Editor X:クリックとホバーアクションについて
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Editor X では、コードを書かずに、訪問者の目を引く操作を作成することができます。訪問者がパーツをクリックまたはマウスオーバーした際に、新しいコンテンツを変換、移動、徐々に表示(リヴィール)することができます。
あらかじめデザインされたエフェクトから選択するか、ニーズにぴったり合うカスタムエフェクトを作成しましょう。タイミング、順序、イージングをまとめて管理し、エディタから直接最終的な結果をプレビューします。
操作の仕組み
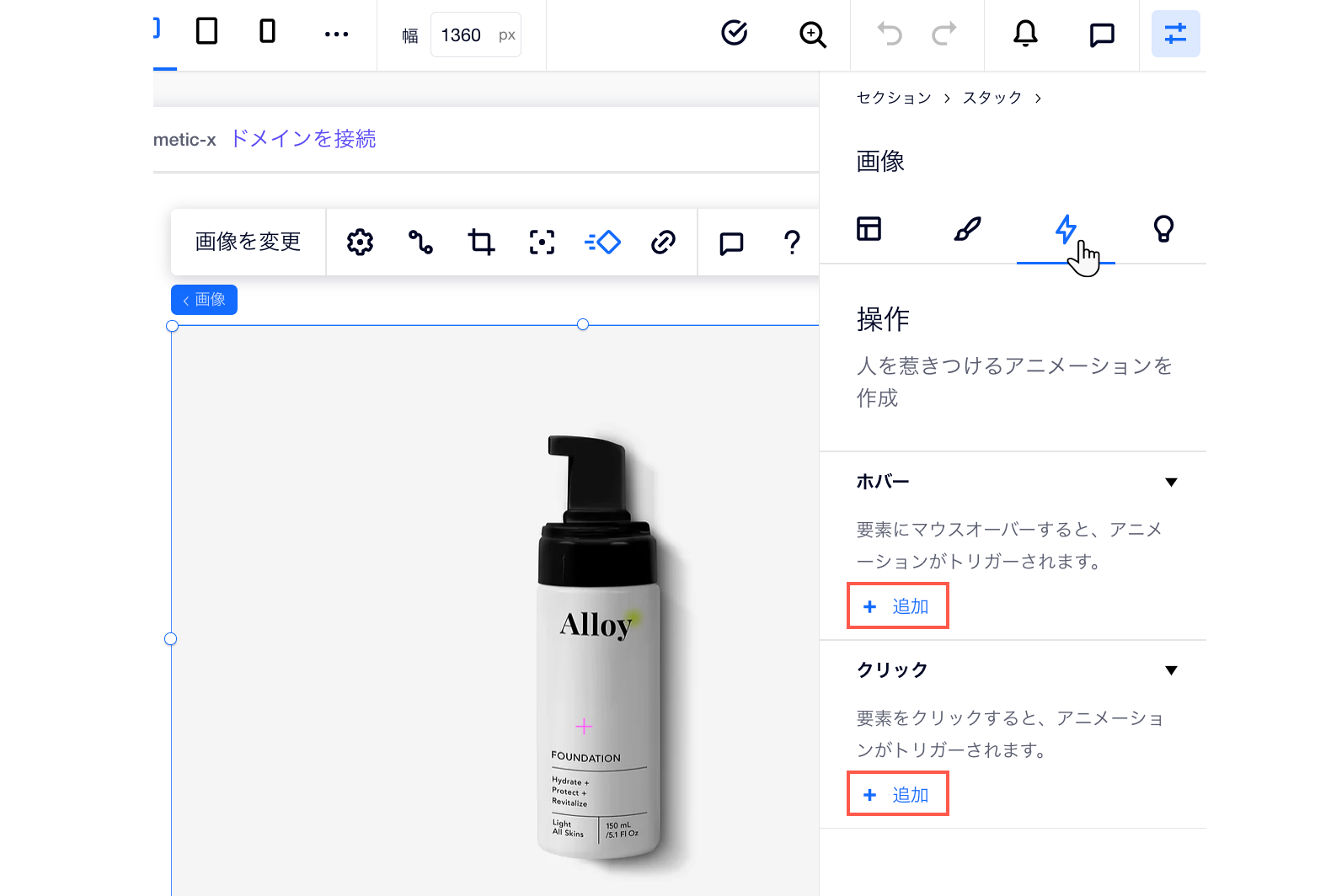
すべての操作は、トリガーとアニメーションの 2つの部分で構成されています。
- トリガー:パーツをクリックまたはマウスオーバーすると、アニメーションを開始するアクションです。
- アニメーション:特定のパーツ用にデザインするアニメーションです。
まず、該当するトリガーを選択します。次に、訪問者がパーツをクリックまたはマウスオーバーしたときに表示するアニメーションを決定します。

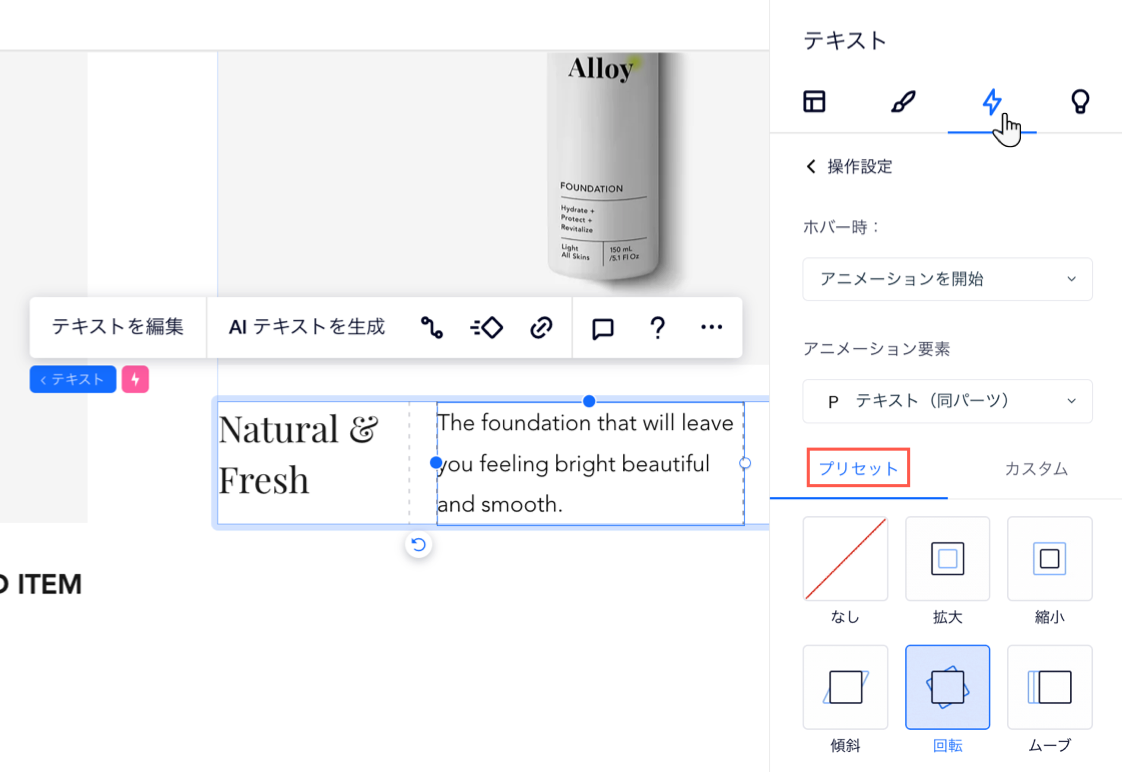
アニメーションを選択・カスタマイズする
Editor X には、拡大、回転、フェードなどさまざまなプリセットアニメーションがあります。アニメーションは既にデザインが決まっていますが、タイミングを制御し、ニーズに合わせて調整することができます。

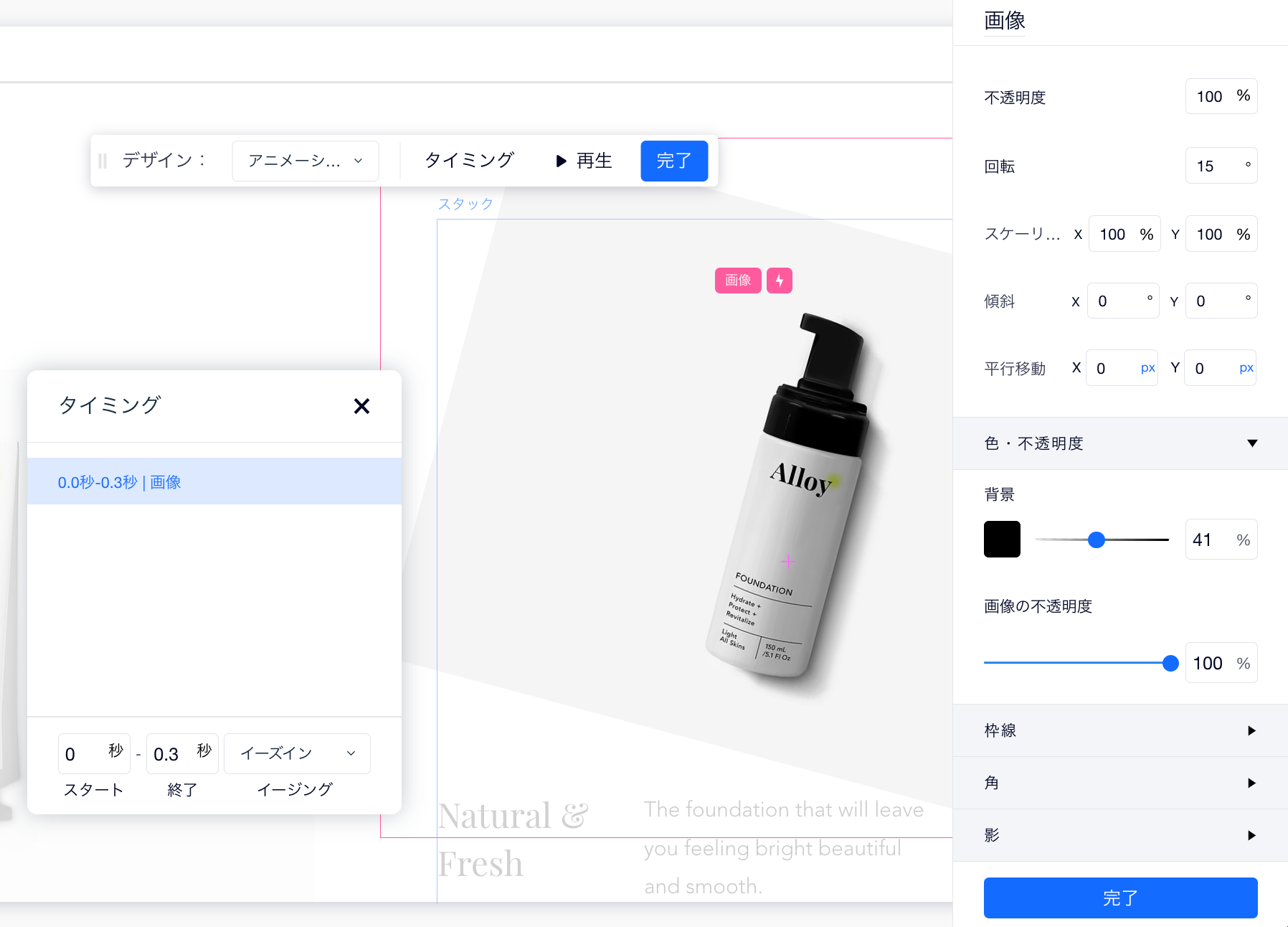
より精巧なエフェクトを作成するには、カスタムアニメーションをデザインして好みの動作を設定できます。カスタムエフェクトを使用すると、クリック / ホバー時のパーツの色、不透明度、角度、サイズなどを変更できます。

パーツの初期ステートをデザインする
カスタムアクションを作成するには、まずパーツの初期状態をデザインします。これはパーツが読み込まれ、訪問者が操作する前の状態です。パーツの操作前の不透明度、角度、サイズ、位置を調整し、それに合わせたアニメーションを作成します。
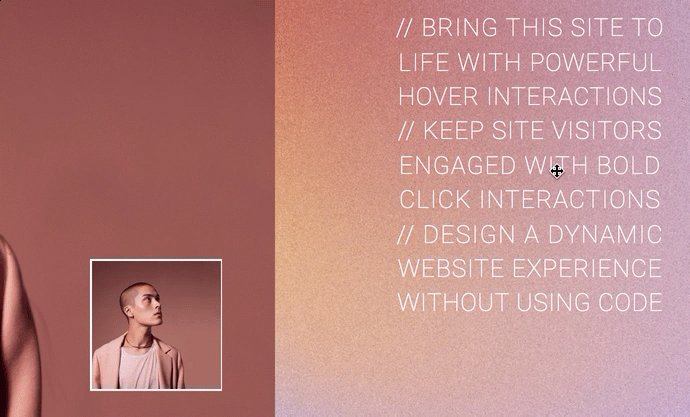
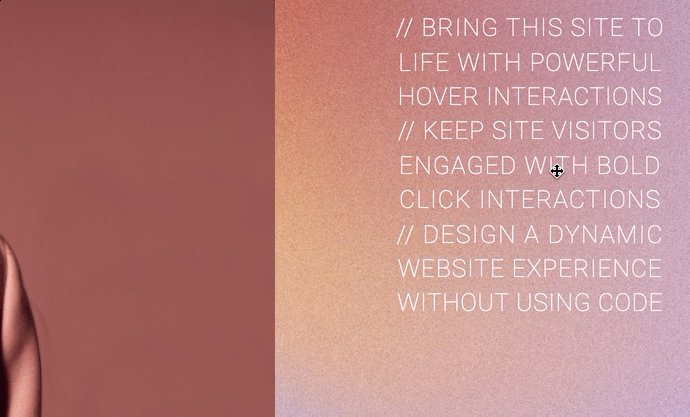
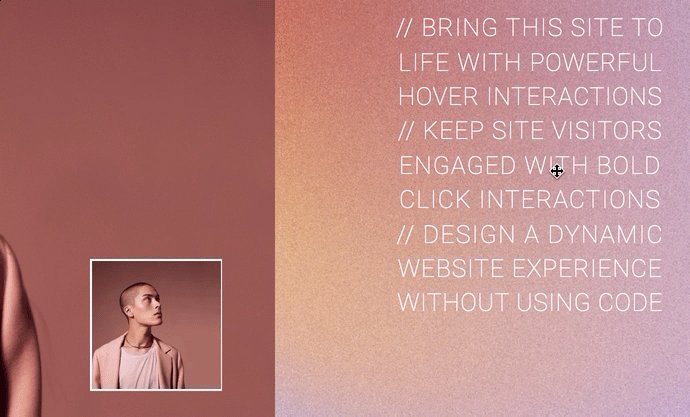
以下は、訪問者がテキストをクリックすると画像が表示されるエフェクトの例です。これを行うには、初期ステートで画像の不透明度を0に設定します。

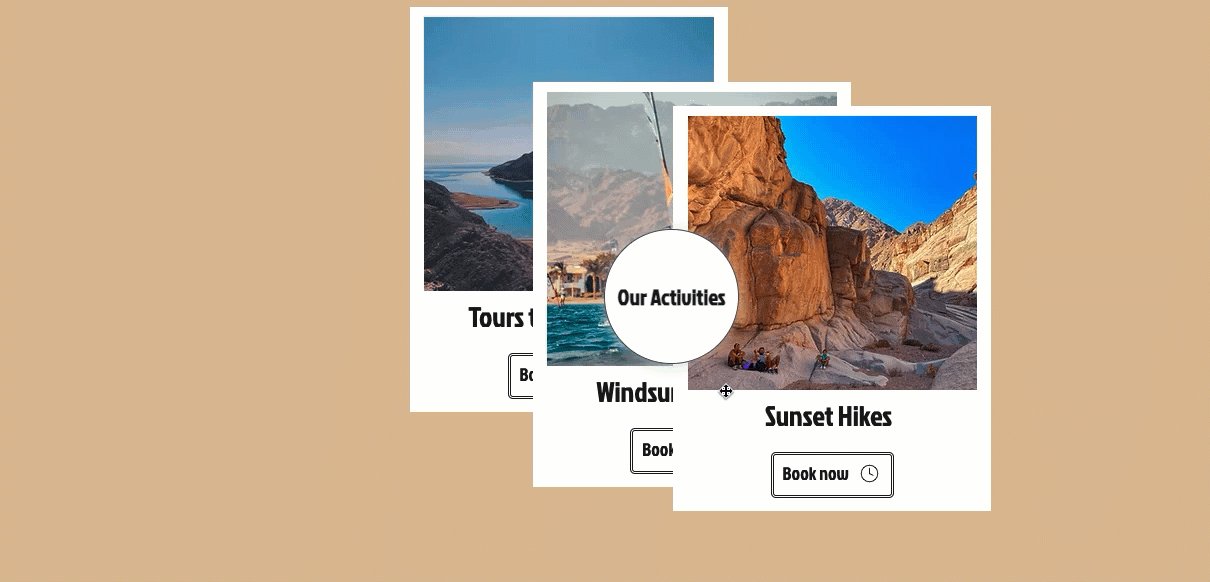
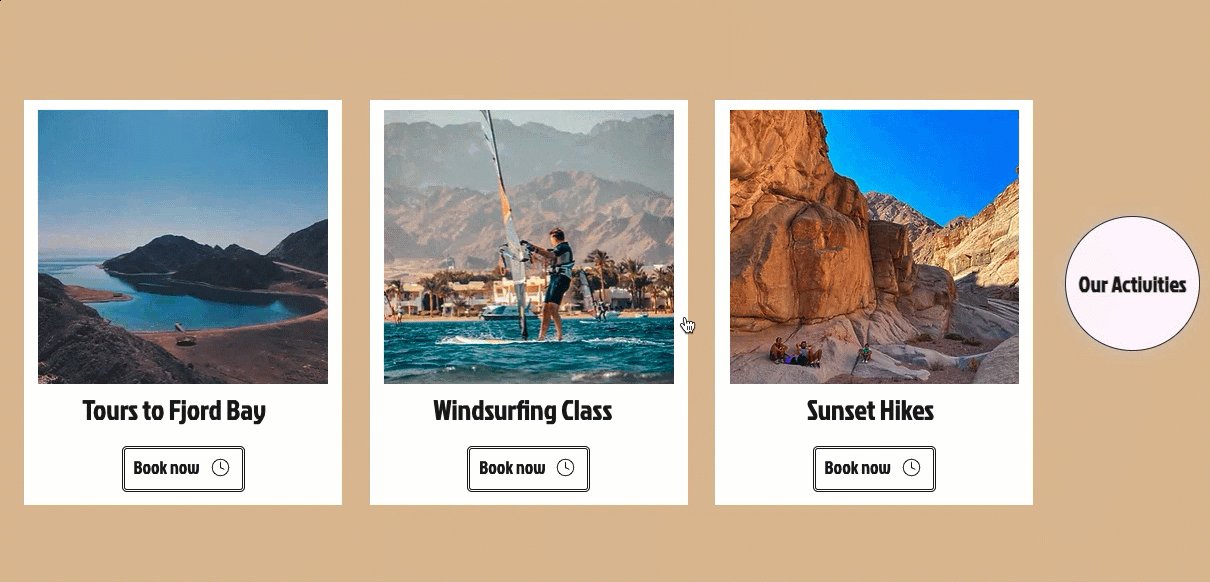
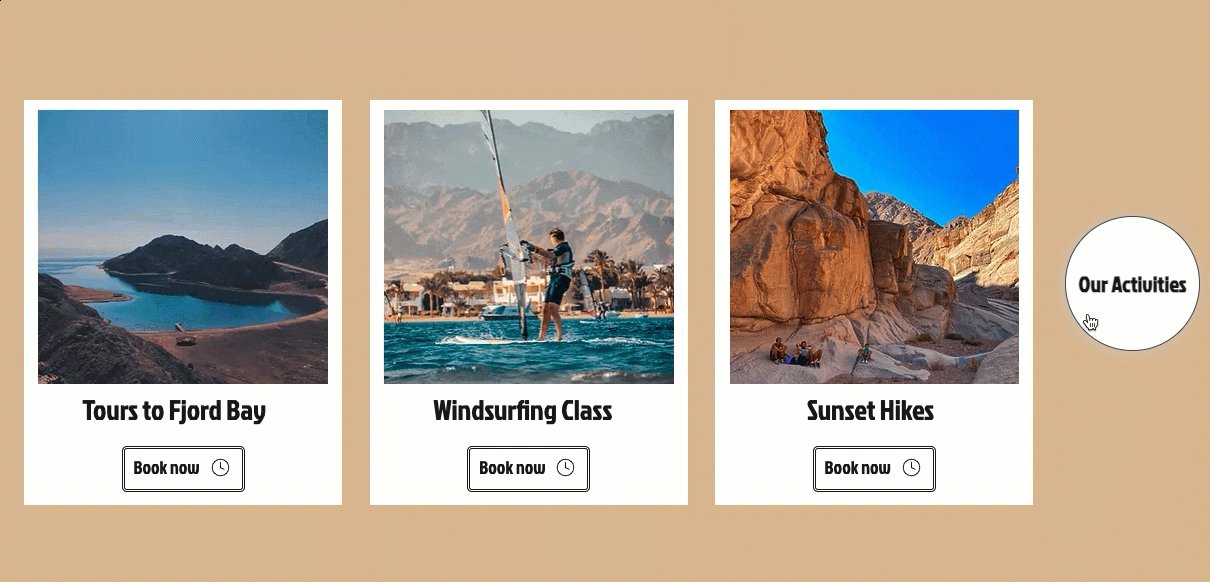
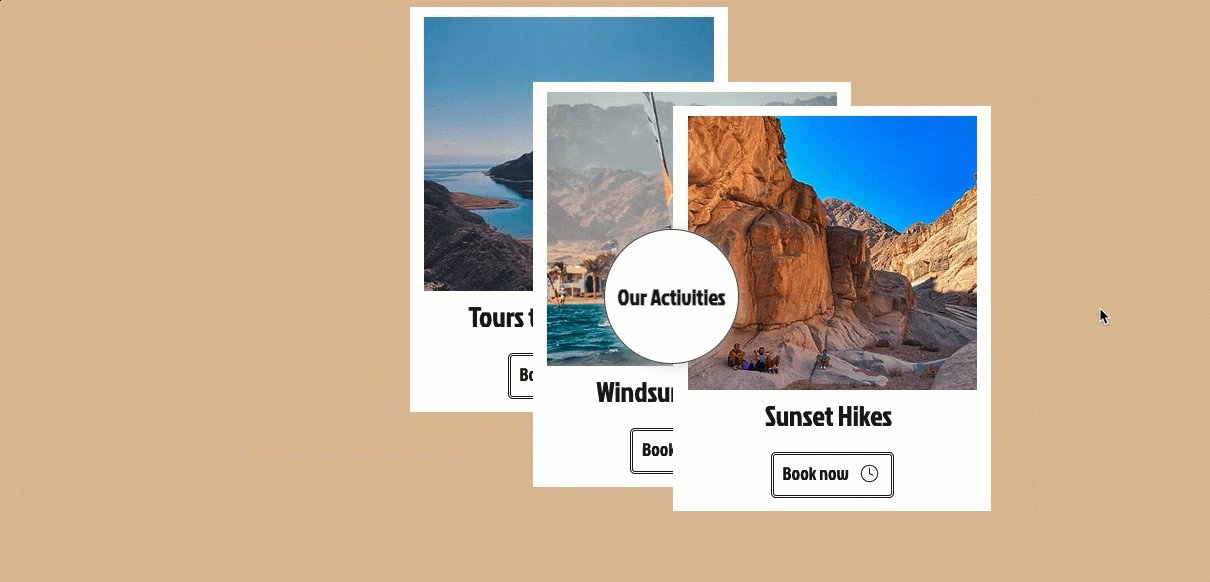
異なるパーツ間の操作
Editor X では、パーツ間の相互作用を作成できるため、1つのパーツをクリックまたはマウスオーバーすると、別のパーツにも効果を加えることができます。新しい操作を設定する際に、訪問者がホバーまたはクリックしたのと同じパーツ、またはステージ上で別のアニメーションパーツを選択できます。
以下の例では、ボタンをクリックすると、他の 3つのコンテナの位置がトリガーされます: