Editor Studio: gestire gli Stili del sito
Tempo di lettura: 5 min.
Gestisci gli stili del testo, i colori e le transizioni di pagina del sito in un unico posto. Questo è un ottimo modo per risparmiare tempo e garantire che il tuo design sia coerente.
Come posso accedere agli stili del mio sito?

In questo articolo, scoprirai come:
Modificare gli stili tipografici
Personalizza e salva 9 stili tipografici da utilizzare sul sito: 6 stili per i titoli (H1 - H6) e 3 stili per i paragrafi. Modifica il carattere, il colore e la formattazione di ogni stile in base all'aspetto che desideri ottenere.
Suggerimento:
H1 - H6 sono i tag di intestazione che vengono assegnati automaticamente a questi titoli. Mantenere una gerarchia dall'alto verso il basso dei titoli, in conformità con i tag dell'intestazione, aiuta sia la SEO che l'accessibilità.
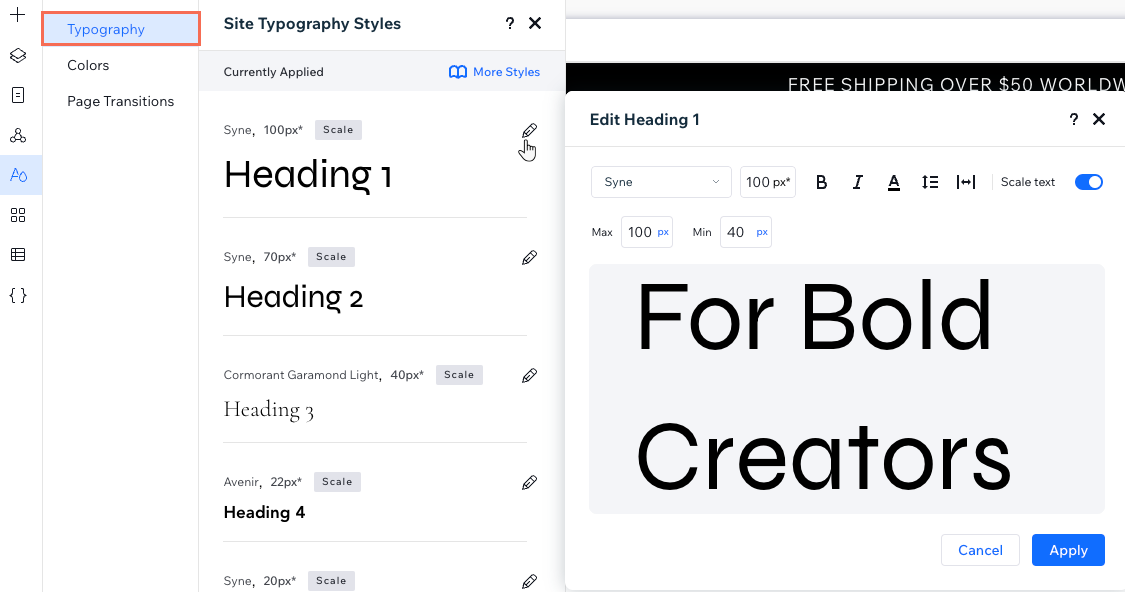
Per aggiornare uno stile tipografico:
- Clicca su Stili del sito
 sul lato sinistro dell'Editor.
sul lato sinistro dell'Editor. - Clicca su Stili tipografici
- Clicca sull'icona Modifica stili tipografici
 accanto a uno stile
accanto a uno stile - Personalizza gli stili tipografici come desideri
- Regola il carattere, le dimensioni e il colore
- Formatta il tuo testo in grassetto o corsivo
- Ridimensiona il testo in modo proporzionale allo schermo del visitatore. Quando l'interruttore è abilitato, puoi anche impostare una dimensione minima e massima del carattere
- Imposta la spaziatura tra le righe e i caratteri per il testo
- Clicca su Applica

Usi caratteri personalizzati pesanti?
Abilita l'interruttore Ottimizza il caricamento del sito con i font predefiniti nella parte inferiore del pannello. Questo indica al browser del visitatore di visualizzare temporaneamente un carattere predefinito per caricare la pagina rapidamente, fino a quando il carattere personalizzato non viene scaricato completamente.

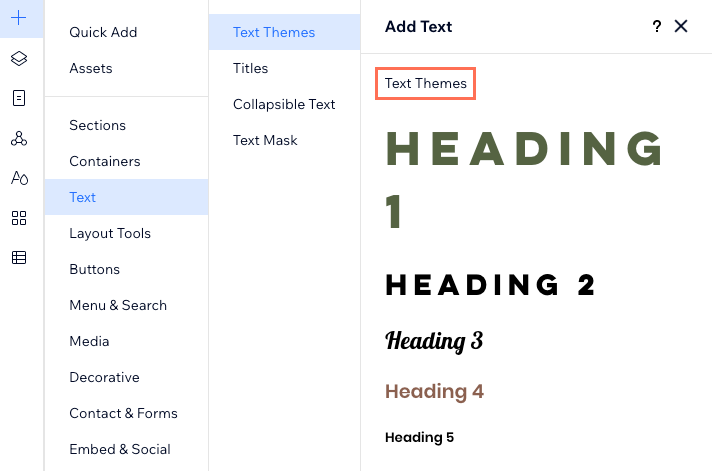
Aggiungere stili di testo a una pagina
I titoli e i paragrafi a tema sono disponibili per l'uso dal pannello Aggiungi elementi. Clicca su Testo e trascina lo stile pertinente sotto Temi del testo nella posizione desiderata.

Applicare uno stile a un elemento di testo
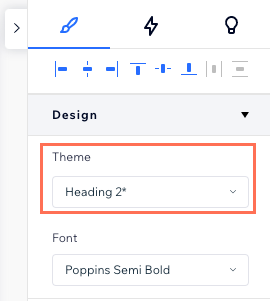
Puoi anche applicare uno stile tipografico a un elemento di testo esistente nella pagina. Clicca su Modifica testo sull'elemento e seleziona lo stile pertinente dal menu a tendina Tema nel pannello Ispezione.

Se modifichi il carattere, la dimensione o il colore di un elemento dopo aver selezionato uno stile (tema) per esso, stai creando "un'alternativa di design". Ciò significa che eventuali aggiornamenti allo stile scelto non si applicano a questo elemento di testo.
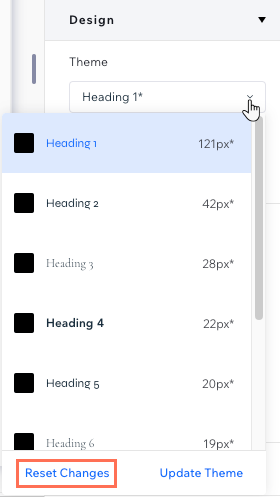
Tuttavia, puoi sempre riapplicare lo stile a un elemento di testo con le alternative. Apri il menu a tendina Tema e clicca su Ripristina in basso.

Cambiare i colori del sito
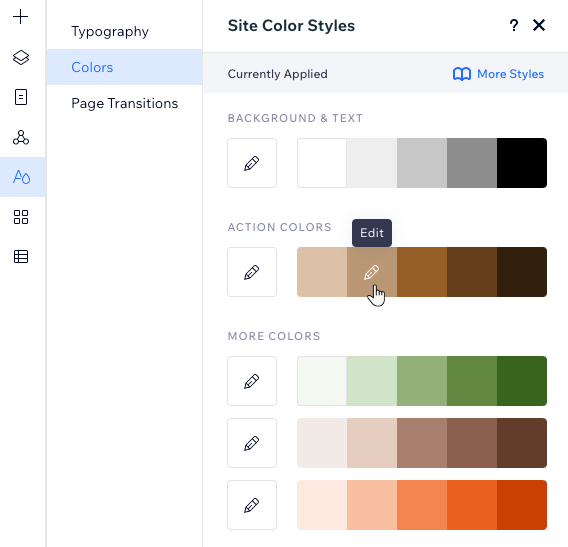
Definisci la palette dei colori del sito. La palette dei colori è divisa in categorie per riflettere i diversi usi e parti del sito. Ad esempio, i colori azione sono spesso utilizzati su tasti e link.
Puoi personalizzare il colore principale di ogni categoria o una tonalità specifica in una palette.
Suggerimento:
Questa azione influisce istantaneamente sugli elementi con il colore che desideri modificare. Ad esempio, tutti gli elementi a tema che hai aggiunto o altri elementi su cui hai usato questo colore.
Per modificare i colori del sito:
- Clicca su Stili del sito
 sul lato sinistro dell'Editor.
sul lato sinistro dell'Editor. - Clicca su Colori
- Scegli cosa vuoi fare:
- Regolare una tonalità specifica: passa il mouse sopra l'ombra e clicca sull'icona Modifica

- Cambiare un colore: clicca sull'icona Modifica palette colori
 accanto al colore
accanto al colore
- Regolare una tonalità specifica: passa il mouse sopra l'ombra e clicca sull'icona Modifica

Aggiungere una transizione di pagina
Aggiungi una transizione di pagina per rendere l'esperienza di navigazione più coinvolgente per i visitatori. Una volta scelta una transizione dal pannello Stili del sito, questa viene visualizzata su ogni pagina del sito.
Per aggiungere una transizione di pagina:
- Clicca su Stili del sito
 sul lato sinistro dell'Editor.
sul lato sinistro dell'Editor. - Clicca su Transizioni di pagina
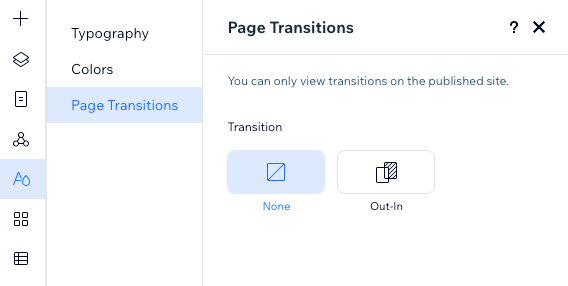
- Seleziona una transizione dall'elenco:
- Nessuno: non viene mostrata alcuna transizione quando i visitatori si spostano tra le pagine
- Out-in: la pagina corrente scompare e la pagina nuova compare

Hai trovato utile questo articolo?
|