CMS:リピーターにコレクションコンテンツを表示する
読了時間:4分
リピーターは、同じレイアウトを使用して複数のアイテムを表示する要素です。好きなレイアウトを作成したら、各リピーターアイテムは同じレイアウトを使用して異なるコンテンツを表示します。リピーターアイテムは、他の要素を添付するためのコンテナとして機能します。1つのリピーターアイテムに加えた変更は、他のすべてのアイテムに自動的に反映されます。
新しいデータセット
Wix Studio では、データセットを右側の要素設定パネルに移動させ、より使いやすくしました。Wix Studio の新しいデータセットについてはこちら
リピーターにコレクションコンテンツを表示する例
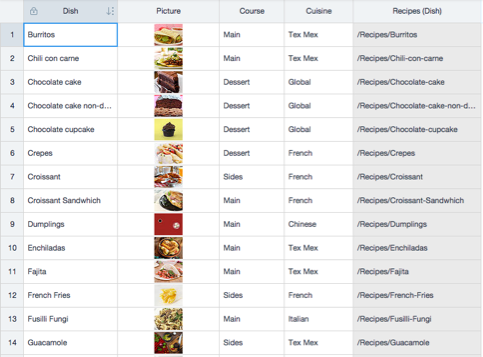
すべてのレシピをコレクションに保持するレシピサイトがあるとします。コレクションフィールド(列)には、各料理の名前、写真、コース、どこの国の料理かが保存されます。各アイテム(行)は料理を表します(下の画像を参照)。

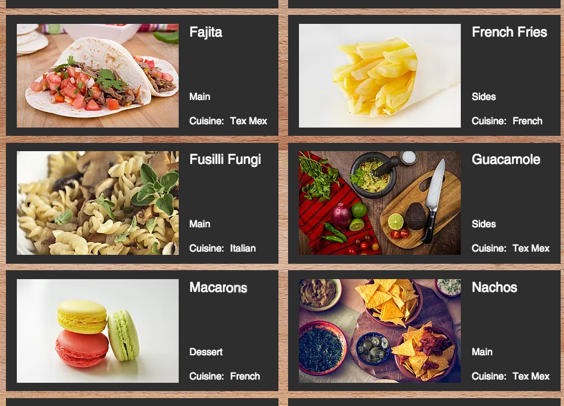
動的アイテムページを作成し、個々のレシピに関する情報を表示します。これで、コレクションに接続するデータセットにリピーターを接続できるようになります。その結果、リピーターでは、コレクションの情報が各リピーターアイテムに表示されます(下の画像を参照)。訪問者は料理の画像をクリックすると、その料理の動的アイテムページに移動して詳細を読むことができます。

リピーターのサイズとデザインをカスタマイズする
エディタの「追加」パネルからリピーターのデザインを選択し、ページに追加します。リピーターのサイズ、各アイテムの要素の配置を調整し、必要に応じて要素を追加することができます。 1つのリピーターアイテムに加えた変更は、すべてのリピーターアイテムで自動的に更新されるため、デザインの一貫性が保たれます。

ヒント:
大きな要素を追加する場合は、まずページに追加してサイズを変更してください。次に、それらをリピーターアイテムにドラッグします。「アイテムに添付」と表示されたら、パーツをドロップします。
データセットを接続して動的コンテンツを表示する
データセットは、コレクションのコンテンツをページ上の要素に接続します。リピーターをデータセットに接続し、リピーター内の各要素に接続するフィールドを選択します。リピーター内の接続された各要素は、コレクションのコンテンツを反映して、サイズとコンテンツを自動的に調整します。
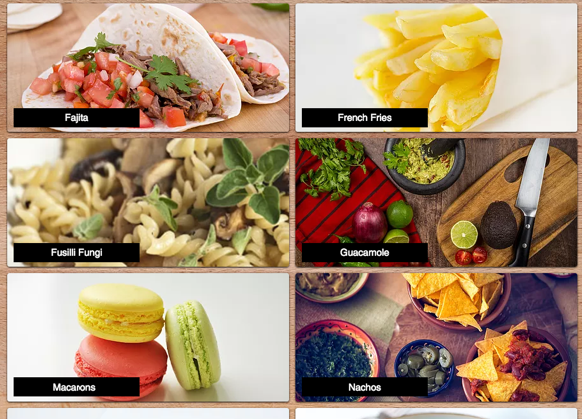
リピーターのアイテムの背景画像をコレクション内の画像フィールドに接続することもできます。すると各リピーターアイテムの背景には、関連するコレクションアイテムの背景画像が動的に表示されます。
接続されたデータセットの設定で、表示されるアイテムの最大数を制御できます。また、フィルターを追加して特定のアイテムを除外したり、並べ替え条件を追加してアイテムの表示順序を制御したりすることもできます。データセットの追加と設定に関する詳細はこちら

カスタムナビゲーションを作成する
ページにナビゲーション要素を追加して、訪問者がクリックしてより多くのアイテムを読み込んだり、次の動的ページに移動したり、その他のデータセットのクリックアクションを実行できるようにします。
リピーターに接続するものと同じデータセットに画像またはボタンを接続することで、ナビゲーションボタンを作成できます。次に、データセット設定(例: 「もっと読み込む」「次のページ」「次のアイテム」など)で該当する「クリック時の動作を選択」します。データセット設定の「一度に表示するアイテム数を設定する」フィールドは、一度に読み込むことができるアイテムの最大数を制御します。
複数のコレクションのコンテンツを表示する
リピーターは、参照フィールドがあるコレクションや、1つのデータセットをフィルターとして別のデータセットに適用した状態で、コレクションから関連アイテムを表示することもできます。これにより、各リピーターアイテムが「マスター」として機能する「マスター詳細」プレゼンテーションを作成できます。テーブルまたはギャラリーにコレクションコンテンツを表示する方法はこちら
お役に立ちましたか?
|