Editor X:リピーターを使用する
読了時間:9分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
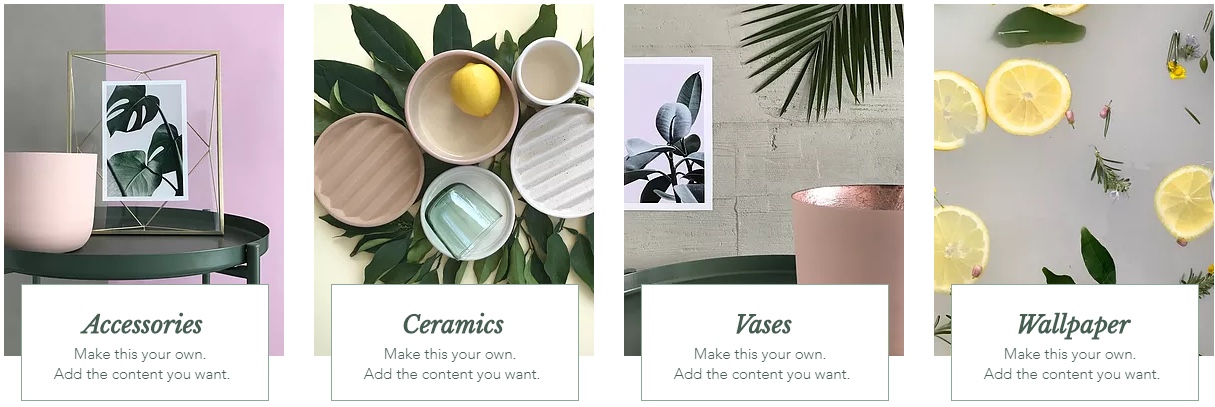
リピーターは、同じデザインとレイアウトを持つが、異なるコンテンツを持つアイテムのリストです。コンテンツをすばやく簡単に表示することができます。
Editor X では、リピーターはサイズ変更時にコンテンツが自動的に再編成されるフレックスレイアウトで配置されるため、すべての画面サイズで綺麗に見えます。
この記事では、下記の項目について説明します:

ヒント:
また、リピーターを使用して CMS(コンテンツ管理システム)と接続することで、コレクションの動的コンテンツを表示することができます。
リピーターを追加する
あらかじめデザインされたリピーターセクションをたくさんご用意していますので、ニーズに合わせてカスタマイズが可能です。リピーターの中には画像が含まれているものもあれば、テキストを強調した「リスト」スタイルのものもあります。
リピーターを追加する方法:
- Editor X の上部で「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 「リピーター」をクリックします。
- リピーターをページにドラッグします。

リピーターにコンテンツを追加する
リピーター内のすべてのアイテムは同じデザインです。パーツをリピーターアイテムに追加すると、デザインの一貫性を維持するために、リピーター内の他のアイテムにも自動的に追加されます。
ただし、アイテム内の個々の要素(テキスト、画像など)はカスタマイズできます。たとえば、1つのアイテムにボタンを追加すると、残りのアイテムにも追加されますが、各アイテムのボタンテキストを変更して別の内容にすることは可能です。
リピーターに追加できない要素
リピーターにコンテンツを追加する方法:
- Editor X の上部で「要素を追加」
 をクリックします。
をクリックします。 - 目的のパーツをリピーターに直接ドラッグします。
- 要素をクリックして、アイテムごとにカスタマイズします。
ヒント:
1つのリピーターアイテムから要素を削除すると、他のすべてのアイテムからも削除されます。

リピーターアイテムを管理する
要素設定パネルからリピーターアイテムを簡単に複製、名前を変更、並べ替え、削除することができます。
アイテムを管理する方法:
- リピーターをクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
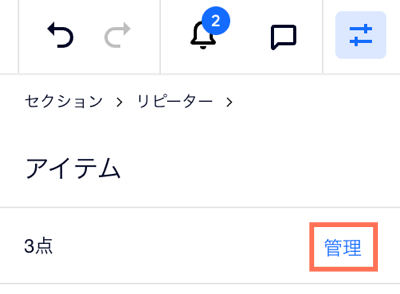
をクリックします。 - (要素設定パネルで)アイテム数の横にある「管理」をクリックします。

- リピーターアイテムの管理方法を選択します:
- アイテムを複製する:下部の「アイテムを複製」をクリックします。
- アイテムを削除する:アイテム横の「その他のアクション」アイコン
 をクリックして「削除」をクリックします。
をクリックして「削除」をクリックします。 - アイテム名を変更する:アイテム横の「その他のアクション」アイコン
 をクリックして「名前を変更」をクリックします。
をクリックして「名前を変更」をクリックします。 - アイテムを並べ替える:アイテムをクリックし、目的の位置にドラッグします。

リピーターをデザインする
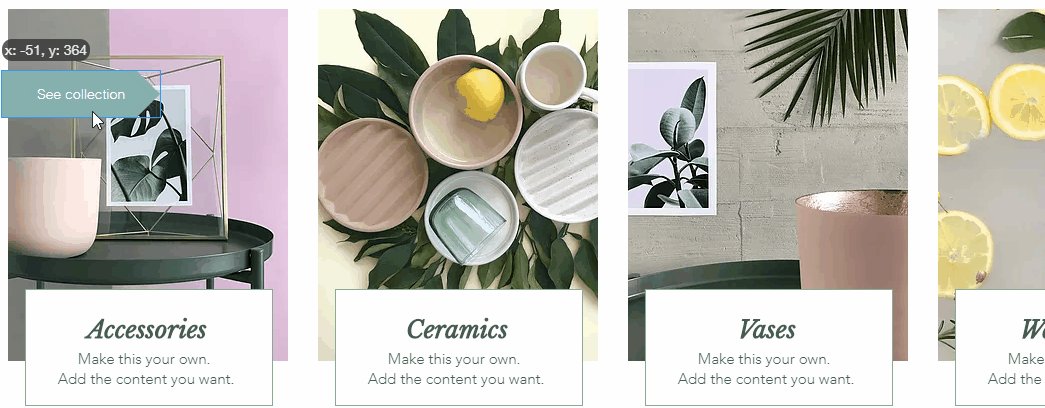
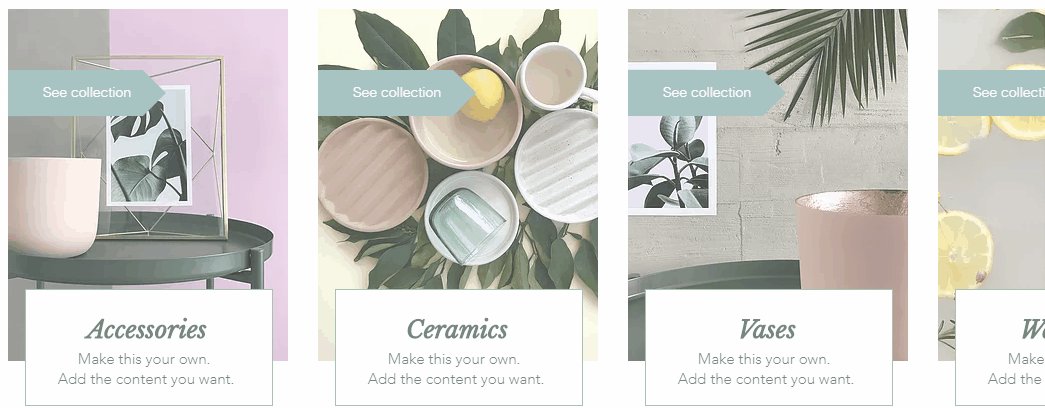
デザインをカスタマイズしましょう。アイテムの背景色を変更したり、枠線、影、または訪問者がリピーターにマウスオーバーしたときに表示されるユニークなカーソルを追加することができます。
リピーターをデザインする方法:
- リピーターをクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「デザイン」タブ
 をクリックします。
をクリックします。 - 利用可能なオプションを使用して、リピーターをデザインします:
- すべてのアイテムの色・不透明度を変更します。
- 枠線と影を追加して、アイテムを目立たせます。
- アイテムの角を丸めます。
- 訪問者がリピーターにマウスオーバーした際に表示されるカーソルを追加します。
AB デザインパターンを使用している場合:
上記のデザイン変更は、AB パターンに関係なく、すべてのリピーターアイテムに適用されます。

リピーターアイテムに AB デザインパターンを設定する
AB デザインパターンを使用すると、リピーターアイテムを 2つのグループに分けて、それらのデザインは同じまま、それぞれに異なるスタイルと操作を適用させて 2種類のパターンを作成することができます。
AB パターンを有効にすると、リピーターアイテムが A と B のグループに分割されます。どちらのグループにどのアイテムが属しているかは、エディタで確認することができます。A または B のいずれかのアイテムをデザインすると、グループ内の他のアイテムもそれに合わせて自動的に変更されます。

リピーターアイテムに AB デザインパターンを設定する方法:
- リピーターをクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
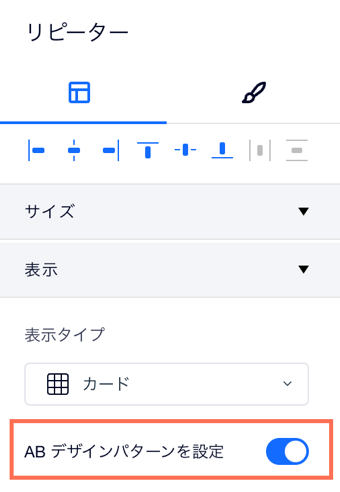
をクリックします。 - 「表示」までスクロールダウンします。
- 「AB デザインパターンを設定」トグルを有効にします。

- アイテム A とアイテム B をデザインします:
- リピーター内のアイテム A またはアイテム B をクリックします。
ヒント:該当するグループから任意のアイテムを選択することができます。 - (要素設定パネルで)「デザイン」タブ
 をクリックします。
をクリックします。 - このグループのアイテムのカスタマイズ方法を選択します:
- 「デザイン」セクションからデザインプリセットを選択します。
- アイテムの「色・不透明度」を変更します。
- 「操作」タブ
 からホバー時またはクリック時の操作を追加します。
からホバー時またはクリック時の操作を追加します。
- リピーター内のアイテム A またはアイテム B をクリックします。
リピーターのレイアウトを変更する
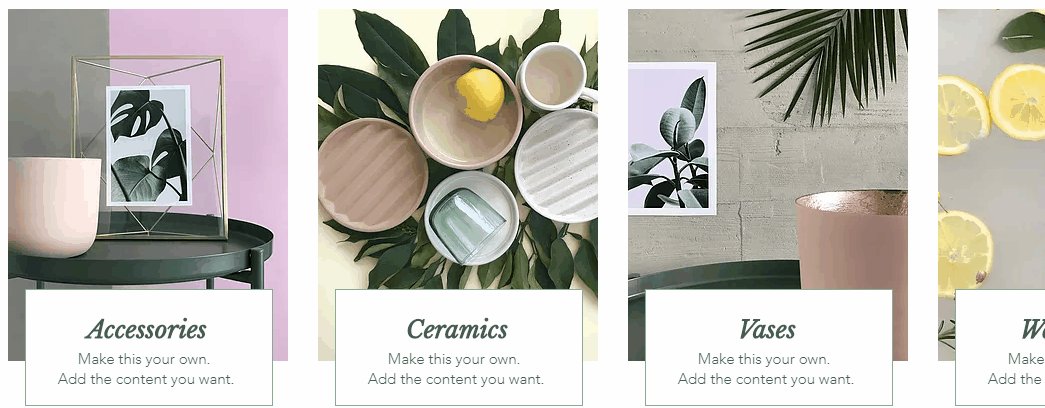
画面サイズが変更された際のリピーターアイテムの再配置方法を設定します。選択した表示設定(カード、リスト、スライダー、グリッドセルなど)に応じて、マージン、配置、方向、その他の設定をカスタマイズできます。

ブレイクポイントを操作する:
- ブレイクポイントごとに、リピーターに異なるレイアウトを設定できます。
- リストとスライダーは、タブレットやモバイルデバイスなどの小さい画面サイズでよく使用されます。
リピーターのレイアウトをさらにカスタマイズする方法:
- リピーターをクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 選択した表示タイプに基づいてリピーターのレイアウトをカスタマイズします:
カード:レイアウトオプション
リスト:レイアウトオプション
スライダー:レイアウトオプション
グリッドセル:レイアウトオプション
グリッドギャップに関する注意事項:
一部の古いバージョンのブラウザはこの機能をサポートしていません(例:Chrome 76-83、Safari 12-14、Edge 79-83)。つまり、これらのブラウザからサイトにアクセスした訪問者には、リピーターアイテム間に設定したギャップは表示されません。

リピーターに関する詳細:
リピーターに関するレッスンや演習は Academy X にアクセスしてください。