エディタのパフォーマンス:ベストプラクティス
3分
この記事内
- エディタのパフォーマンス
- ローカル要因
- 非ローカル要因
- ページを複製する代わりに動的ページを使用する
- パーツを複製する代わりにリピーターを使用する
- 個々の画像の代わりにギャラリーを使用する
- 新しいページを作成する代わりにブログ記事を作成する
エディタのパフォーマンスを改善して、サイトでより速く、より効率的に作業できるようにするためのベストプラクティスを学びましょう。
エディタのパフォーマンス
エディタのパフォーマンス(読み込み時間と反応時間)は、いくつかのローカルおよび非ローカルの要因に依存します。
ローカル要因
サイトを編集する環境は、エディタのパフォーマンスに大きく影響します。ローカルの要因としては、コンピュータ、ブラウザ、インターネット接続、ファイアウォールなどが挙げられます。ローカル設定を改善することで、エディタの読み込みと反応時間を向上させることができます。
ヒント:
サイトを編集する際は、サポートされているブラウザの最新バージョンを使用してください。
非ローカル要因
ローカル設定に関わらず、サイトのコンテンツと構造もエディタのパフォーマンスに影響を及ぼします。一度に1ページずつコンテンツを読み込むライブサイトとは異なり、エディタはサイトのすべてのページを一度に読み込みます。ページあたりのコンテンツ数や静的ページの数を減らしたり、その他の負荷を軽減する方法を使用することで、パフォーマンスを向上させることができます。
サイトのコンテンツと構造をより最適化する方法については、この記事の次のセクションをご覧ください。
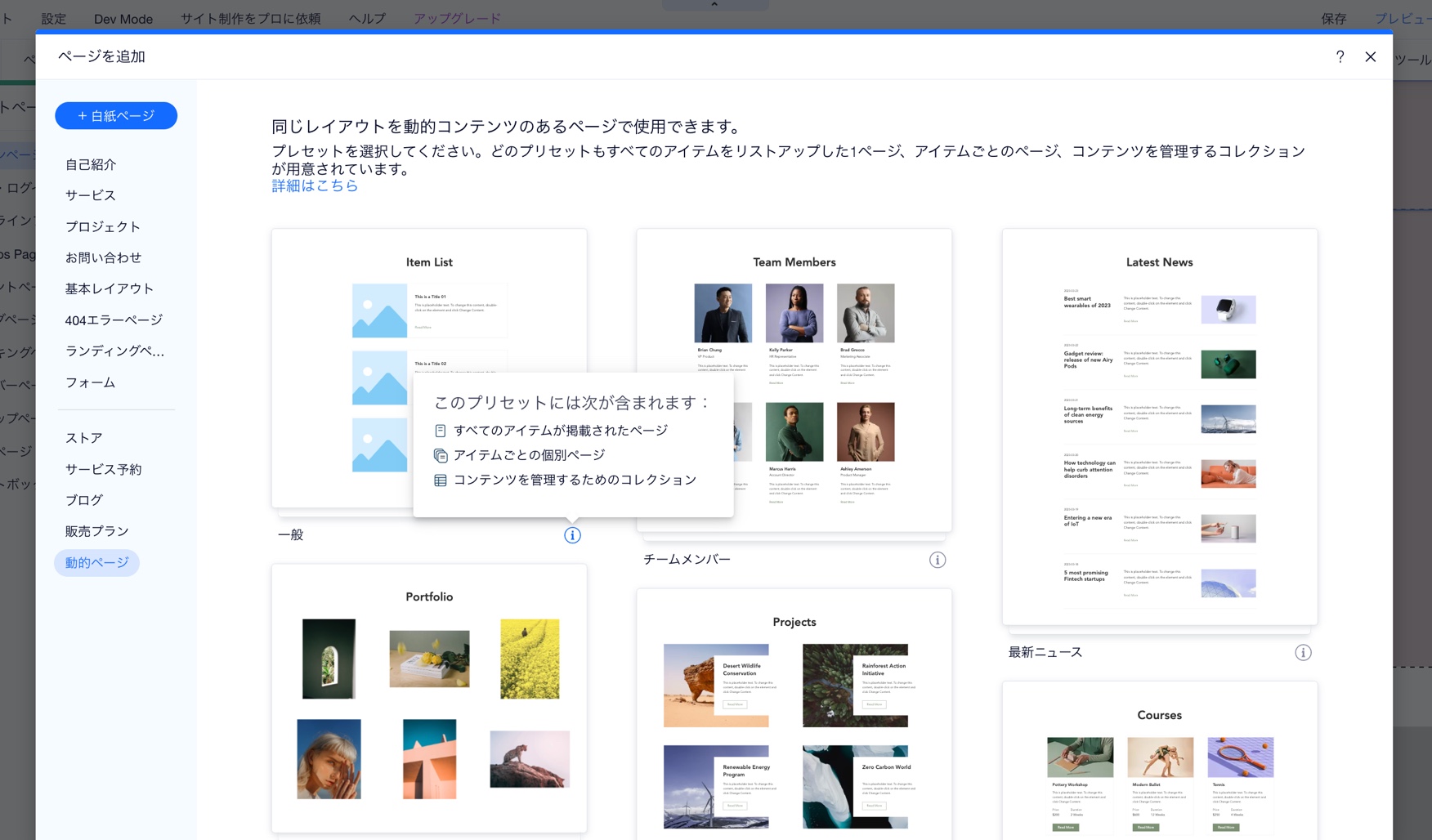
ページを複製する代わりに動的ページを使用する
多くのページを複製してコンテンツを手動で変更する代わりに、動的ページを使用できます。動的ページを使用すると、サイト上の静的ページの数を減らし、エディタのパフォーマンスを向上させることができます。
動的ページを使用すると、異なるコンテンツを表示しながら、複数のページで同じページレイアウトを再利用することができます。各動的ページは、ページに表示したい情報を追加する CMS(コンテンツ管理システム)のコレクションに接続します。

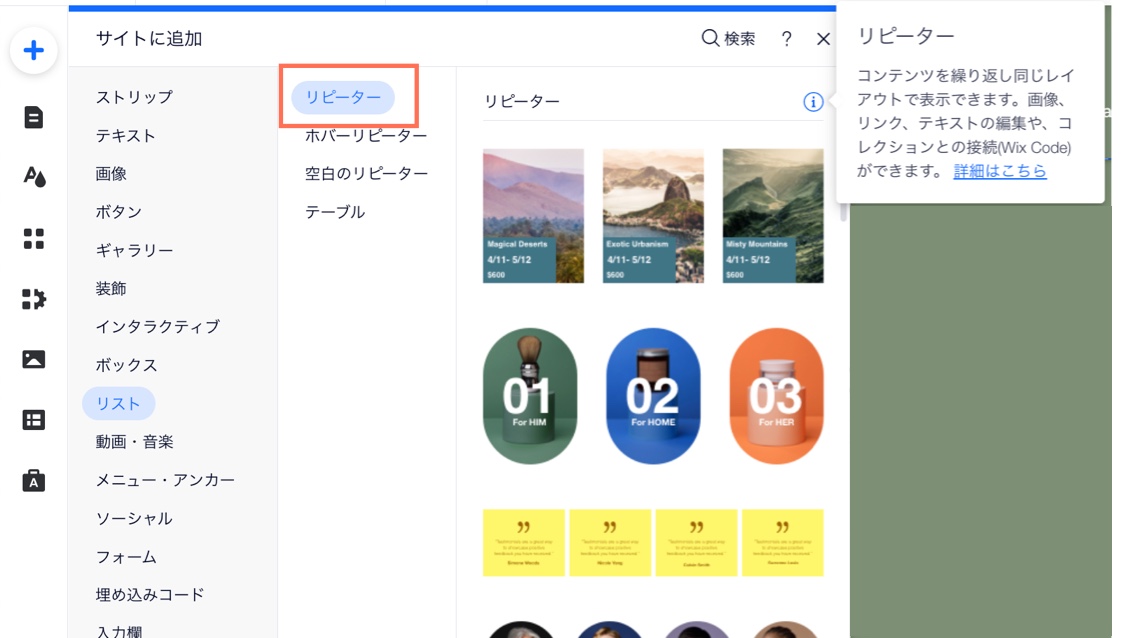
パーツを複製する代わりにリピーターを使用する
要素を何回も複製した後にデザインを 1つずつ編集する代わりに、リピーターを使用することができます。リピーターを使用してエディタが読み込む必要がある固有の要素の数を減らすことで、エディタのパフォーマンスを向上させることができます。
リピーターは、複数のアイテムのリスト全体で同じレイアウトとデザインを使用する単一の要素です。各「アイテム」は、テキストボックス、画像、ボタンなどの複数の要素で構成されています。リピーター内の 1つのアイテムのレイアウトまたはデザインを変更すると、変更内容はすべてのアイテムに一度に適用されます。CMS のコレクションにリピーター接続することも可能です。

リピーターを追加・管理する方法についてはこちらをご覧ください。
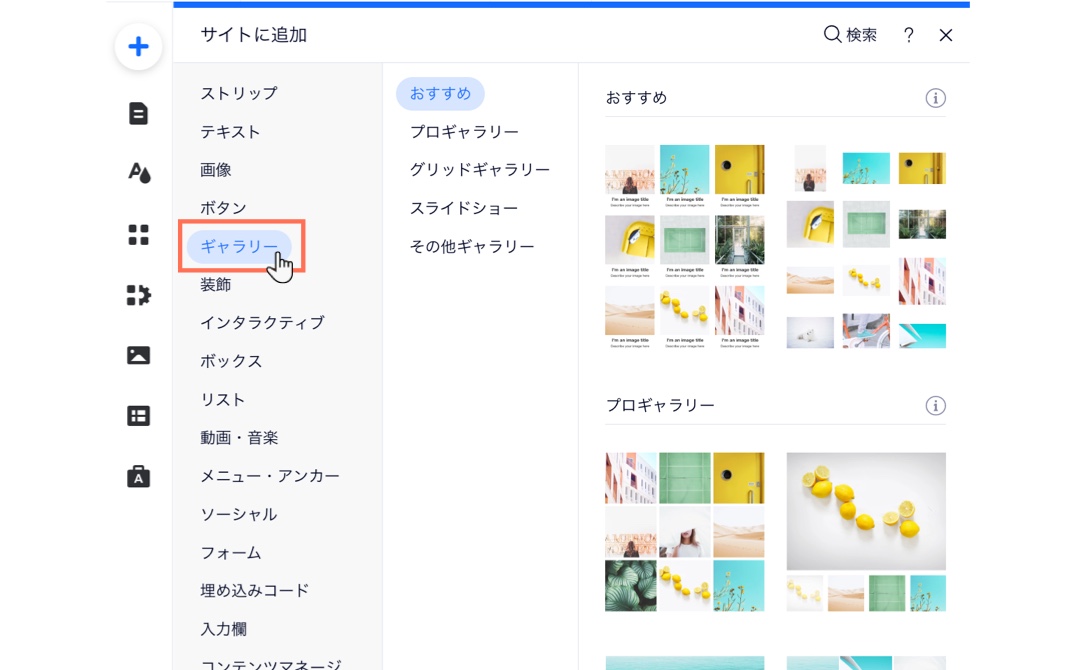
個々の画像の代わりにギャラリーを使用する
ページに多数の個別の画像要素を追加する代わりに、単一のギャラリーに画像を追加します。これにより、複数ではなく 1つの要素のみが読み込まれるため、エディタのパフォーマンスが向上します。CMS のコレクションにギャラリーを接続して、画像を動的に表示することもできます。

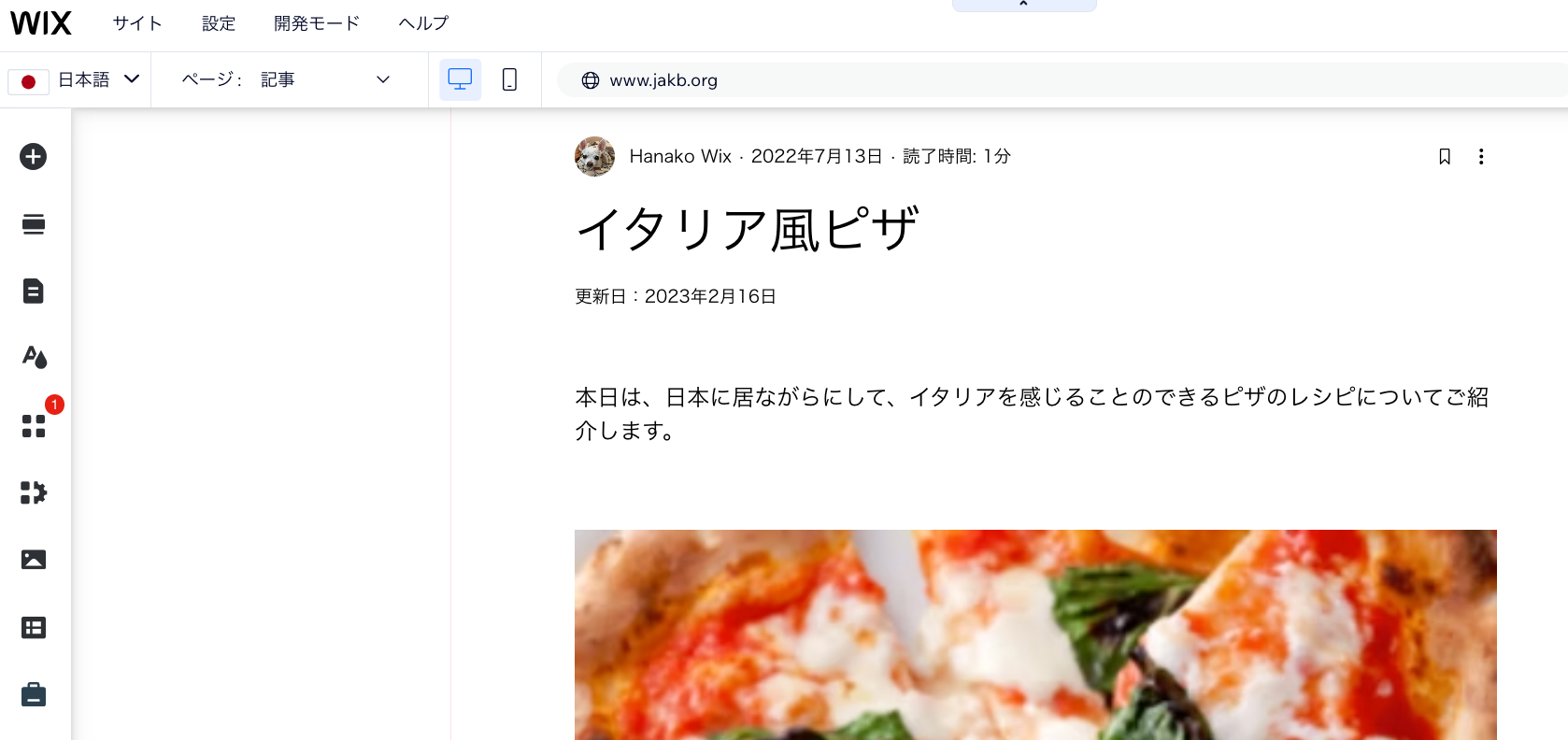
新しいページを作成する代わりにブログ記事を作成する
サイトの新しいページに頻繁に新しいコンテンツを追加する場合は、代わりにブログ記事を書くことを検討しましょう。Wix ブログは、単一の動的ページを使用して各記事を読み込みます。これにより、エディタが読み込むページが少なくなり、パフォーマンスが向上します。

ブログを追加・設定する方法についてはこちらをご覧ください。
お困りですか?
エディタのパフォーマンスに問題がある場合は、お気軽にお問い合わせください。

