CMS リクエスト:動的ポップアップがほしい
機能リクエスト|機能リクエストを受け付けています
現在、ポップアップを CMS コレクションに接続して動的にすることはできません。ただし、ポップアップに追加された要素を CMS コレクションのコンテンツに接続して、動的にすることは可能です(例:テキスト、画像、ボタンなど)。
Wix では常に機能の更新と向上に取り組んでおり、ユーザー様のご意見は大変重要であると考えています。
回避策:
Velo を使用すると、動的アイテムページから開き、ポップアップが開かれたページに表示されているものと同じアイテムを表示するポップアップを作成することができます。
たとえば、提供するサービスを表示する動的アイテムページがある場合、ページ上のボタンをポップアップにリンクすることができます。ポップアップでは、テキスト、画像、ボタンなどの要素を、同じコレクションに接続しているデータセットに接続することができます。その結果、サイト訪問者が動的アイテムページのボタンをクリックすると、ポップアップが開き、ページに表示されている同じアイテムに関する詳細情報が表示されます。
始める前に:
サイトに以下が含まれていることを確認してください:
- ポップアップ。
- ポップアップにリンクするボタンが表示された動的アイテムページ。
- ポップアップ要素に表示されるコンテンツのコレクションフィールド。
Wix エディタ
Wix Studio エディタ
1import wixWindowFrontend from 'wix-window-frontend';
- 以下のコードスニペットをコピーして、$w.onReady(function () { の後に貼り付けます:
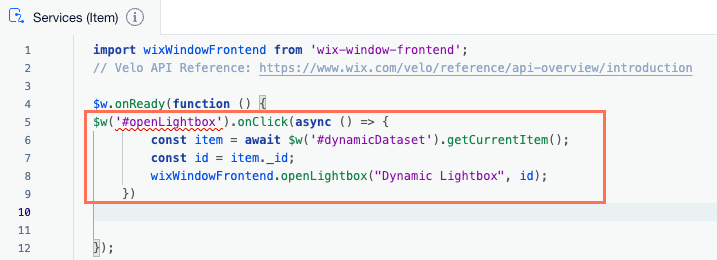
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dynamic Lightbox", id); })
2
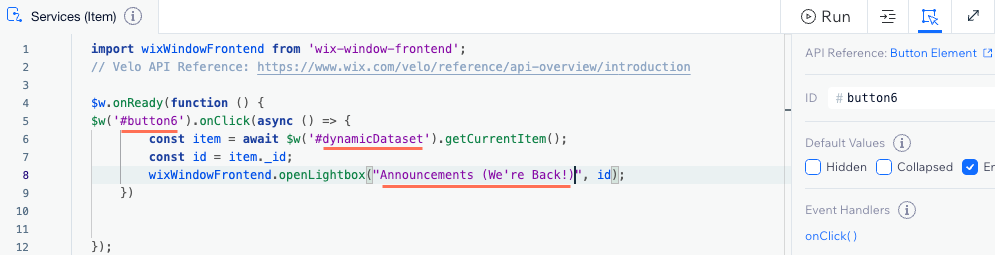
- 貼り付けたサンプルコードで、以下の ID をサイトで使用されている ID に置き換えます:
- openLightbox:ポップアップを開くボタンの ID に置き換えます。
- dynamic Dataset:動的アイテムページデータセットの ID に置き換えます。
- Dynamic Lightbox:ポップアップの名前に置き換えます。

- エディタで、ポップアップに移動します。
- データセットを追加して、動的アイテムページと同じコレクションに接続します:
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「コンテンツパーツを追加」をクリックします。
- 「データセット」をクリックします。
- 「コレクションを選択」ドロップダウンをクリックし、動的アイテムページに接続されているのと同じコレクションを選択します。
- 「作成」をクリックします。
- エディタ左側で「CMS」
- データセット設定の「読み込みごとのアイテム数」をクリックし、数値に「1」と入力します。
- ポップアップ内の要素(例:テキスト、画像、ボタンなど)をデータセットにを接続します:
- ポップアップで該当する要素をクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「接続」下のドロップダウンをクリックし、該当するコレクションフィールドまたはデータセット設定を選択します。
- ポップアップ上の接続したい要素ごとに、これらの手順を繰り返します。
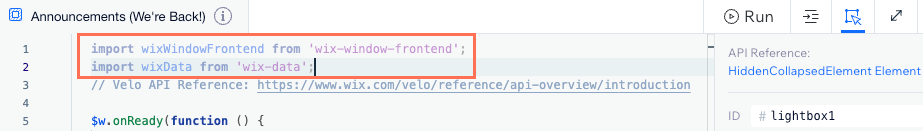
- 以下のコードスニペットをコピーして、ポップアップコードの上部に貼り付けます:
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- 以下のコードスニペットをコピーして、$w.onReady(function () { の後に貼り付けます:
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- 貼り付けたサンプルコードで、dataset1 をポップアップデータセットの ID に置き換えます。
- サイトをプレビューして、動作をテストします。
- 準備が整ったら、サイトを公開します。

