Editor Wix: rimuovere gli spazi vuoti sul tuo sito mobile
2 min
In questo articolo:
- Rimuovere gli spazi vuoti sotto il layout Presentazione della Pro Gallery
- Rimuovere gli spazi vuoti tra la pagina e il piè di pagina
- FAQ
L'Editor mobile crea automaticamente una versione ottimizzata del tuo sito per la visualizzazione mobile, tuttavia, in alcuni casi, sono necessarie ulteriori modifiche.
Sul tuo sito mobile potrebbero apparire degli spazi vuoti tra gli elementi, sotto gli elementi o tra la pagina e il piè di pagina.
Lo sapevi?
Puoi abilitare lo strumento Guide spaziatura per aiutarti a identificare quando gli spazi sul tuo sito sono uguali ad altri spazi sul tuo sito.
Rimuovere gli spazi vuoti sotto il layout Presentazione della Pro Gallery
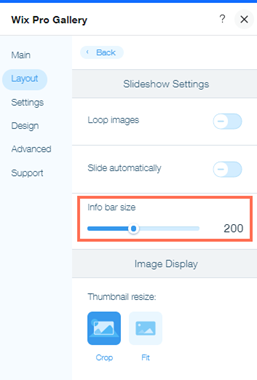
Se hai abilitato l'impostazione della barra delle informazioni, potrebbe apparire uno spazio vuoto sotto la tua Pro Gallery. Ridimensionare la barra delle informazioni ridurrà lo spazio vuoto, aiutando a eliminare qualsiasi spazio sotto la galleria.
Per rimuovere lo spazio vuoto sotto la Pro Gallery:
- Clicca sulla Pro Gallery nell'Editor mobile
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Clicca su Personalizza layout
- Imposta le dimensioni della barra delle informazioni su un numero inferiore o su 0 per rimuovere lo spazio vuoto.

Rimuovere gli spazi vuoti tra la pagina e il piè di pagina
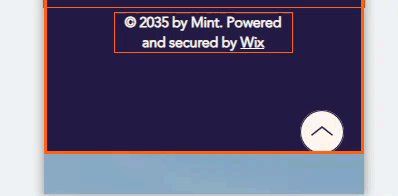
In alcuni casi, un sito potrebbe mostrare uno spazio vuoto tra la fine della pagina e la parte superiore del piè di pagina quando viene visualizzato su un dispositivo mobile. Sebbene questi spazi vuoti non siano visibili nell'Editor, puoi rimuoverli regolando l'altezza della pagina.
Per rimuovere lo spazio tra la pagina e il piè di pagina:
- Apri l'Editor mobile
- Scorri fino alla fine della pagina
- Clicca in un punto qualsiasi dell'area del corpo della pagina vicino al piè di pagina
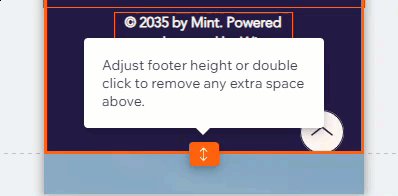
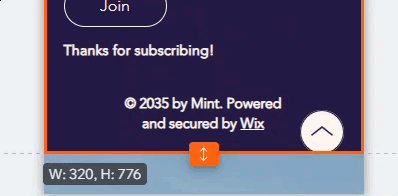
- Clicca due volte sull'icona Altezza pagina
 per rimuovere eventuali spazi vuoti tra l'intestazione e il piè di pagina
per rimuovere eventuali spazi vuoti tra l'intestazione e il piè di pagina

FAQ
Clicca su una domanda qui sotto per saperne di più.
Ci sono strumenti che posso utilizzare per aiutarmi con gli spazi vuoti e la spaziatura sul mio sito?
Queste modifiche si rifletteranno sul mio sito desktop?
Vedo uno spazio vuoto sul mio sito, perché non riesco a cliccarci sopra?

