Wix Blog: dimensioni consigliate per le immagini
3 min
In questo articolo:
- I vantaggi di avere l'immagine delle dimensioni corrette
- Consigli sulle dimensioni delle immagini per gli elementi del tuo blog
- Immagini dei post del blog
- Immagini di copertina
- Elenco post
- Post correlati
- Ridimensionare le tue immagini
È importante capire come ottimizzare le immagini nel tuo blog per assicurarti che appaia in modo chiaro e abbia buone performance. Ciò significa garantire che per ogni elemento venga utilizzata la dimensione dell'immagine corretta.

I vantaggi di avere l'immagine delle dimensioni corrette
Le immagini svolgono un ruolo importante nel tuo blog e possono migliorare il tuo blog nei seguenti modi:
- Velocità di caricamento: le immagini di grandi dimensioni possono rallentare il tuo blog. Le immagini ottimizzate aiutano a migliorare i tempi di caricamento, migliorando l'esperienza utente e aumentando il posizionamento SEO
- Reattività su mobile: con molti utenti che accedono ai blog tramite dispositivi mobile, le immagini di dimensioni adeguate assicurano che il tuo blog si adatti bene agli schermi più piccoli
- Coerenza estetica: dimensioni coerenti delle immagini mantengono il tuo blog coerente e professionale, rendendolo visivamente più accattivante per i lettori
Consigli sulle dimensioni delle immagini per gli elementi del tuo blog
Che tu stia aggiungendo immagini dei post del blog, progettando le immagini di copertina o configurando elenchi di post e post recenti, ottenere le dimensioni corrette garantisce che i tuoi contenuti abbiano un aspetto professionale e si carichino rapidamente.
Immagini dei post del blog
Si consiglia di utilizzare una dimensione dell'immagine inferiore a 1000x1000 pixel per le immagini del blog. Questo non si applica alle immagini che vuoi utilizzare come immagine di copertina o miniature per gli elementi Elenco post o Post recenti.
Suggerimento:
Scopri di più su come aggiungere immagini e altri contenuti multimediali al tuo blog.
Immagini di copertina
Le immagini di copertina vengono visualizzate nei feed del blog e in altri elementi del blog. Questo è quello che i lettori vedono quando scorrono il tuo blog prima di selezionare un post. Poiché non appaiono su una pagina intera, ti consigliamo di utilizzare un'immagine leggermente più piccola rispetto al resto delle immagini dei post del blog.
La dimensione consigliata per le immagini di copertina dipende dal layout del blog.
- Affiancato
- 940x705 px (rapporto: 4x3)
- Editoriale
- 940x705 px (rapporto: 4x3)
- Puzzle
- Dimensione minima: 940x186 px (rapporto: 15x3)
- Dimensione massima: 940x1456 px (rapporto: 9x14)
- Rivista
- 940x940 px (rapporto: 1x1)
- Una colonna
- 940x400 px (rapporto: 21x9)
- Post intero: non applicabile
Suggerimento:
Scopri di più su come impostare un'immagine di copertina per un post del blog.
Elenco post
Puoi posizionare l'elemento Elenco post in qualsiasi punto del tuo sito. La dimensione dell'immagine consigliata varia a seconda del layout scelto per l'Elenco post.
- Classico
- 940x940 px (rapporto: 1x1)
- Editoriale
- 940x705 px (rapporto: 4x3)
- Slider
- 940x705 px (rapporto: 4x3)
- Affiancato
- 940x705 px (rapporto: 4x3)
- Rivista
- 940x940 px (rapporto: 1x1)
- Una colonna
- 940x400 px (rapporto: 21x9)
Post correlati
I post correlati vengono visualizzati alla fine di un post nella pagina Post. La dimensione consigliata per le immagini nel widget è:
Dimensione immagine: 288x162 px (rapporto: 16x9)
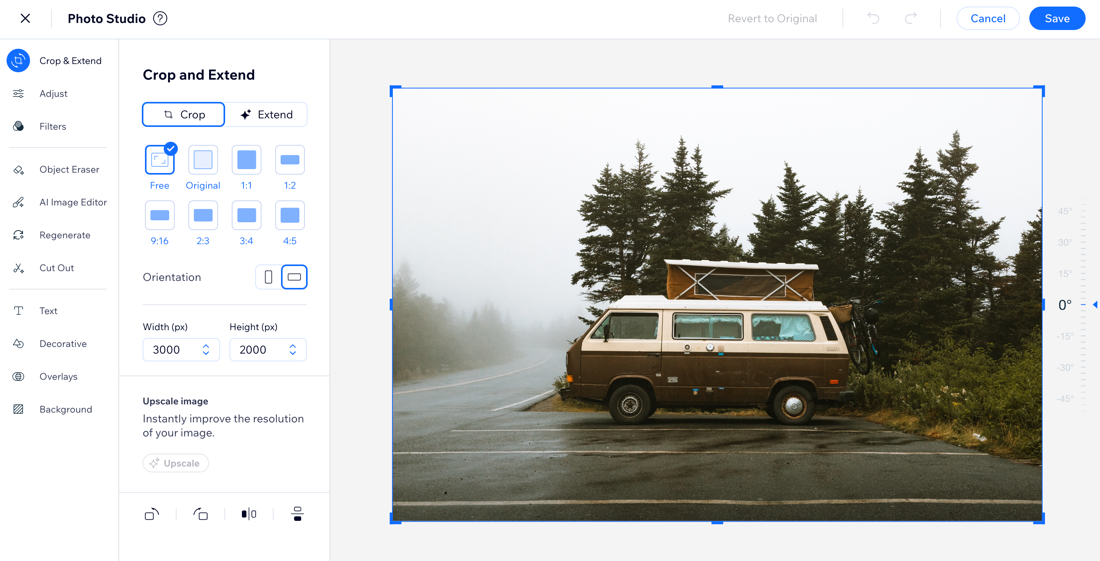
Ridimensionare le tue immagini
Utilizzare gli strumenti di Photo Studio per ridimensionare e ritagliare le tue immagini è un modo semplice ed efficiente per regolare le tue immagini alle dimensioni perfette per il tuo sito. Se hai bisogno di ridimensionare le foto per i post del blog, le gallerie o qualsiasi altra parte del tuo sito, gli strumenti per ritagliare ed estendere ti consentono di assicurarti che le tue immagini siano nitide e si carichino rapidamente senza perdere la qualità.

Vuoi saperne di più?
Guarda il video su Wix Learn su come scrivere e formattare i post del blog (link a video in inglese).

