Editor Wix: aggiungere e gestire una schermata di benvenuto sul tuo sito mobile
4 min
In questo articolo:
- Aggiungere una schermata di benvenuto
- Personalizzare una schermata di benvenuto
- Rimuovere una schermata di benvenuto
Usa una schermata di benvenuto per presentare il tuo brand ai visitatori mobile mentre il contenuto del sito viene caricato in background. Puoi modificarne il design in base all'aspetto del tuo sito e creare un'introduzione davvero interessante alla tua attività.
Aggiungere una schermata di benvenuto
Aggiungi una schermata di benvenuto al tuo sito mobile per iniziare a lanciare il tuo brand e creare un'esperienza unica e divertente per i visitatori.
Per aggiungere una schermata di benvenuto:
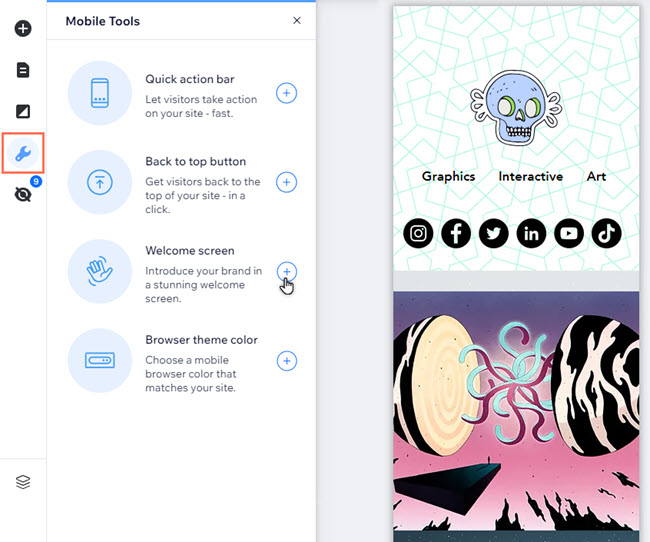
- Clicca su Strumenti per mobile
 sul lato sinistro del tuo Editor mobile
sul lato sinistro del tuo Editor mobile - Clicca sull'icona Aggiungi al sito
 accanto a Benvenuto
accanto a Benvenuto - Personalizza la schermata utilizzando le opzioni di design (vedi passaggio 4 nella sezione successiva)

Personalizzare una schermata di benvenuto
Puoi personalizzare la schermata di benvenuto del tuo sito quando la aggiungi o aggiornare una schermata che hai già configurato. Aggiungi un logo, modifica il colore dello sfondo e personalizza l'animazione per personalizzarla.
Per personalizzare una schermata di benvenuto:
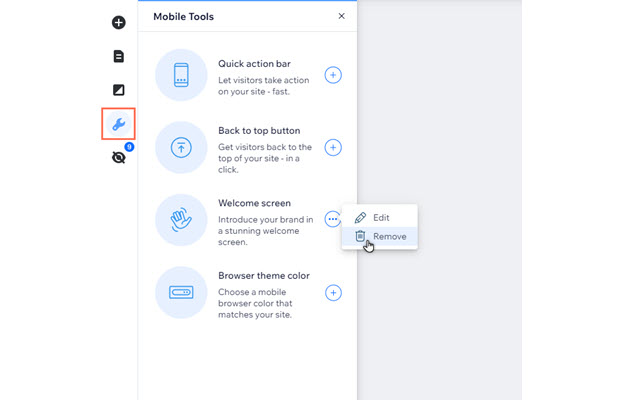
- (Schermate di benvenuto esistenti) Clicca su Strumenti per mobile
 sul lato sinistro del tuo Editor mobile
sul lato sinistro del tuo Editor mobile - Clicca sull'icona Altre azioni
accanto a Benvenuto
- Clicca su Modifica
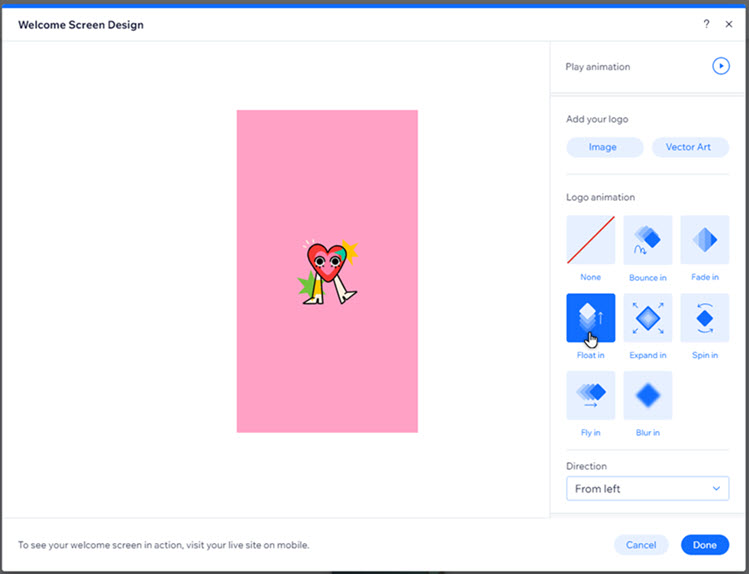
- (Entrambi) Scegli come vuoi personalizzare la schermata:
- Logo:
- Aggiungi il tuo logo: carica un'immagine o un'illustrazione vettoriale o scegli uno dei media gratuiti di Wix
- Animazione logo: seleziona un'animazione per il tuo logo
- Direzione: scegli la direzione da cui arriva l'animazione del logo
- Sfondo:
- Colore sfondo: clicca sul selettore colore e seleziona il colore per lo sfondo della schermata di benvenuto
- Animazione sfondo: aggiungi un'animazione allo sfondo
- Direzione: scegli da dove entra la schermata
- Logo:
- Clicca su Fatto per applicare le modifiche

Vuoi visualizzare in anteprima la schermata di benvenuto?
Clicca su Riproduci animazione nella parte superiore del pannello Design della schermata di benvenuto per vederla in azione
Nota sulle dimensioni del logo:
Puoi caricare qualsiasi risoluzione del tuo logo, ma per adattarlo alle schermate dei dispositivi mobile, la mostreremo solo a 120x120 pixel. Se il file caricato non è in rapporto 1:1, prendiamo il valore più alto, o l'altezza o la larghezza, per adattalo a 120 pixel. L'altro valore viene ridimensionato per mantenere le proporzioni del logo. Ad esempio, se il logo ha un rapporto 1:2, l'altezza sarà di 120 pixel mentre la larghezza sarà di 60 pixel.
Rimuovere una schermata di benvenuto
Puoi eliminare una schermata di benvenuto dal tuo sito mobile se non ti serve più
Per rimuovere la schermata di benvenuto:
- Clicca su Strumenti per mobile
 sul lato sinistro del tuo Editor mobile
sul lato sinistro del tuo Editor mobile - Clicca sull'icona Altre azioni
accanto a Benvenuto
- Clicca su Rimuovi