Wix モバイルアプリ:独自のモバイルアプリの機能とコンテンツをカスタマイズする
32分
独自のモバイルアプリのデザインをカスタマイズしたら、アプリの機能とコンテンツをカスタマイズします。独自のモバイルアプリは、サイトページと同様「画面」で構成されているため、サイトを作成する感覚で必要な数の画面に必要な機能やコンテンツを追加して編集することができます。
アプリの各画面には、Wix ストアの「商品ギャラリー」、Wix ブッキングの「今後のサービス予約」、Wix イベントの「イベントリスト」など、ビジネスに応じたパーツを追加できるほか、ボタン、画像、動画などを自由に追加することができます。また、アプリのフォントと色を細かく指定して、アプリのデザインをさらにカスタマイズすることもできます。
これらマイアプリの機能とコンテンツは、サイトダッシュボードからカスタマイズするか、Wix アプリまたは Wix Studio アプリをダウンロードして、モバイルからカスタマイズすることができます。
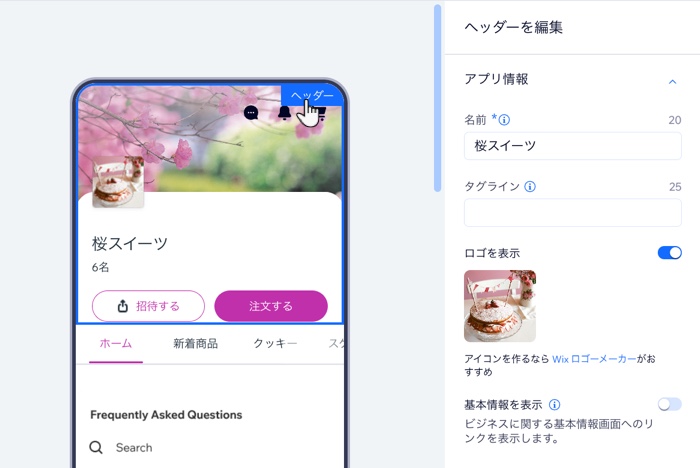
ヘッダーをカスタマイズする
ヘッダーは、メンバーがアプリにログインした際に最初に目にするものです。独自のモバイルアプリのヘッダーは 2種類からデザインを選択することができ、「ディテール」を選択した場合はロゴやカバー写真などを、「ミニマル」を選択した場合はスタイルカラーなどをカスタマイズして、ビジネスに適した外観や機能にすることができます。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」にアクセスします。
- 「独自のモバイルアプリ(あなたがアプリに付けた実際の名前が表示されます)」タブをクリックします。
- 「モバイルアプリを編集」をクリックします。
- モバイルアプリビルダーで、アプリのヘッダーをクリックして、「ヘッダーを編集」パネルを開きます。

- 利用可能なオプションを使用して、ヘッダーのデザインをカスタマイズします:
- アイコン:該当するトグルを有効にして、ヘッダーに必要なアイコンを追加します。
注意:サイトにインストールしている Wix アプリ(例:Wix ストア、Wix チャットなど)によって、表示されるオプションは異なります。 - 種類:ホーム画面のヘッダーのデザインを選択します:
- アイコン:該当するトグルを有効にして、ヘッダーに必要なアイコンを追加します。
ディテール
ミニマル
6. 右上の「保存する」をクリックします。
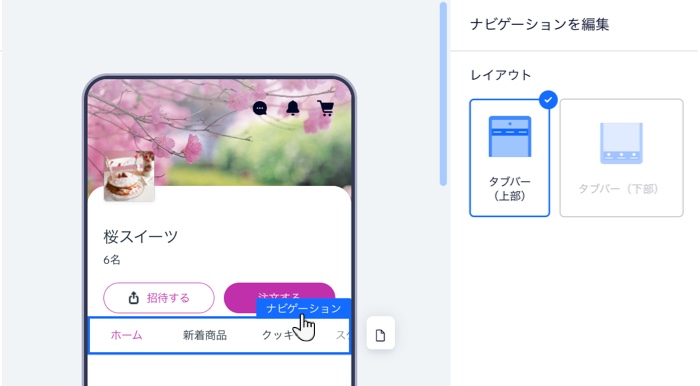
ナビゲーションメニューをカスタマイズする
独自のモバイルアプリは「画面」で構成されていて、訪問者はナビゲーションメニューをタップすることで、これらの画面を移動できるようになっています。ナビゲーションメニューは、アプリの上部に表示するか下部に表示するかを選択でき、下部に表示する場合はメニューの各アイコンを変更することができます。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 「独自のモバイルアプリ(あなたがアプリに付けた実際の名前が表示されます)」タブをクリックします。
- 「今すぐはじめる」または「モバイルアプリを編集」をクリックします。
- アプリのナビゲーションバーをクリックします。アプリのヘッダー下またはアプリの下部に表示されます。

- ナビゲーションレイアウトを選択します:
- タブバー(上部):メンバーは、アプリ上部のヘッダーのすぐ下で画面間を移動します。
- タブバー(下部):メンバーはアプリの下部で画面間を移動します。このオプションを選択すると、各画面用にそれぞれカスタムアイコンを追加できます。
- ラベル:トグルをクリックして、ナビゲーションメニューの画面名を表示または非表示にします。名前は画面のアイコンの下に表示されます。アクセシビリティの観点から、画面名を含めることをおすすめします。
- アイコン:ナビゲーションメニューのアイコンをカスタマイズします。各アイコンはそれぞれ特定の画面に対応しています。アイコンにマウスオーバーし、「アイコンを変更」をクリックして変更します。
- 右上の「保存」をクリックします。
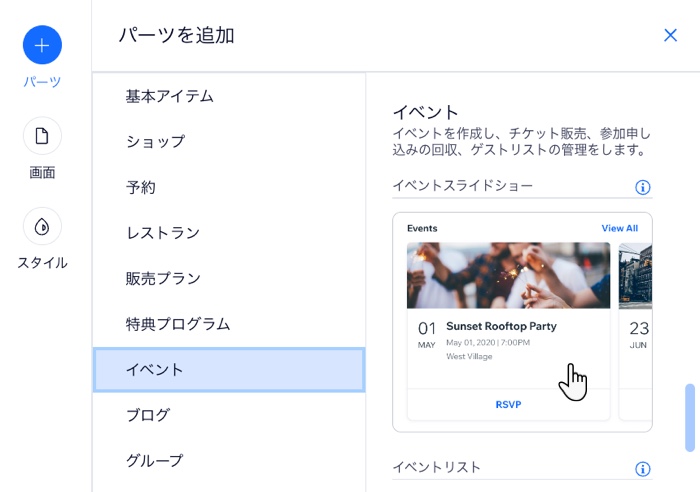
画面にパーツを追加する
パーツはアプリの画面を構成する要素です。画面にパーツを追加して、アプリのメンバーに自身や提供しているサービスなどについて紹介しましょう。たとえば、イベント企画会社を運営している場合なら、画面にイベントパーツを追加して、顧客がアプリから直接イベントに参加申し込みできるようにすることができます。
追加したパーツのコンテンツは、ビジネスに合わせて自由に編集することができます。また、パーツはいつでも画面内で上下に移動させたり、別の画面に移動させたり、複製または削除することができます。
ヒント:
ネットショップ、レストラン、ブッキングサービスなど、特定のビジネスのためのパーツを追加する方法はこちら
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 「独自のモバイルアプリ(あなたがアプリに付けた実際の名前が表示されます)」タブをクリックします。
- 「今すぐはじめる」または「モバイルアプリを編集」をクリックします。
- 左側の「パーツ」をクリックします。
- カタログを参照し、パーツをクリックしてアプリに追加します。
ヒント:「基本アイテム」では、ボタン、画像、区切り線、動画などのアプリをデザインおよび整理するためのパーツを追加できます。

- アプリプレビューでパーツをクリックして、表示とコンテンツ設定をカスタマイズします。

注意:
すべてのパーツがモバイルアプリビルダーでカスタマイズできるわけではありません。パーツによっては、Wix アプリまたは Wix Studio アプリからカスタマイズする必要があります。
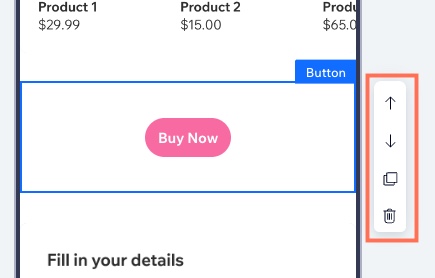
- (オプション)利用可能なオプションを使用して、パーツをさらに管理します:
注意:表示されるオプションは、追加するパーツによって異なります。
パーツ表示設定
パーツを並べ替える
パーツを複製する
パーツを別の画面に移動させる
パーツを削除する
8. 右上の「保存する」をクリックします。
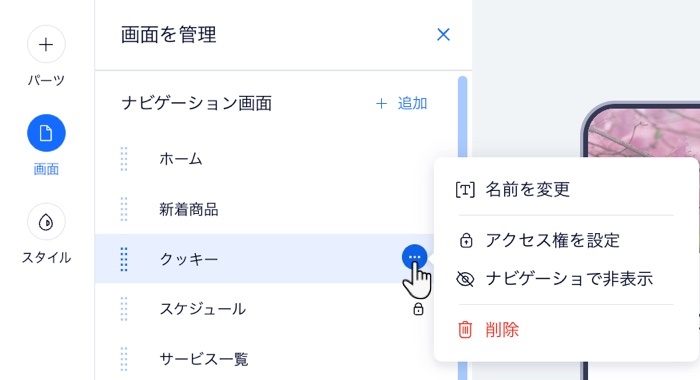
画面を管理する
ナビゲーションバーに表示する画面数、画面の順序、画面名など、ネイティブアプリの画面を更新します。また、アプリのメインメニューから非表示にする画面を作成することもできます。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 「独自のモバイルアプリ(あなたがアプリに付けた実際の名前が表示されます)」タブをクリックします。
- 「今すぐはじめる」または「モバイルアプリを編集」をクリックします。
- 左側の「画面」をクリックします。
- 実行する内容を選択します:

新しい画面を追加する
画面を並べ替える
画面の名前を変更する
画面のアイコンを変更する
画面のアクセス権を設定する
ナビゲーションで画面を非表示にする
画面を削除する
システム画面を管理する
アプリのデザインをカスタマイズする
ブランドに合わせて、独自のモバイルアプリのフォントと色をカスタマイズします。プリセットのテーマを変更するか、フォントや色を個別に選択して独自のデザインに仕上げることができます。
ダッシュボード
Wix アプリ
Wix Studio アプリ
- サイトダッシュボードの「モバイルアプリ」タブにアクセスします。
- 「独自のモバイルアプリ(あなたがアプリに付けた実際の名前が表示されます)」タブをクリックします。
- 「今すぐはじめる」または「モバイルアプリを編集」をクリックします。
- 左側の「デザイン」をクリックします。
- カスタマイズする内容を選択します:
ヒント:「アプリのテーマを変更する」をクリックすると、フォントと色を別のプリセットテーマに変更することができます。

- カラーテーマ:アプリのテーマを変更するか、「メイン」、「テキストとアイコン」、「背景」の色を個別に選択します。
- テキストテーマ:テキストテーマを変更するか、「見出し」、「本文」のフォントを個別に選択します。
- ヘッダースタイル:ヘッダーの色を、メインカラーまたは背景色のどちらに合わせるかを選択します。
- 「保存する」をクリックします。
よくある質問
独自のモバイルアプリの機能とコンテンツのカスタマイズに関する詳細については、以下の質問をクリックしてください。
アプリの言語を変更するにはどうすればよいですか?
Wix アプリをダウンロードする必要があるのはなぜですか?
独自のモバイルアプリの機能やコンテンツに変更を加えた場合、アプリを再提出する必要がありますか?


 をクリックし、カバー写真をアップロードします。複数の写真を追加すると、スライドショーを作成することもできます。スライドショーの場合は、写真が切り替わる間隔を秒単位で指定します。
をクリックし、カバー写真をアップロードします。複数の写真を追加すると、スライドショーを作成することもできます。スライドショーの場合は、写真が切り替わる間隔を秒単位で指定します。

 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックします。
をクリックします。
 をクリックします。
をクリックします。