Membri del sito: personalizzare la barra per l'accesso e il menu
4 min
In questo articolo:
- Modificare le impostazioni della barra per l'accesso e del menu
- Progettare la barra per l'accesso e il menu
- Regolare il layout della barra di accesso e del menu
Questo articolo fa riferimento alla versione precedente dell'app Area membri. Se stai utilizzando la nuova versione, clicca qui. Clicca qui per verificare quale versione stai utilizzando.
I membri utilizzano la barra di accesso per accedere al tuo sito. Una volta fatto, possono cliccare sulla barra per accedere rapidamente al menu dei membri. Puoi personalizzare le impostazioni, il design e il layout di questi elementi in base al tuo stile.
Modificare le impostazioni della barra per l'accesso e del menu
Scegli le informazioni visualizzate nella barra per l'accesso, personalizza i testi e aggiungi un saluto per un tocco amichevole (ad esempio: "Ehi, Lisa!").
Per modificare le impostazioni:
- Clicca sulla barra per l'accesso nell'Editor
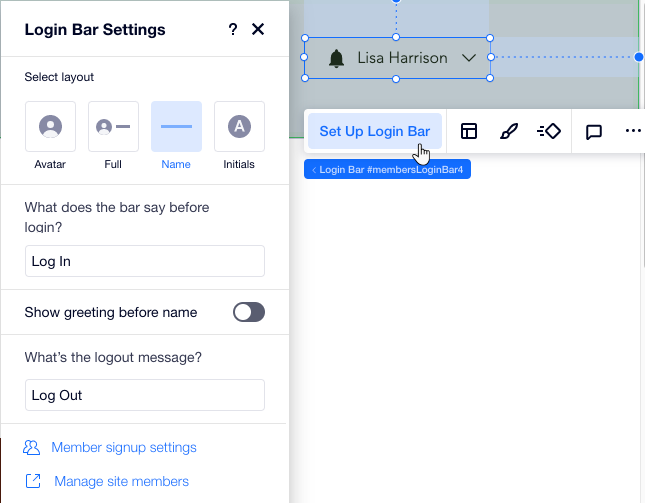
- Clicca su Imposta la barra per l'accesso
- Scegli cosa vedono le persone nella barra per l'accesso sotto Seleziona layout:
- Avatar: viene visualizzata solo l'immagine del profilo del membro
- Nome: viene visualizzato solo il nome del membro
- Iniziali: vengono visualizzate le iniziali dei membri, in base al nome e al cognome
- Completo: vengono visualizzati l'immagine del profilo e il nome del membro. Abilita l'interruttore Mostra saluto prima del nome per aggiungere un saluto prima del nome del membro. Quindi, inserisci il testo del tuo saluto
- Modifica il testo nella barra per l'accesso:
- Che cosa dice la barra prima dell'accesso?: modifica il testo che appare prima dell'accesso dei membri. Questo aiuta i visitatori del sito a capire cosa fare (es. Registrati, Accedi)
- Qual è il messaggio del logout?: modifica il testo su cui i membri cliccano per uscire dal loro account

Progettare la barra per l'accesso e il menu
Personalizza il design della barra per l'accesso e del menu membri in modo che si adattino al tema del tuo sito. Puoi modificare i colori, i caratteri, i bordi e molto altro ancora.
Per progettare la barra di accesso e il menu dei membri:
- Clicca sulla barra per l'accesso nell'Editor
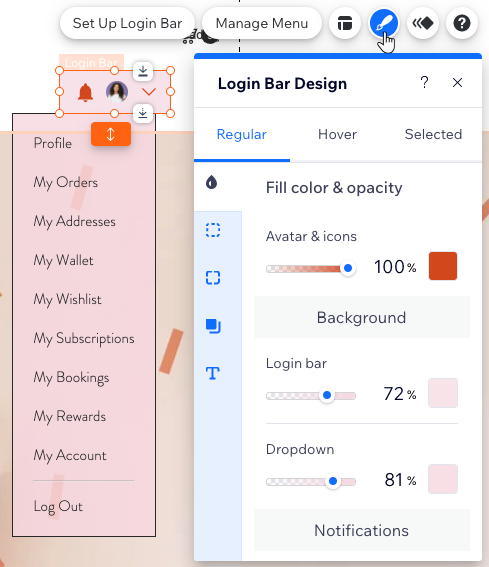
- Clicca sull'icona Design

- Clicca sulla scheda Regolare e personalizza il design utilizzando le seguenti opzioni:
- Colore e opacità: modifica i colori e l'opacità delle icone, dello sfondo e delle notifiche nella barra di accesso
- Bordo: modifica il colore, l'opacità e la larghezza della barra di accesso e dei bordi del menu
- Angoli: modifica il raggio dell'angolo della barra di accesso e del menu. Più grande è il raggio, più arrotondati saranno gli angoli
- Ombra: aggiungi e progetta un'ombra per la barra di accesso e il menu
- Testo: modifica i colori e i caratteri del testo nella barra di accesso e nel menu
- Clicca sulle schede Passaggio del mouse e Selezionati per selezionare un colore diverso per il testo quando i membri passano il mouse sopra o selezionano gli elementi del menu

Regolare il layout della barra di accesso e del menu
Regola il layout della barra di accesso e il menu a tendina visualizzato. Puoi scegliere quali icone mostrare nella barra di accesso, modificarne le dimensioni, controllare l'allineamento del testo e altro ancora.
Per modificare il layout:
- Clicca sulla barra per l'accesso nell'Editor
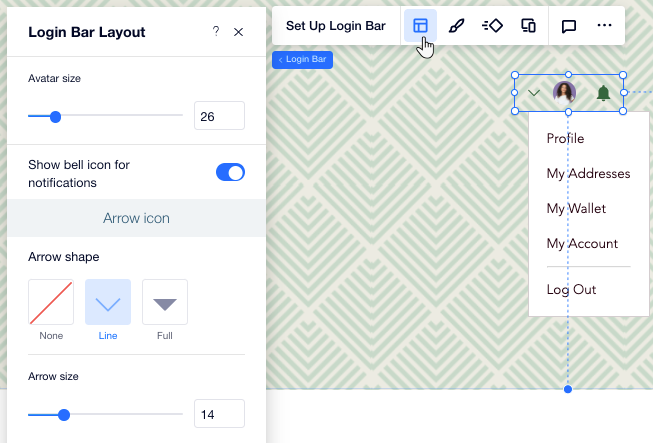
- Clicca sull'icona Layout

- Regola il layout utilizzando queste opzioni:
- Dimensione avatar: trascina il cursore per modificare le dimensioni dell'immagine del profilo del membro sulla barra di accesso
- Mostra l'icona delle notifiche: clicca sull'interruttore per mostrare o nascondere un'icona a forma di campanella, per indicare se il tuo membro ha nuove notifiche
- Forma della freccia: scegli una forma per la freccia su cui i visitatori cliccano per aprire il menu dei membri. Quindi trascina il cursore Dimensione freccia per modificare le dimensioni della freccia
- Allinea: scegli come allineare il testo nella barra per l'accesso e nel menu: a sinistra, al centro o a destra
- Direzione della barra: scegli se le icone sulla barra di accesso sono disposte da sinistra a destra o da destra a sinistra