Wix エディタ:ポップアップを追加・設定する
5分
この記事内
- ステップ 1 | ポップアップを追加する
- ステップ 2 | ポップアップをカスタマイズする
- ステップ 3 | ポップアップの設定を調整する
- よくある質問
ポップアップを追加して、訪問者が重要なお知らせや情報などを見逃さないようにします。ポップアップにはパーツを追加したり、表示するタイミングを指定したり、訪問者がポップアップを閉じる方法を選択したりすることができます。

ステップ 1 | ポップアップを追加する
ポップアップを追加して、サイト訪問者にインタラクティブで有益な情報を表示します。ポップアップには、「ウェルカム」や「お問い合わせ」など、さまざまなテンプレートが用意されています。
ポップアップを追加する方法:
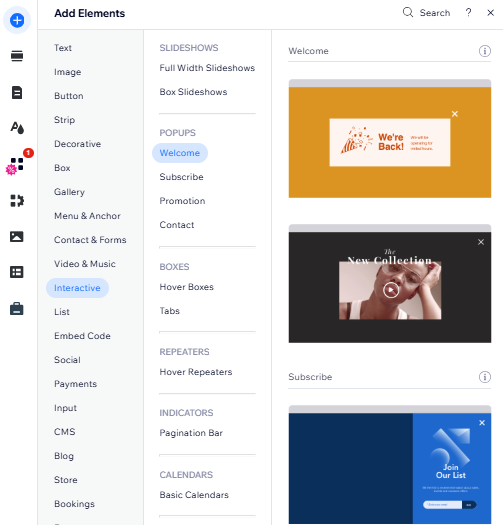
- エディタ左側で「パーツを追加」
をクリックします。
- 「インタラクティブ」をクリックします。
- 「ポップアップ」下でカテゴリーを選択します。
- 選択したポップアップを、クリックまたはドラッグしてサイトに追加します。

ステップ 2 | ポップアップをカスタマイズする
次に、ポップアップを作成して外観をデザインします。既存のパーツをカスタマイズしたり、テキスト、ボタン、フォーム、画像など、さまざまなパーツを追加したりすることができます。追加するパーツはポップアップ内に収まるよう、ポップアップよりも小さくするようにしてください。
ポップアップにパーツを追加する方法:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ポップアップ」をクリックします。
- 該当するポップアップを選択して表示します。
- キャンバス上でポップアップをクリックします。
- ポップアップのカスタマイズを開始します:
- さらにパーツを追加します。
ヒント:「パーツを追加」パネルからパーツをドラッグする際、「ポップアップに添付」のメッセージが表示されたら、パーツをドロップしてください。 - 既存のパーツをクリックして編集します。
- ポップアップの背景と周囲のオーバーレイを変更します。
- さらにパーツを追加します。
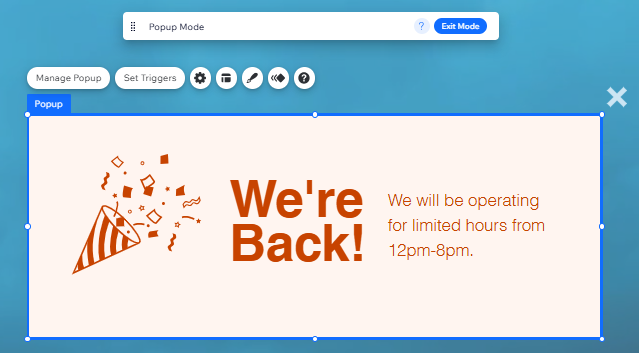
注意:
ポップアップを追加すると、ポップアップモードに入り、ポップアップを設定・編集できるようになります。通常のエディタに戻りたい場合は、トップバーの「モードを終了」をクリックしてください。

ステップ 3 | ポップアップの設定を調整する
ポップアップを作成して外観をデザインしたら、訪問者にいつ、どこに、どのように表示されるかを設定します。ページの読み込み時に自動的にポップアップが表示されるようにしたり、訪問者が特定のボタンをクリックした際にポップアップが表示されるようにしたりすることができます。
また、ポップアップが特定の期間(例:特定のホリデーシーズンなど)に表示されるようスケジュールしたり、訪問者がポップアップを閉じる方法を選択することもできます。
ポップアップの設定を調整する方法:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ポップアップ」をクリックします。
- 該当するポップアップを選択して表示します。
- キャンバス上でポップアップをクリックします。
- 「表示設定」クリックします。
- ポップアップの設定を調整します:
ポップアップを表示するページとタイミングを選択する
特定の期間ポップアップが表示されるようスケジュールする
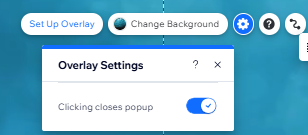
訪問者がポップアップを閉じる方法を選択する

次のステップ:
ポップアップのデザインと配置をカスタマイズして、サイトのお知らせをさらにパーソナライズしましょう。ポップアップをカスタマイズする方法はこちら
よくある質問
ポップアップに関するよくある質問と回答については、以下をクリックしてください。
1つのページに複数のポップアップを表示するよう設定することはできますか?
変更内容を公開する前にポップアップをプレビューすることはできますか?
ポップアップへのリンクを共有することはできますか?