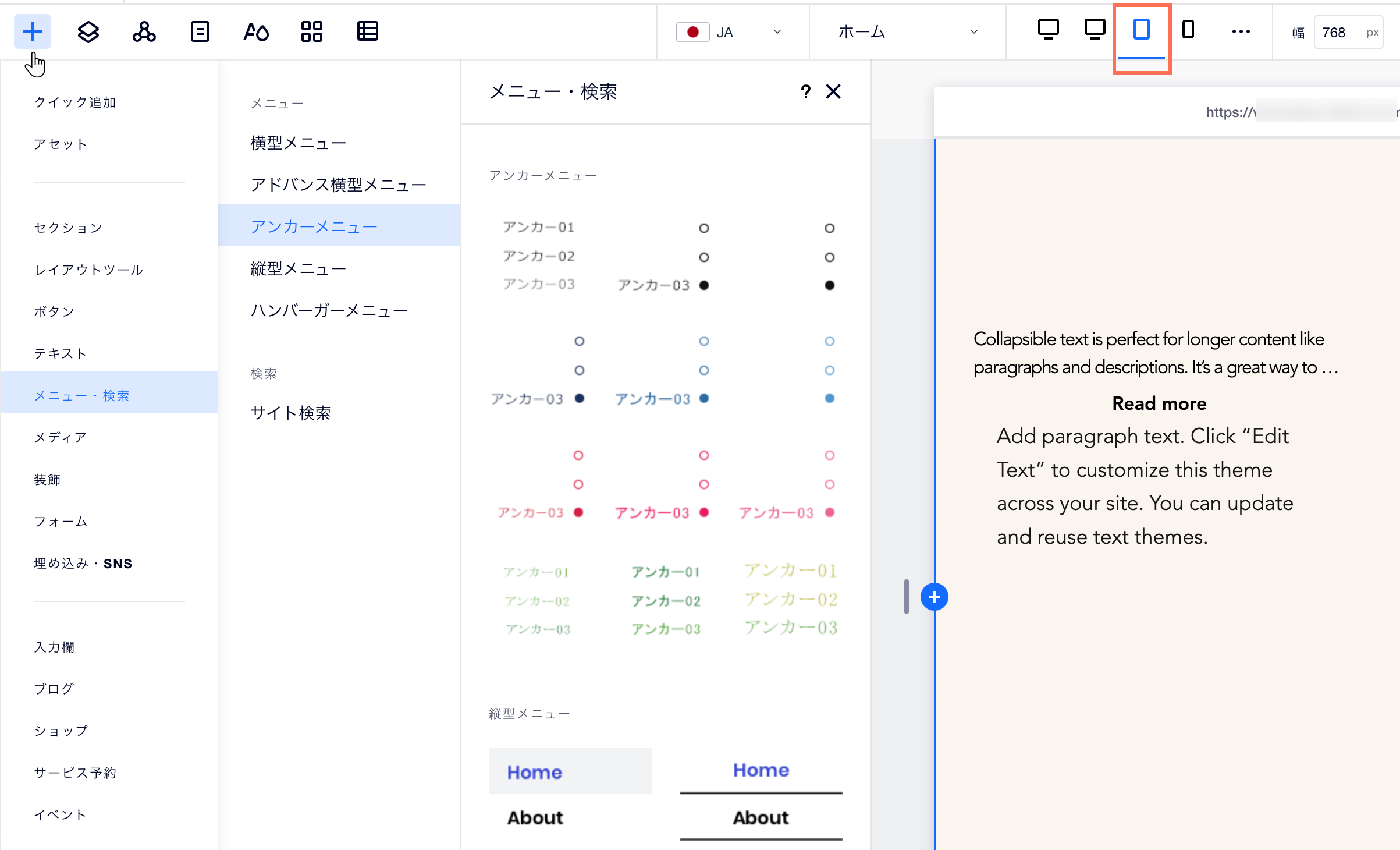
デスクトップブレイクポイントにメニューを追加する
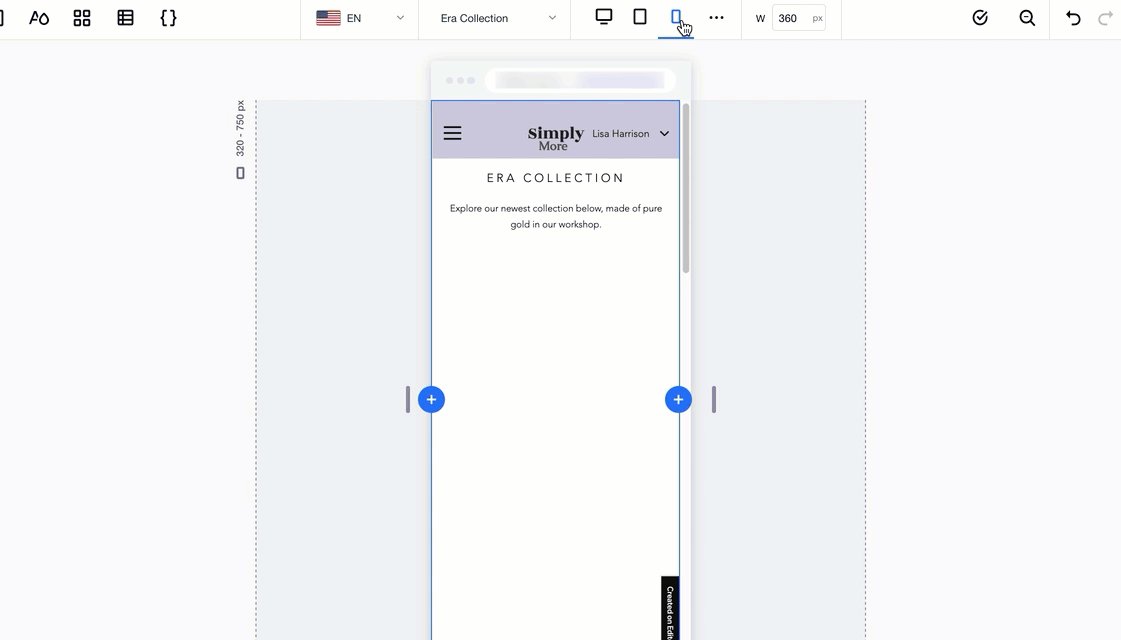
デスクトップブレイクポイントから横型メニューを追加すると、モバイルでは自動的に非表示になります。代わりに、スペースを取らないハンバーガーメニューが表示されます。
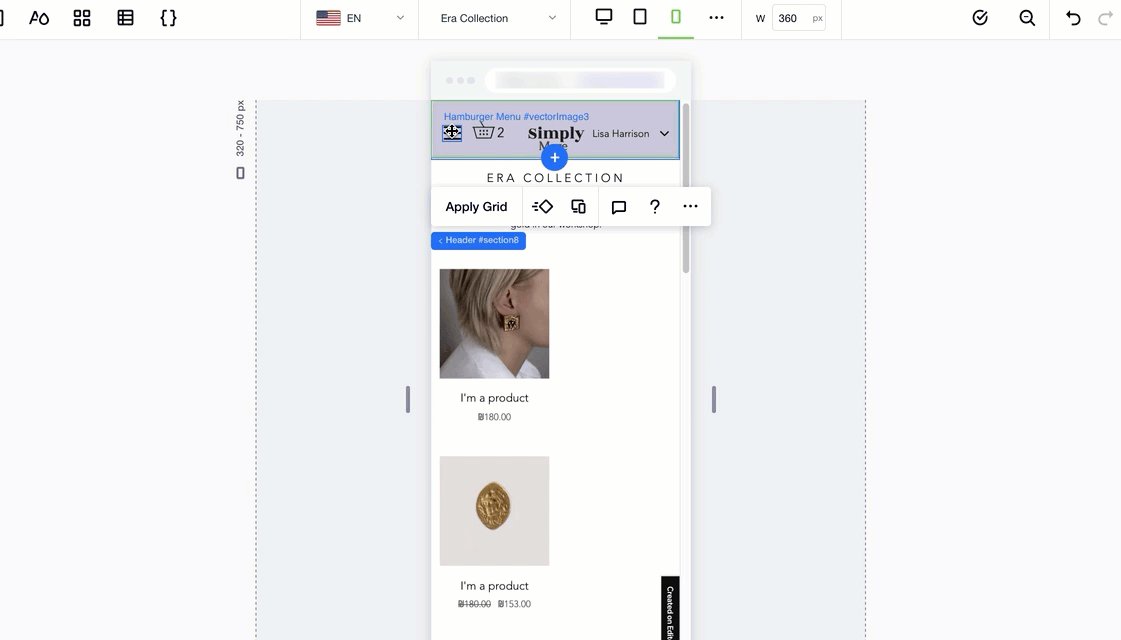
以下の例では、モバイルブレイクポイントに切り替えると、横型メニューがハンバーガーメニューアイコンに変わることがわかります:

ヒント:
ブレイクポイントで作業中であっても、モバイルサイトに横型メニューを追加することができます。
モバイルブレイクポイントにメニューを追加する
モバイルブレイクポイントに新しいメニューを追加すると、大きなブレイクポイント(タブレット、デスクトップなど)からは自動的に非表示になります。これは、より小さな画面に適したよりミニマルなバージョンを表示したい場合に便利です。

ブレイクポイントごとに異なるメニューを表示する
Editor X では、同じマスターセクションを使用して、異なる画面サイズに異なるメニューを表示することができます。ただし、これにより、特定のブレイクポイントでの作業中に他のブレイクポイントに意図しない変更が生じる可能性があります。
作業中のブレイクポイントにのみ影響を与えるおすすめの方法を 2つ紹介します:
- ブレイクポイントごとに専用のマスターセクションを作成し、その画面サイズ用にデザインした固有のメニューを表示する。
- ライトボックス(ポップアップ)の中に新しいメニューを作成し、特定のブレイクポイントにライトボックスにリンクするパーツを追加する。
ヒント:

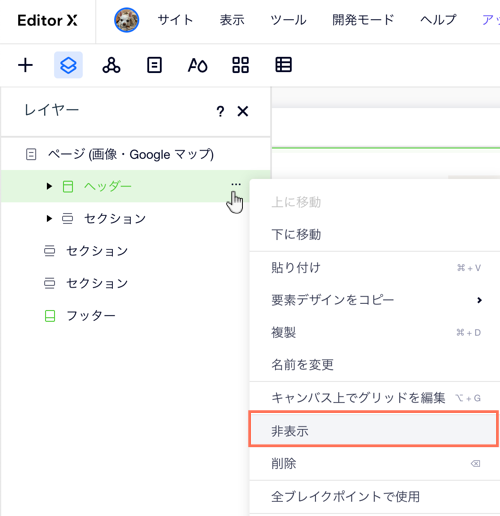
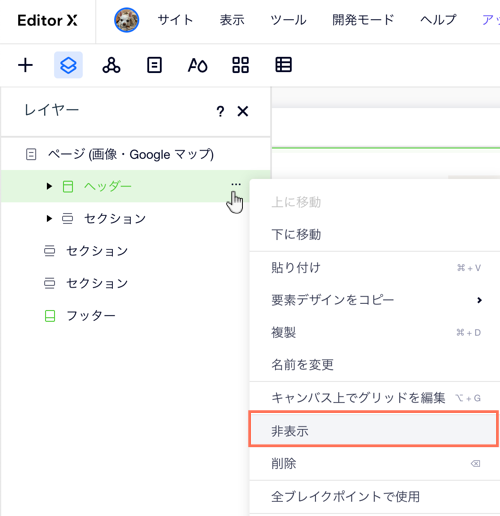
「非表示」オプションを使用して、ブレイクポイントからセクションとパーツを非表示にします。

お役に立ちましたか?
|