Richiesta: popup dinamici
Richiesta di funzionalità|Stiamo raccogliendo voti in merito a questa richiesta
Al momento, non è possibile rendere dinamici i popup collegandoli alle raccolte del Gestore contenuti. Tuttavia, puoi collegare gli elementi allegati di un popup al contenuto della raccolta del Gestore contenuti per rendere gli elementi dinamici (es. testo, immagini, tasti).
Lavoriamo costantemente per aggiornare e migliorare i nostri prodotti e il tuo feedback è molto apprezzato.
Soluzione alternativa
Utilizzando Velo, puoi creare un popup che si apra da una pagina dinamica elemento e mostri lo stesso elemento mostrato nella pagina da cui è stato aperto il popup.
Ad esempio, se hai pagine dinamiche elemento che mostrano i servizi che offri, puoi collegare un tasto sulla pagina a un popup. Nel popup, puoi collegare elementi come testo, immagini e tasti a un dataset collegato alla stessa raccolta. Di conseguenza, quando i visitatori cliccano sul tasto nella pagina dinamica elemento, si apre un popup con ulteriori informazioni sullo stesso elemento visualizzate sulla pagina.
Prima di iniziare:
Assicurati che il tuo sito abbia quanto segue:
- Un popup
- Una pagina dinamica elemento con un tasto che si collega al popup
- Campi della raccolta per il contenuto che appariranno negli elementi popup
Editor Wix
Editor Studio
- Vai al tuo Editor
- Vai alla pagina dinamica elemento pertinente
- Abilita la modalità Velo per sviluppatori:
- Clicca su Avanzate nella parte superiore dell'Editor
- Clicca su Attiva le modalità avanzate
- Copia lo snippet di codice qui sotto e incollalo nella parte superiore del codice della pagina:
1import wixWindowFrontend from 'wix-window-frontend';
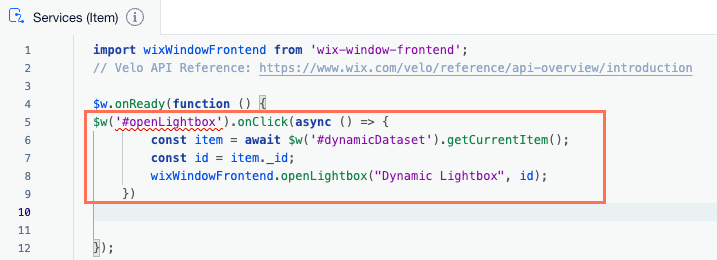
- Copia lo snippet di codice qui sotto e incollalo dopo: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => {
2 const item = await $w('#dynamicDataset').getCurrentItem();
3 const id = item._id;
4 wixWindowFrontend.openLightbox("Dynamic Lightbox", id);
5 })
6
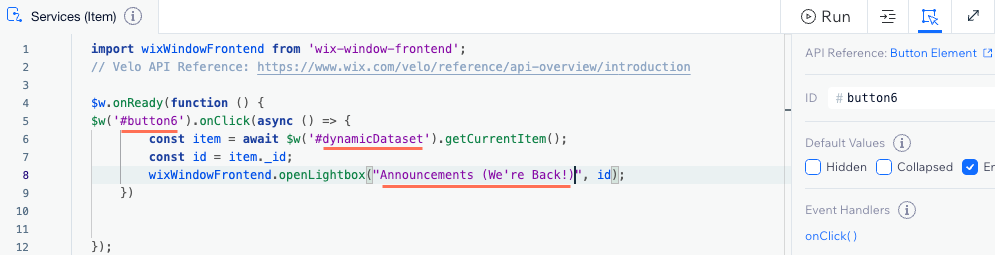
- Nel codice di esempio che hai incollato, sostituisci gli ID elencati di seguito con quelli utilizzati dal tuo sito:
- openLightbox: sostituisci con l'ID del tasto che apre il popup
- dynamic Dataset: sostituiscilo con l'ID del dataset della pagina dinamica elemento
- Finestra dinamica: sostituiscila con il nome del popup

- Nell'Editor, vai al popup
- Aggiungi un dataset e collegalo alla stessa raccolta della pagina dinamica elemento:
- Clicca su Gestore contenuti
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Elementi di contenuto
- Clicca su Dataset
- Clicca sul menu a tendina Scegli una Raccolta e seleziona la stessa raccolta che si collega alla pagina dinamica elemento
- Clicca su Crea
- Clicca su Gestore contenuti
- Clicca sul campo Elementi per caricamento nelle impostazioni del dataset e digita il numero 1
- Collega gli elementi nel tuo popup (es. testo, immagini, tasti) nel dataset:
- Clicca sull'elemento pertinente nel popup
- Clicca sull'icona Collega al Gestore contenuti

- Clicca sui menu a tendina sotto Collegamenti e seleziona i campi della raccolta o le azioni del dataset pertinenti
- Ripeti questi passaggi per ogni elemento del popup che vuoi collegare
- Copia lo snippet di codice qui sotto e incollalo nella parte superiore del codice del popup:
1import wixWindowFrontend from 'wix-window-frontend';
2import wixData from 'wix-data';
- Copia lo snippet di codice qui sotto e incollalo dopo: $w.onReady(function () {
1const getData = async () => {
2 const id = await wixWindowFrontend.lightbox.getContext();
3 $w('#dataset1').setFilter(wixData.filter().eq('_id', id));
4}
5getData();
6
- Nel codice di esempio che hai incollato, sostituisci dataset1 con l'ID del dataset del popup
- Visualizza l'anteprima del tuo sito per testarne la funzionalità
- Quando è tutto pronto, pubblica il tuo sito

