Editor Studio: il pannello Ispezione
Tempo di lettura: 3 min.
Il pannello Ispezione è dove puoi modificare le proprietà di ogni elemento, sezione e pagina del sito. Scegli come ridimensionare gli elementi su diversi punti di interruzione, regola il design, aggiungi interazioni e molto altro ancora.
Come posso accedere al pannello Ispezione?

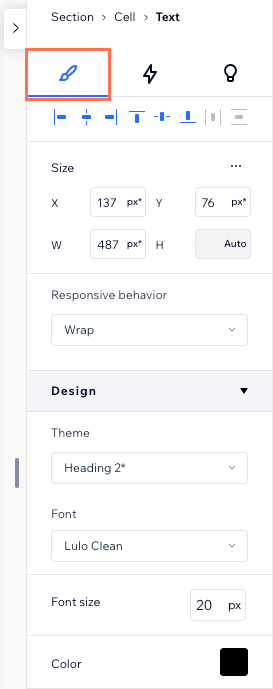
Design
La scheda Design è la prima che vedi nel pannello Ispezione. Qui è dove puoi modificare l'aspetto, le dimensioni e la posizione degli elementi.
- Dimensioni e comportamento responsivo: visualizza la larghezza e l'altezza di un elemento e scegli come viene ridimensionato su schermi diversi
- Design: modifica i colori, i bordi e la formattazione dell'elemento, aggiungi ombre e molto altro ancora. Le opzioni disponibili che vedrai qui dipendono dal tipo di elemento.
- Cursore: aggiungi un cursore personalizzato a un elemento, una sezione o una pagina
- Layout: regola la spaziatura, la visualizzazione e la griglia di sezioni, celle, contenitori, liste dinamiche e finestre flessibili
- Posizione: regola l'ancoraggio e i margini dell'elemento in modo che rimanga al suo posto su schermi di diverse dimensioni. Qui puoi anche scegliere un tipo di posizione (es. fissa, adesiva)
- Regola: modifica l'aspetto di un elemento applicando delle trasformazioni (es. opacità, angolo, inclinazione)
- Ancora: aggiungi un'ancora a un elemento o a una sezione in modo da poter collegarti direttamente ad esso
Nota:
Alcune di queste sezioni sono disponibili solo per determinati elementi.

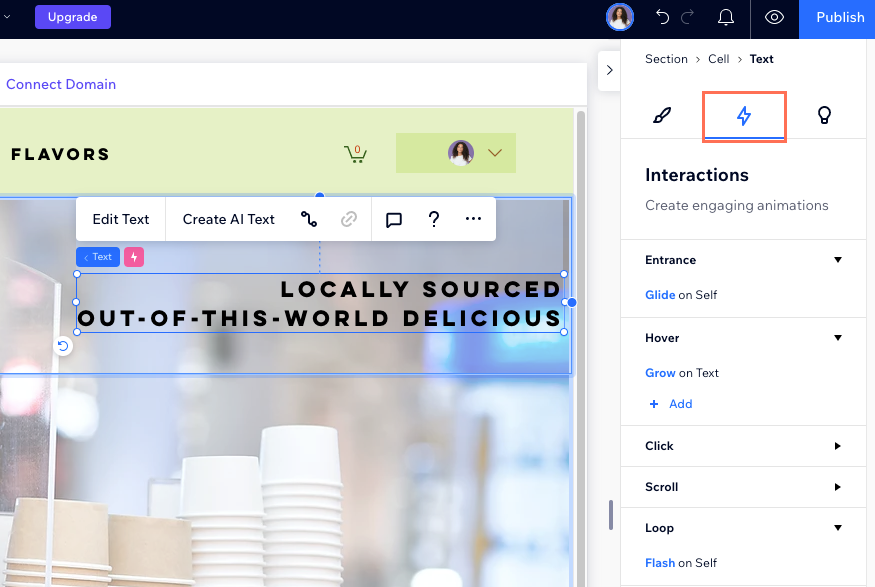
Interazioni
La scheda Interazioni ti consente di aggiungere animazioni per attirare l'attenzione del pubblico. Dopo aver selezionato un elemento, una sezione o una pagina, scegli il tipo di animazione che desideri:
- Entrata: animazione che appare al primo caricamento dell'elemento
- Passaggio del mouse: animazioni attivate dai visitatori che passano il mouse sopra con il cursore
- Clic: animazioni attivate dai visitatori che cliccano su un elemento
- Scorrimento: animazioni che vengono attivate dai visitatori che scorrono la pagina verso l'alto e verso il basso
- Loop: animazioni riprodotte ininterrottamente

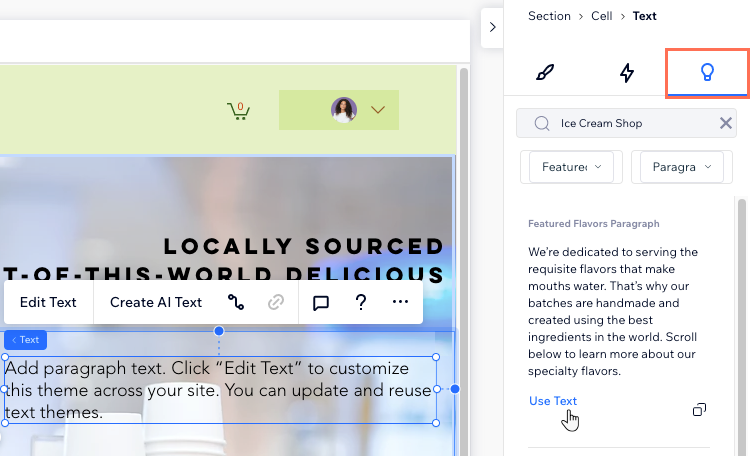
Contenuto
Cerchi ispirazione per i tuoi progetti? Accedi alla scheda Contenuti per avere idee per testo, tasti, immagini, forme e grafica vettoriale. Puoi filtrare i suggerimenti in base al tuo settore di attività o a qualsiasi altro termine di ricerca, in modo che siano più adatti alle tue esigenze.

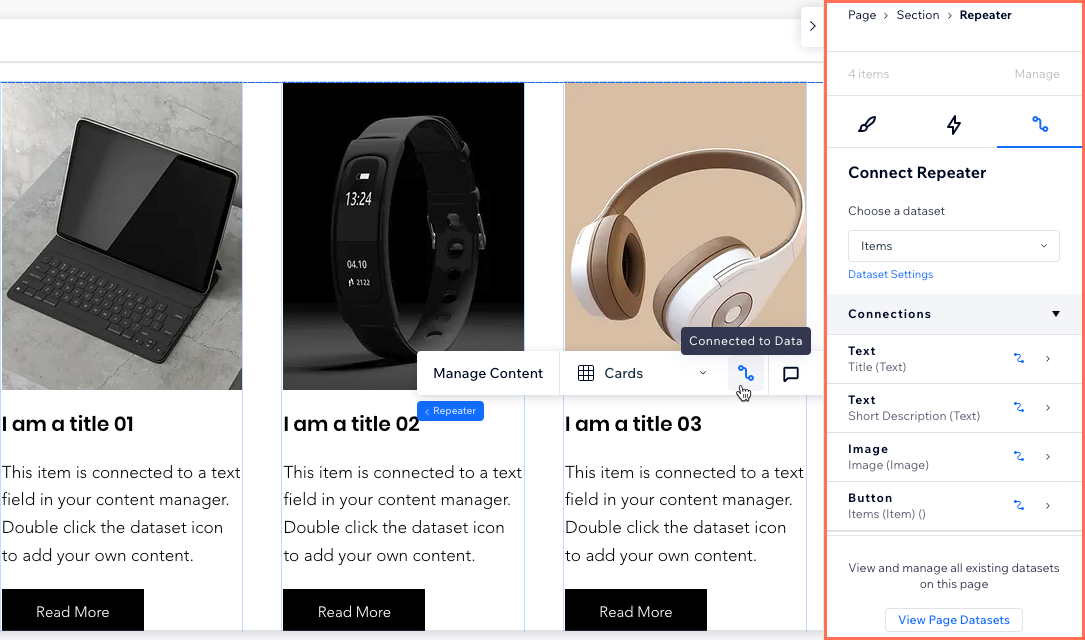
Gestore contenuti
In Wix Studio, abbiamo spostato i dataset nel pannello Ispezione per renderli più facili da usare.
Ora, quando accedi al pannello Ispezione e selezioni una pagina, puoi visualizzare tutti i dataset esistenti nella pagina. Puoi anche modificare le connessioni, regolare le impostazioni del dataset o aggiungere un nuovo elemento, tutto dal pannello Ispezione.
Seleziona un elemento e clicca sull'icona Collega al Gestore Contenuti  , per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire le connessioni, modificare le impostazioni del dataset o aggiungere un nuovo dataset.
, per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire le connessioni, modificare le impostazioni del dataset o aggiungere un nuovo dataset.
 , per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire le connessioni, modificare le impostazioni del dataset o aggiungere un nuovo dataset.
, per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire le connessioni, modificare le impostazioni del dataset o aggiungere un nuovo dataset. Scopri di più su come utilizzare il Gestore Contenuti su Wix Studio.

Hai trovato utile questo articolo?
|
 in alto a destra dell'Editor di Studio Il pannello si apre sulla destra, mostrando l'elemento su cui stai lavorando in alto.
in alto a destra dell'Editor di Studio Il pannello si apre sulla destra, mostrando l'elemento su cui stai lavorando in alto.