Editor X:カスタム操作を追加する
読了時間:7分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
「操作」を追加して、訪問者が要素をクリックまたはマウスオーバーした際のアニメーションを作成しましょう。操作はトリガーとなる同じ要素をアニメーション化することも、ページ上の別の要素をアニメーション化することもできます。
カスタム操作を使用すると、アニメーションをゼロからデザインすることができます。また、アニメーションのタイミングを制御して、より効果的にすることもできます。

ステップ 1 | アニメーションが実行されるトリガーを選択する
はじめに、要素を選択して、アニメーションが実行されるトリガーを選択します。これにより、その要素がクリックまたはマウスオーバーのどちらの条件でアニメーション化されるかが決まります。
ヒント:
要素に複数の操作を追加して、ホバーまたはクリックで異なるアニメーションをトリガーすることもできます。
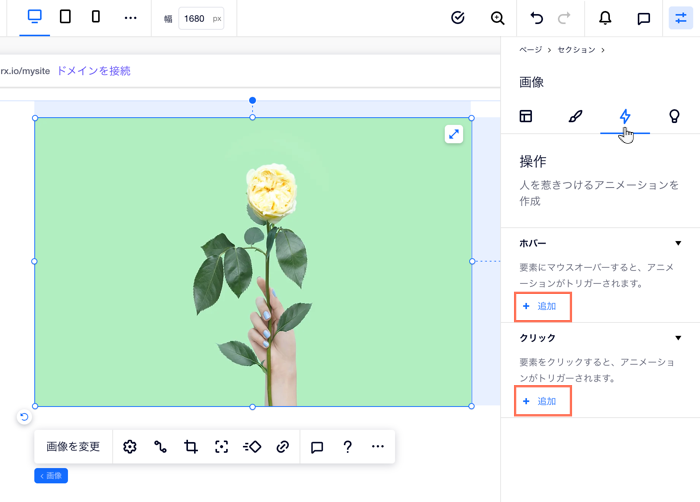
トリガーを追加する方法:
- 操作をトリガーする要素を選択します。
- Editor X 上部にある「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - (要素設定パネルで)「操作」タブ
 をクリックします。
をクリックします。 - 「ホバー」または「クリック」下の「+追加」をクリックします。

ステップ 2 |「操作設定」の各種オプションを選択してアニメーションを設定する
アニメーション化する要素、表示するアニメーション、ホバーまたはクリック時のアクション(アニメーションの適用、オン / オフの切り替えなど)を選択できます。
「操作設定」の各種オプションを選択してアニメーションを設定する方法:
- 「ホバー時」または「クリック時」下のドロップダウンからオプションを選択します:
- アニメーションを開始:要素をクリックまたはマウスオーバーすると、選択したアニメーションが開始されます。
- トグルのオン / オフ:トグルの有効と無効を切り替えるように、要素をクリックするとアニメーションが有効となり、もう一度クリックするとアニメーションが無効となります。
- アニメーションをリセット:要素をクリックまたはマウスオーバーすると、適用されていたアニメーションがリセットされます。
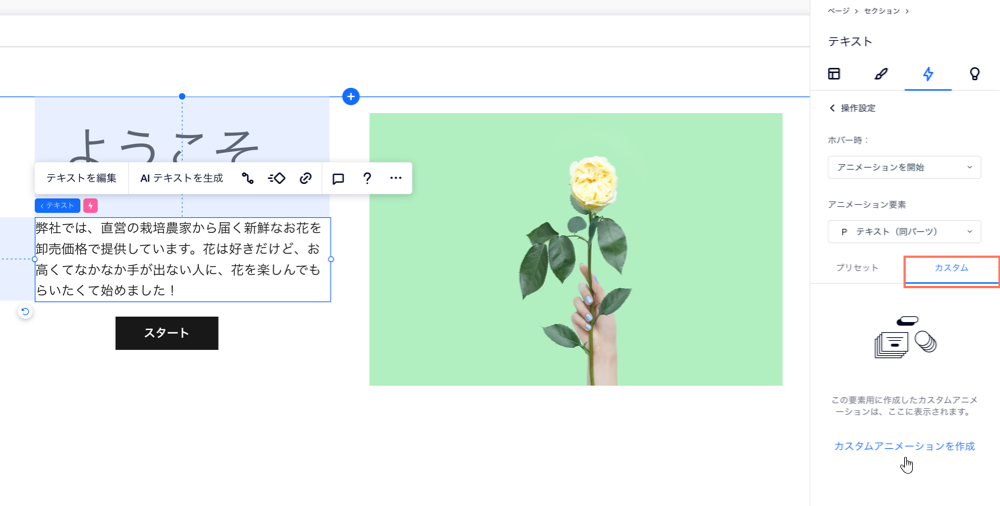
- 「アニメーション要素」下のドロップダウンからオプションを選択します:
- 選択した要素自体にアニメーションを適用する:要素名をクリックします(選択した要素名の横に「(同パーツ)」と表示されます)。
- ページ上の別の要素にアニメーションを適用する:ドロップダウンから要素を選択するか、「キャンバスで選択」をクリックしてページ上から選択します。
ヒント:「Cmd」または「Ctrl」キーを押しながら子要素を選択します。
- 「カスタム」タブをクリックします。
- 「カスタムアニメーションを作成」をクリックします。

ステップ 3 | アニメーションをカスタマイズする
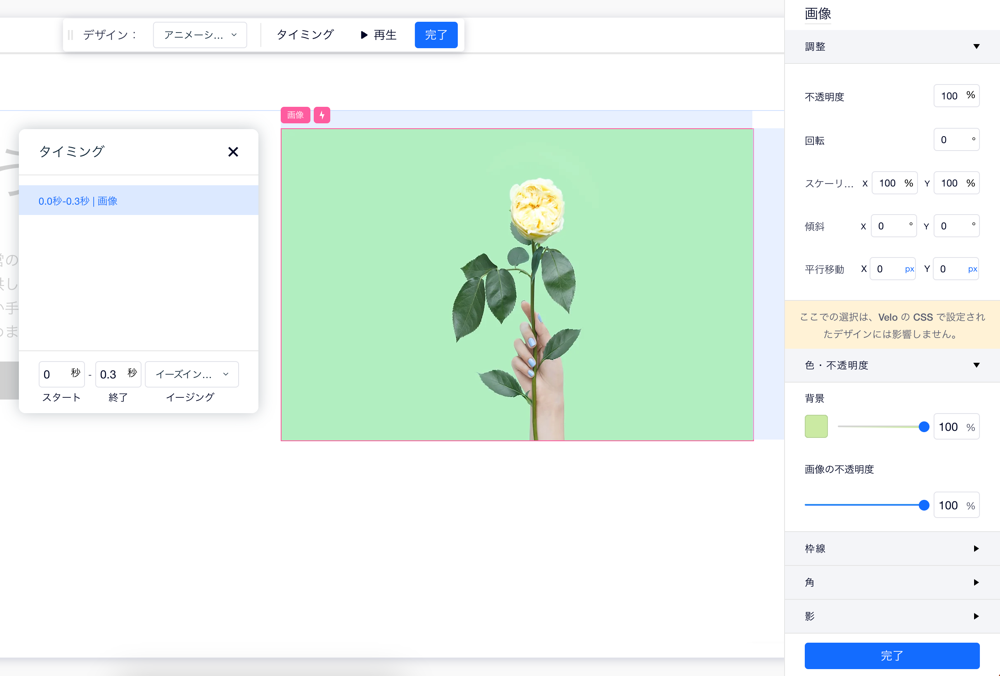
次に、アニメーションをゼロから作成します。あらゆる種類のレイアウトとデザイン変換を追加して、要素のサイズ(スケーリング)、位置(移動)、角度(回転)、塗りつぶし色などを変更します。
また、作成したアニメーションを補完するために、要素の初期ステートをデザインすることもできます。これは、訪問者が操作する前の要素の読み込み時の様子です。さらに、アニメーションの継続時間とイージングを設定することで、全体をまとめることができます。
アニメーションをカスタマイズする方法:
- アニメーションのカスタマイズ方法を選択します:
要素のデザインを調整する
要素の初期ステートをデザインする
アニメーションの時間とイージングを設定する
2.(オプション)フローティングバーの「再生」 をクリックして、アニメーションをプレビューします。
をクリックして、アニメーションをプレビューします。
 をクリックして、アニメーションをプレビューします。
をクリックして、アニメーションをプレビューします。3. 準備ができたら、「完了」をクリックします。

次のステップ:
各要素に設定した操作を確認して管理します。
よくある質問
操作を作成する際の詳細については、以下の質問をクリックしてください。
選択した要素自体にアニメーションを適用した場合はどのように表示されますか?
ページ上の別の要素にアニメーションを適用した場合はどのように表示されますか?
1つの要素で他の複数の要素のアニメーションをトリガーすることはできますか?
1つの要素に複数のアニメーションを含めることはできますか?




