Editor X:ハンバーガーメニューを使用する
読了時間:7分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
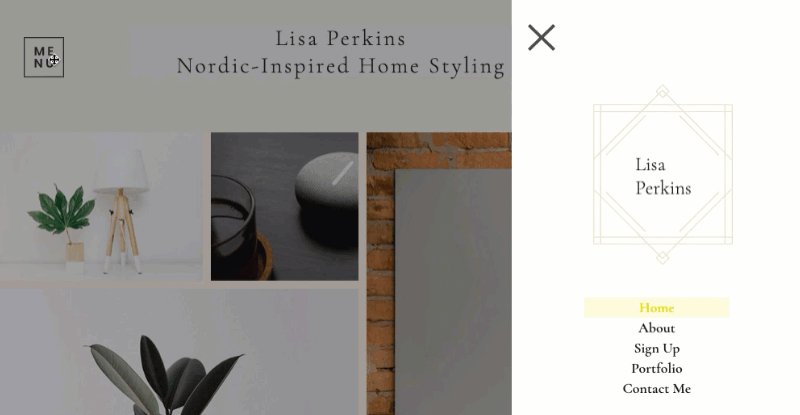
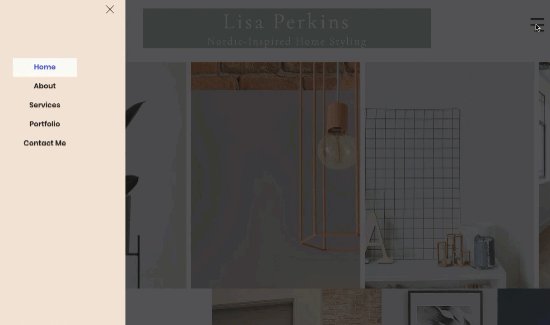
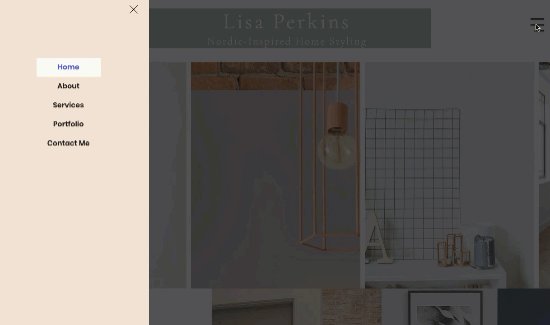
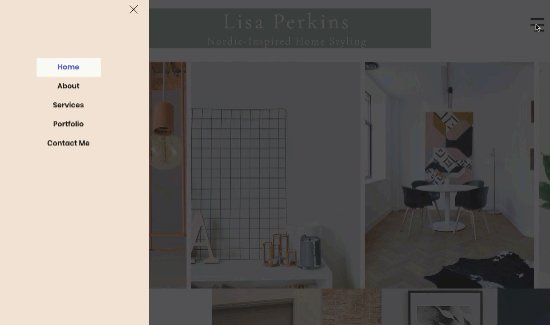
ハンバーガーメニューは、訪問者がメニューアイコンをクリックしたときにのみ表示される、シンプルで省スペースのメニューです。ハンバーガーメニューのデザインをサイトのデザインに合わせてカスタマイズしましょう。サイドバーまたは全画面メニューのどちらで開くかを選択することもできます。
こちらをご参照ください:

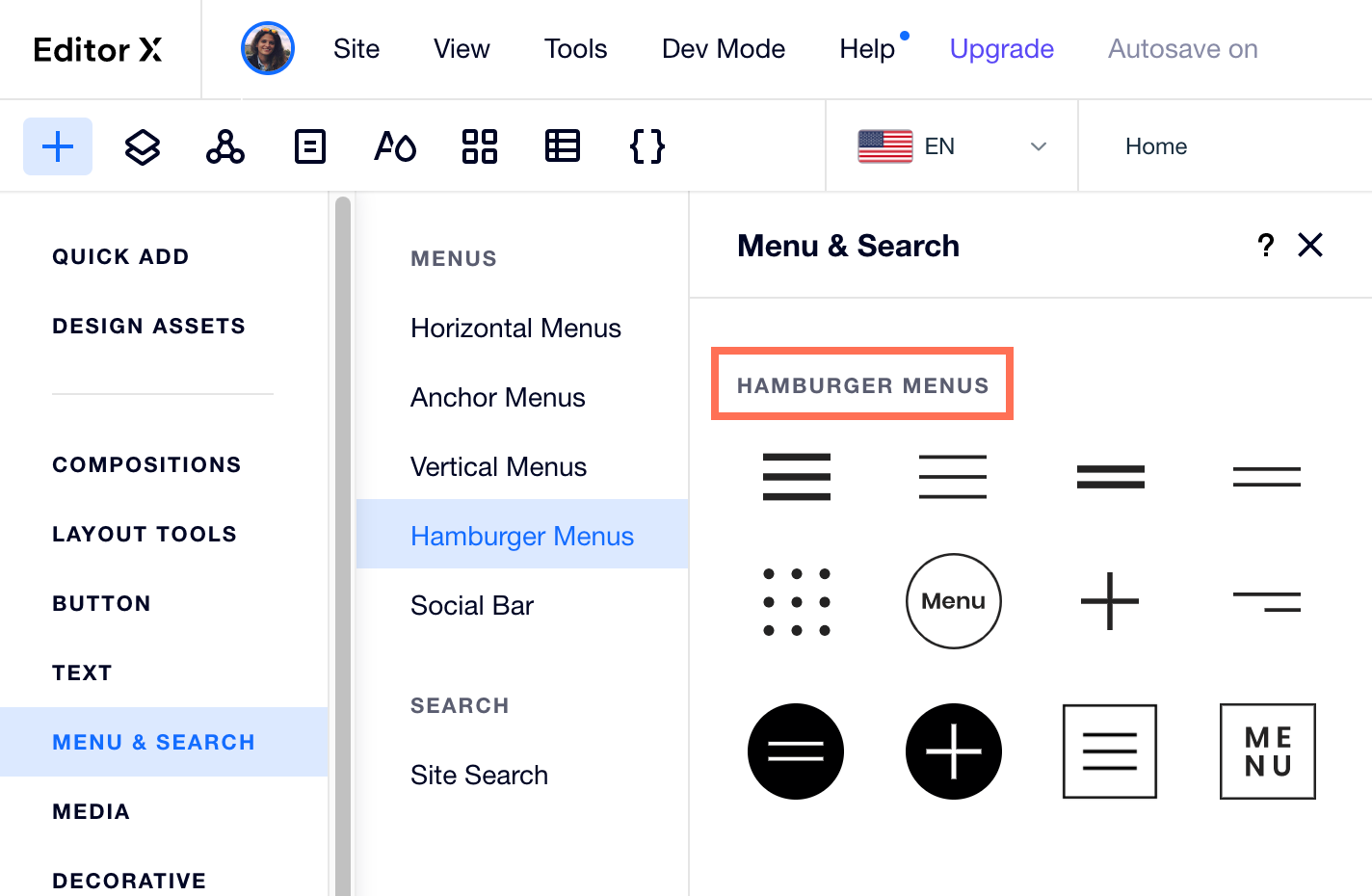
ハンバーガーメニューを追加する
- エディタ左上で「追加」
 をクリックします。
をクリックします。 - 「メニュー・検索」をクリックします。
- 「ハンバーガーメニュー」をクリックします。
- 該当するメニューをページ上の希望する場所にドラッグ&ドロップします。
- (オプション)カスタムページを含む新しいメニューを作成します:
- メニューアイコンをクリックし、「メニューを開く」を選択します。
- ページを表示する縦型メニューを選択します。
- 「メニューを管理」をクリックします。
- 「表示するメニューを選択」下のドロップダウンをクリックします。
- 「全メニューを管理」を選択します。
- 右下の「メニューを追加」をクリックして、カスタムメニューを作成します。詳細はこちらをご覧ください。

ハンバーガーメニューをカスタマイズする
ハンバーガーメニューをサイトに追加したら、以下のパーツをカスタマイズして独自のメニューを作成しましょう。
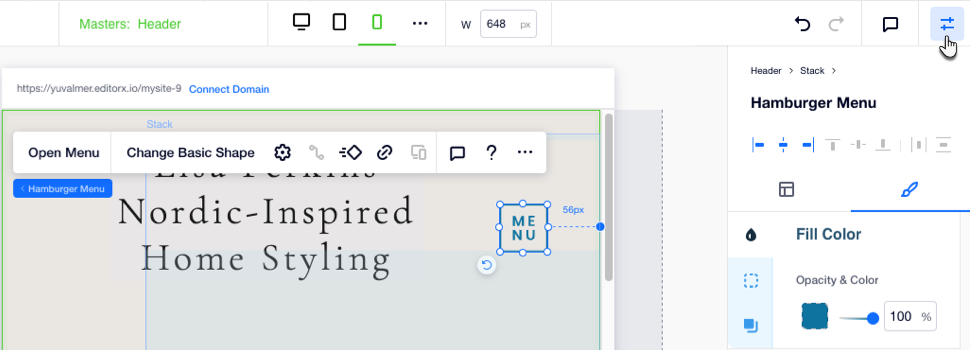
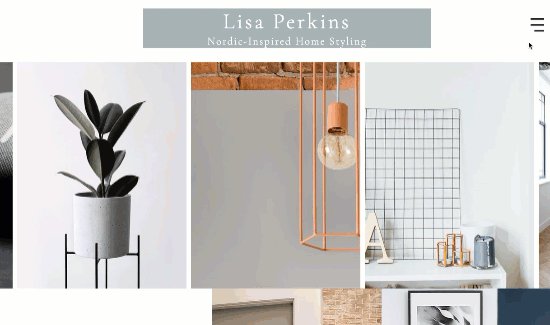
メニューアイコン
ハンバーガーメニューを開くために訪問者がクリックするボタンをカスタマイズします。「デザイン」アイコン  をクリックし、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
をクリックし、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
 をクリックし、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
をクリックし、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
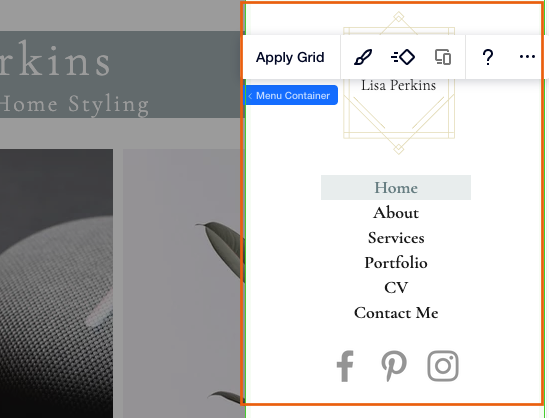
メニューコンテナ
メニューアイコンをクリックし、「メニューを開く」を選択して、メニューを含むコンテナにアクセスします。

次に、メニューコンテナを選択し、以下を実行してカスタマイズします:
メニューコンテナに要素を追加する
コンテナの塗りつぶし色を変更する
メニューコンテナにアニメーションを追加する
コンテナのサイズと配置を変更する

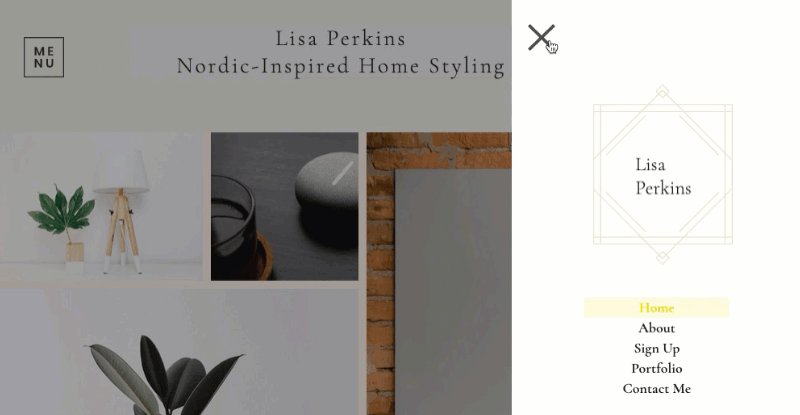
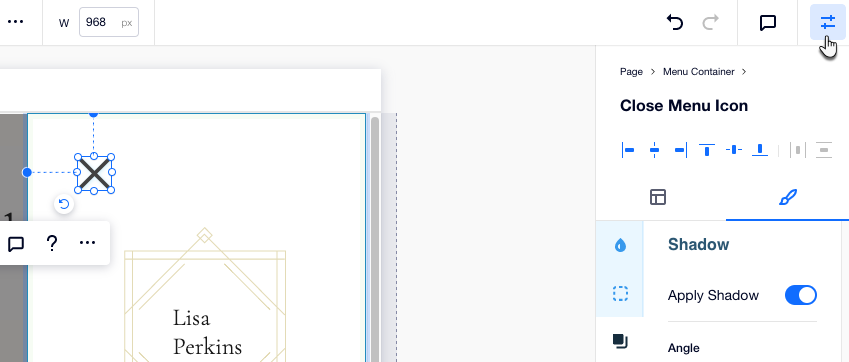
「閉じる」アイコン
訪問者がメニューを閉じるためにクリックするアイコンをカスタマイズします。デフォルトでは、X アイコンはメニューコンテナの右上に表示されますが、いつでも移動できます。
要素設定パネルで「デザイン」アイコン  をクリックして、、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
をクリックして、、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
 をクリックして、、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
をクリックして、、ボタンの塗りつぶし色、枠線、影を調整します。「シェイプを変更」をクリックして、別のアイコンを選択することもできます。
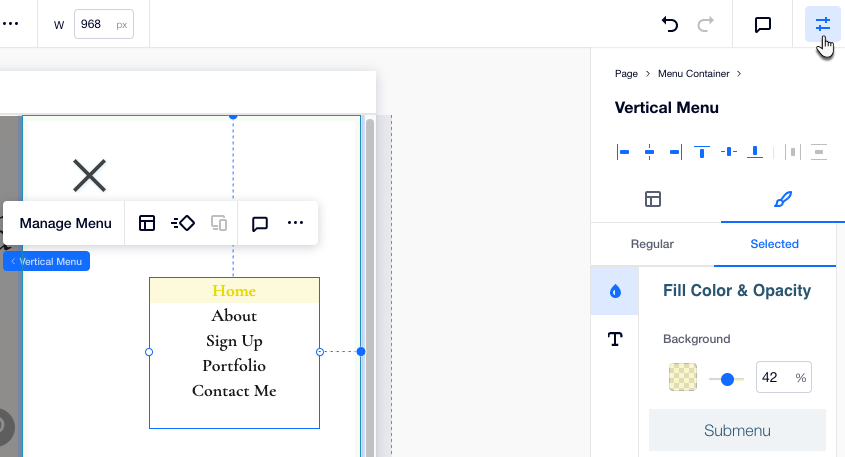
縦型メニュー
これは実際のメニューパーツです。「メニューを管理」をクリックして、表示するページ、リンク、サブメニューを選択します。次に、「レイアウト」アイコン  をクリックして、メニューアイテムとサブメニューの矢印の配置を変更します。
をクリックして、メニューアイテムとサブメニューの矢印の配置を変更します。
 をクリックして、メニューアイテムとサブメニューの矢印の配置を変更します。
をクリックして、メニューアイテムとサブメニューの矢印の配置を変更します。要素設定パネルで「デザイン」アイコン  をクリックして、訪問者がメニューアイテムを選択したときの「通常時」と「クリック」の 2つの状態のメニューをデザインします。
をクリックして、訪問者がメニューアイテムを選択したときの「通常時」と「クリック」の 2つの状態のメニューをデザインします。
 をクリックして、訪問者がメニューアイテムを選択したときの「通常時」と「クリック」の 2つの状態のメニューをデザインします。
をクリックして、訪問者がメニューアイテムを選択したときの「通常時」と「クリック」の 2つの状態のメニューをデザインします。
ライトボックスを使用して複数のハンバーガーメニューを作成する
詳細は以下のオプションから選択してください。
ライトボックスをメニューとして追加する
ライトボックスメニューにリンクするボタンを追加する

 をクリックして、コンテナとオーバーレイの背景色を選択します。
をクリックして、コンテナとオーバーレイの背景色を選択します。 をクリックし、クールな切り替え効果を追加します。たとえば、メニューを開く際にフェードインやグライドさせることができます。
をクリックし、クールな切り替え効果を追加します。たとえば、メニューを開く際にフェードインやグライドさせることができます。 をクリックして、コンテナのサイズと配置を変更します:
をクリックして、コンテナのサイズと配置を変更します:

 をクリックします。
をクリックします。
 をクリックします。
をクリックします。