Editor X:ライトボックスを使用する
読了時間:6分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
ライトボックスポップアップは、訪問者の注意を引き、行動を促したいときに便利なツールです。さまざまなブレイクポイントに合わせてライトボックスをカスタマイズすると、あらゆる画面サイズで効果的に表示できます。次に、訪問者が宣伝メッセージに集中できるように、その周辺にオーバーレイを作成します。

この記事では、下記の項目について説明します:
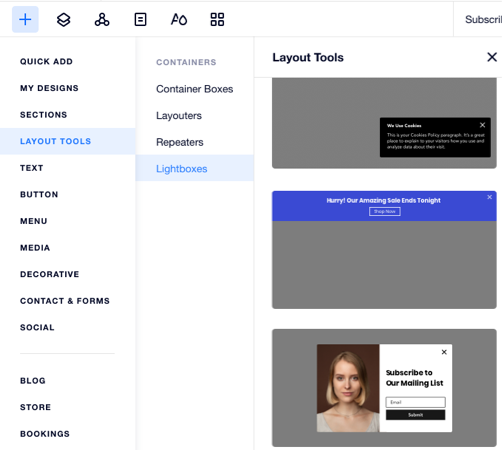
ライトボックスを追加する
さまざまな種類のライトボックスから選択してページに追加することができます:
- ページの中央に表示される中央のライトボックス。
- ページの左側または右側に表示されるサイドバーライトボックス。
- ページの上部または下部に表示される全幅のバナー。
ライトボックスを追加する方法:
- エディタ左上で「追加」アイコン
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「ライトボックス」クリックします。
- ページに追加するライトボックスを選択します。

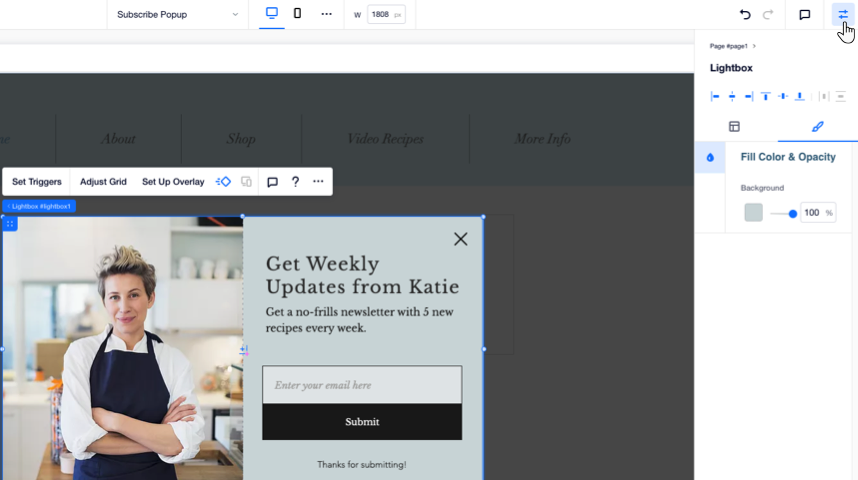
ライトボックスを編集する
ページパネルからサイトのライトボックスにアクセスできます。該当するライトボックスを選択して編集モードに切り替え、設定、デザイン、パーツの追加を行います。
ブレイクポイントごとにライトボックスをカスタマイズする:
ブレイクポイントごとにデザインして、どのビューポイントでもライトボックスが正しく表示されるようにしましょう。
ライトボックスを編集する方法:
- エディタ上部にある「ページ」アイコン
 をクリックします。
をクリックします。 - 左側で該当するライトボックスを選択します。
- ライトボックスを編集する方法:
- 「追加」パネルからパーツ(テキスト、画像、ボタンなど)を追加します。
- 「表示設定」をクリックして、ライトボックスを表示するページ、タイミング、その他の設定をカスタマイズします。詳細はこちらをご覧ください。
- 「オーバーレイ設定」をクリックして、訪問者がオーバーレイをクリックしてポップアップを閉じることができるかどうかを決定します。
- 「グリッドの調整」をクリックして、ライトボックスに別のグリッドレイアウトを選択します。
- (要素設定パネル
 から)「デザイン」アイコン
から)「デザイン」アイコン  をクリックして背景色と不透明度を変更します。
をクリックして背景色と不透明度を変更します。
- 準備ができたら、下部の「完了」をクリックして編集モードを終了します。
次の手順に従ってください。
サイトをプレビューして、ライトボックスの動作を確認しましょう。

ライトボックスのトリガーを設定する
ライトボックスを希望の動作に設定しましょう。訪問者がページを開いたときに自動的に表示するか、サイト上の特定のリンクまたはボタンをクリックしたときにのみ表示することができます。
注意:
ライトボックスは、訪問者が最初にアクセスしたページに1度のみ表示されます。
ライトボックスを設定する方法:
- エディタ上部にある「ページ」アイコン
 をクリックします。
をクリックします。 - 左側で該当するライトボックスを選択します。
- 「表示設定」をクリックします。
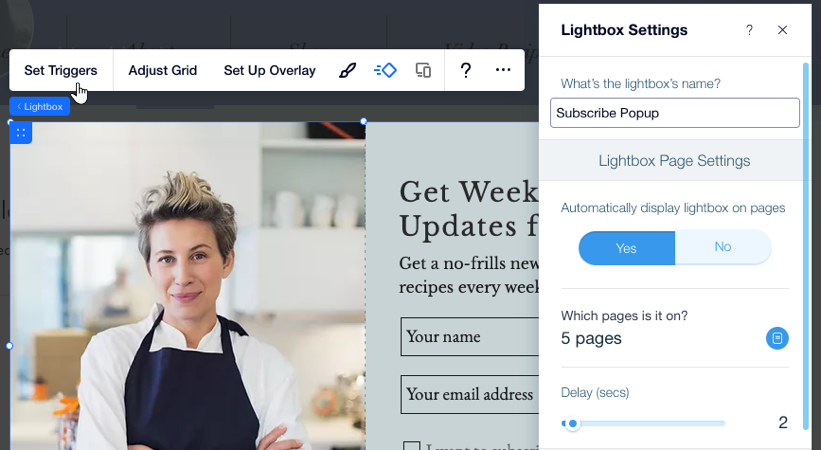
- ライトボックスを説明する名前を入力します。
- 「ライトボックスの自動表示」下で該当するオプションを選択します:
- オン:訪問者が関連するページを開いた際に、ライトボックスが自動的に表示されます。
- 「表示するページ」欄をクリックしライトボックスを表示させたいページを選択します。
- 「待機時間」スライダーをドラッグして、ページが読み込まれてからアニメーションが表示されるまでの時間を調整します。
- オフ:訪問者がページを開いてもライトボックスは表示されません。代わりに、選択したボタンまたはリンクによってトリガーされます。
- オン:訪問者が関連するページを開いた際に、ライトボックスが自動的に表示されます。
- 準備ができたら、「完了」をクリックして編集モードを終了します。
注意:
ページにライトボックスを自動的に表示するように選択した場合(手順 5 を参照)、訪問者がブラウザを更新するとライトボックスが再び表示されます。現在、ライトボックスを一度だけ表示するように設定することはできません。この機能に投票するには、こちらをクリックしてください

パーツをライトボックスにリンクする
ボタン、テキスト、メニューアイテムなどのパーツをライトボックスにリンクします。訪問者がパーツまたはメニューアイテムをクリックすると、ライトボックスがポップアップとして表示されます。
パーツをライトボックスにリンクする方法:
- 次のいずれかを実行します:
- リンク元のパーツを選択し、「リンクを追加」アイコン
 をクリックします。
をクリックします。 - メニューにアクセスし、「アイテムをリンク」アイコン
 をクリックします。
をクリックします。
- リンク元のパーツを選択し、「リンクを追加」アイコン
- 左側で「ライトボックス」を選択します。
- 「表示するライトボックス」ドロップダウンメニューをクリックして、該当するライトボックスを選択します。
- 「完了」をクリックします。

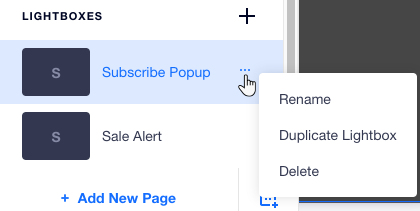
ライトボックスを管理する
ページパネルから、サイトのライトボックスにいつでもアクセスして管理できます。ライトボックスにわかりやすい名前を付けたり、ライトボックスを複製して新しいライトボックスをすばやく作成したり、不要になったライトボックスを削除したりできます。
ライトボックスを管理する方法:
- エディタ上部にある「ページ」アイコン
 をクリックします。
をクリックします。 - 該当するライトボックスにマウスオーバーし、「もっと見る」アイコン
 をクリックします。
をクリックします。 - 次のいずれかの操作を行なって、ライトボックスを管理します:
ライトボックスの名前を変更する
ライトボックスを複製する
ライトボックスを削除する