Wix Bookings: personalizzare il tuo Programma giornaliero
4 min
In questo articolo:
- Modificare il layout del Programma giornaliero
- Progettare il design del Programma giornaliero
- Personalizzare il design del testo del Programma giornaliero
- Personalizzare il contenuto del testo del Programma giornaliero
- Progettare i tasti del Programma giornaliero
Progetta il tuo programma giornaliero in base al tuo brand e permetti ai tuoi clienti di trovare facilmente le informazioni di cui hanno bisogno. Puoi personalizzare elementi come il layout, il testo e i tasti.
Prima di iniziare:
Se non l'hai già fatto, aggiungi e configura l'elemento Programma giornaliero nel tuo Editor.
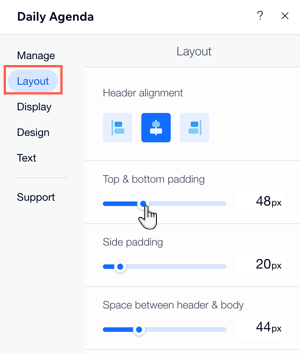
Modificare il layout del Programma giornaliero
Modifica il layout del tuo programma giornaliero in base alle esigenze dei tuoi clienti. Imposta l'allineamento per gli elementi principali del programma e regola la spaziatura interna.
Per personalizzare il layout del Programma giornaliero:
- Clicca sull'elemento Programma giornaliero nel tuo Editor
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Scegli cosa vuoi modificare:
- Usa le opzioni di formattazione disponibili per regolare l'allineamento dell'intestazione
- Usa i cursori per regolare la spaziatura interna tra gli elementi del Programma giornaliero

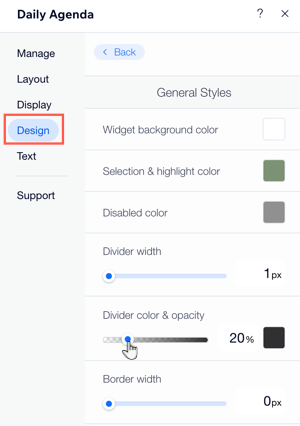
Progettare il design del Programma giornaliero
Assicurati che il Programma giornaliero sia facile da leggere e si adatti al tuo brand, personalizzandone lo sfondo e il design. Puoi regolare il colore o l'immagine dello sfondo, aggiungere un bordo e altro ancora.
Per personalizzare il design del tuo Programma giornaliero:
- Clicca sull'elemento Programma giornaliero nell'Editor
- Clicca su Impostazioni
- Clicca su Design
- Clicca su Stili e scegli tra le seguenti opzioni:
- Colore sfondo widget: clicca sulla casella per scegliere un colore per lo sfondo
- Colore testo selezionato ed evidenziato: clicca sulla casella per scegliere un colore per i tasti selezionati o evidenziati
- Colore disabilitato: clicca sulla casella per scegliere il colore per le lezioni che i clienti non possono prenotare
Suggerimento: assicurati che i colori che scegli siano in contrasto con il colore del testo del Programma giornaliero in modo che sia chiaro e di facile lettura - Usa i cursori per regolare la larghezza, l'opacità, il colore e il raggio degli angoli dei divisori
- Usa i cursori per regolare il colore di sfondo, la larghezza del bordo e l'opacità e colore del bordo della tabella
- Stile Tabella: utilizza i cursori per regolare l'opacità di ogni elemento. Clicca sulle caselle dei colori per regolare il colore di sfondo dello slot e l'opacità e il colore del bordo

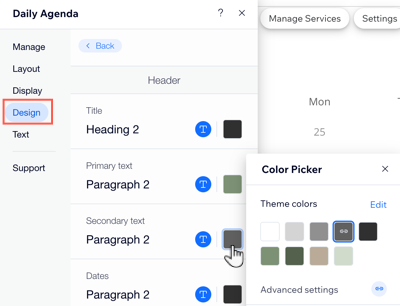
Personalizzare il design del testo del Programma giornaliero
Formatta qualsiasi parte del testo nel Programma giornaliero per adattarlo al design del sito. Ciò include rendere il testo in grassetto, regolare le dimensioni o il colore e modificare il carattere.
Per modificare il design del testo nel Programma giornaliero:
- Clicca sull'elemento Programma giornaliero nel tuo Editor
- Clicca su Impostazioni
- Clicca sulla scheda Design
- Clicca su Testo
- Usa le opzioni di formattazione disponibili per personalizzare il testo (es. colore, dimensione, carattere)

Personalizzare il contenuto del testo del Programma giornaliero
Puoi modificare il testo visualizzato nel Programma giornaliero. Questo è utile se hai modi specifici per descrivere i tuoi servizi, il personale o la disponibilità. Puoi anche scegliere la chiamata all'azione da inserire nei tasti di prenotazione e della lista d'attesa.
Per aggiornare il testo nel Programma giornaliero:
- Clicca sull'elemento Programma giornaliero nel tuo Editor
- Clicca su Impostazioni
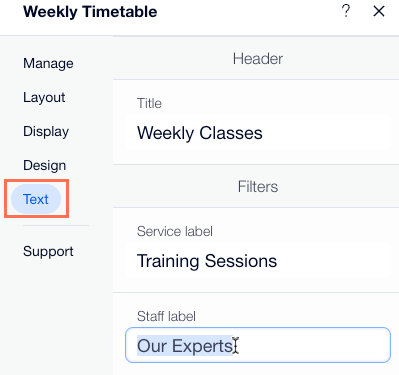
- Clicca sulla scheda Testo
- Clicca per modificare una delle opzioni disponibili

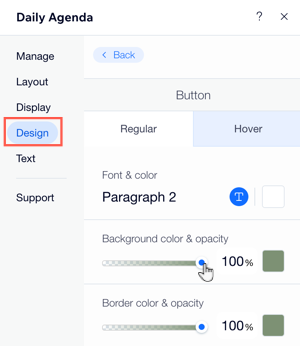
Progettare i tasti del Programma giornaliero
I tasti di invito all'azione consentono ai clienti di prenotare o di scoprire informazioni importanti sulle tue lezioni.
Per personalizzare i tasti del Programma giornaliero:
- Clicca sull'elemento Programma giornaliero nel tuo Editor
- Clicca su Impostazioni
- Clicca sulla scheda Design
- Clicca su Tasto
- Scegli lo stato del tasto che vuoi personalizzare:
- Normale: come appaiono i tasti prima che i visitatori ci passino sopra con il mouse. Usa le opzioni di formattazione disponibili per progettare il testo (ad esempio colore, dimensione, carattere)
- Al passaggio del mouse: ecco come appaiono i tasti quando i visitatori passano il mouse su di essi. Usa le opzioni di formattazione disponibili per personalizzare il testo (ad esempio colore, dimensione, carattere)