CMS:動的ページを使用してブログ記事を表示する
4分
この記事内
- 重要なお知らせ
- ステップ 1 | ブログ記事の動的ページを作成する
- ステップ 2 | 動的ページをカスタマイズして接続する
- 重要なお知らせ
CMS(コンテンツ管理システム)と動的ページでブログの可能性を広げましょう。
動的ページは、ブログコンテンツを表示するための新鮮なアプローチといくつかの利点を提供します。この方法を採用すると、コメントセクションを含めずにブログを紹介することができ、サイトの会員以外もコンテンツにアクセスできるようになります。さらに、ブログのテキストのみを表示する柔軟性があるため、ページの読み込み時間を短縮して、よりスムーズなブラウジング体験を可能にします。
始める前に:
- サイトに Wix ブログが追加されていて、記事を公開していることを確認してください。
- まだ追加していない場合は、サイトに CMS を追加してください。
- CMS で Wix アプリコレクションを有効にしていることを確認してください。
重要なお知らせ
動的ページを利用してブログ記事を紹介する場合、次の制限事項に注意してください:
- サイト訪問者はブログ記事にいいね!をすることはできません。
- サイト訪問者は次の機能を使用できなくなります:記事をシェア、記事を編集、投稿をフォロー、コメント。
- ブログのタイトルに -、 +、(、)、$ は使用できません。
注意:ブログのタイトルにこれらの制限付きの文字を含めると、動的ページへのリンクが解除されます。
ステップ 1 | ブログ記事の動的ページを作成する
すべての個別のブログ記事の構造となる動的アイテムページを作成します。次に、記事のインデックス(索引)として機能する動的リストページを作成します。後でこれらのページをカスタマイズし、リンクすることができます。
Wix エディタ
Wix Studio エディタ

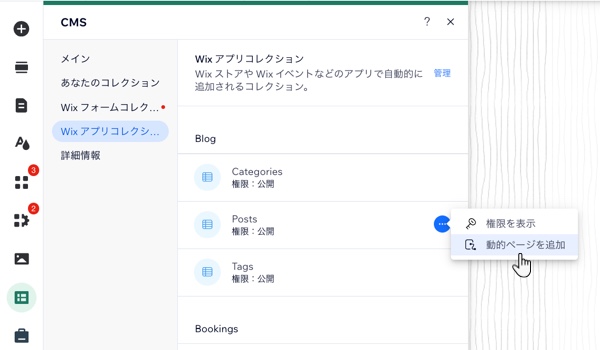
- 「アイテムページ」を選択し、「サイトに追加する」をクリックします。
- 「+動的ページを追加」をクリックします。
- 「コレクションを選択」ドロップダウンをクリックし、Wix アプリコレクション下の「Post」を選択します。
- 「リストページ」を選択し、「サイトに追加する」をクリックします。
ステップ 2 | 動的ページをカスタマイズして接続する
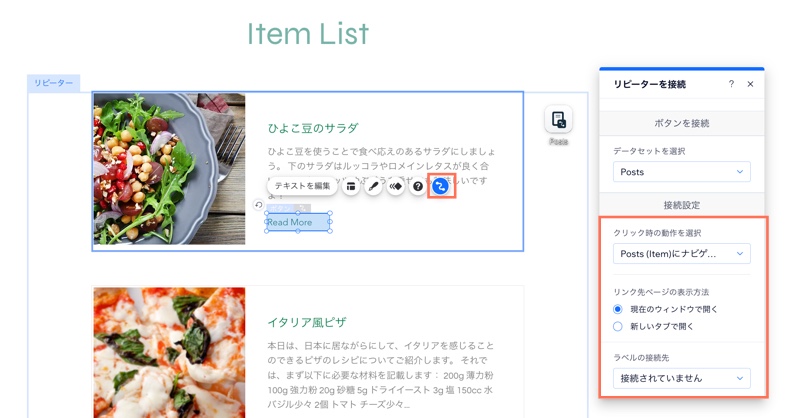
動的ページのほとんどのページ要素は、自動的にブログに接続されます。これらのページに要素を追加し、ページデータセットを介してブログ記事に要素を接続することができます。
動的ページのボタンをクリックし、クリック時の動作を選択して、サイト訪問者を誘導するリンク先を設定します。

重要なお知らせ
動的ページを利用してブログ記事を紹介する場合、次の制限事項に注意してください:
- サイト訪問者はブログ記事にいいね!をすることはできません。
- サイト訪問者は次の機能を利用できません:記事のシェア、記事の編集、記事をフォロー、コメント。
- ブログのタイトルに -、 +、(、)、$ は使用できません。
注意:ブログのタイトルにこれらの制限付きの文字を含めると、動的ページへのリンクが解除されます。


 をクリックします。
をクリックします。 をクリックします。
をクリックします。