Editor Wix: ritagliare e configurare l'immagine dello sfondo mobile
3 min
In questo articolo:
- Ritagliare l'immagine di sfondo per dispositivi mobile
- Regolare le impostazioni dell'immagine dello sfondo mobile
Per impostazione predefinita, lo sfondo della pagina sulla versione mobile del tuo sito è lo stesso dello sfondo del desktop.
Poiché gli schermi mobile sono più piccoli, potrebbe essere necessario ritagliare l'immagine o modificarne le impostazioni per assicurarti che venga visualizzata correttamente su mobile.
Ritagliare l'immagine di sfondo per dispositivi mobile
Gli schermi mobile hanno forma e dimensioni diverse rispetto agli schermi desktop, il che significa che l'immagine di sfondo potrebbe avere un aspetto diverso sul tuo sito mobile. Puoi ritagliare l'immagine per assicurarti che venga visualizzata nel modo desiderato e si adatti alle dimensioni e alla forma dello schermo.
Per ritagliare l'immagine dello sfondo mobile:
- Clicca su Sfondo
 sul lato sinistro dell'Editor mobile
sul lato sinistro dell'Editor mobile - Clicca su Immagine
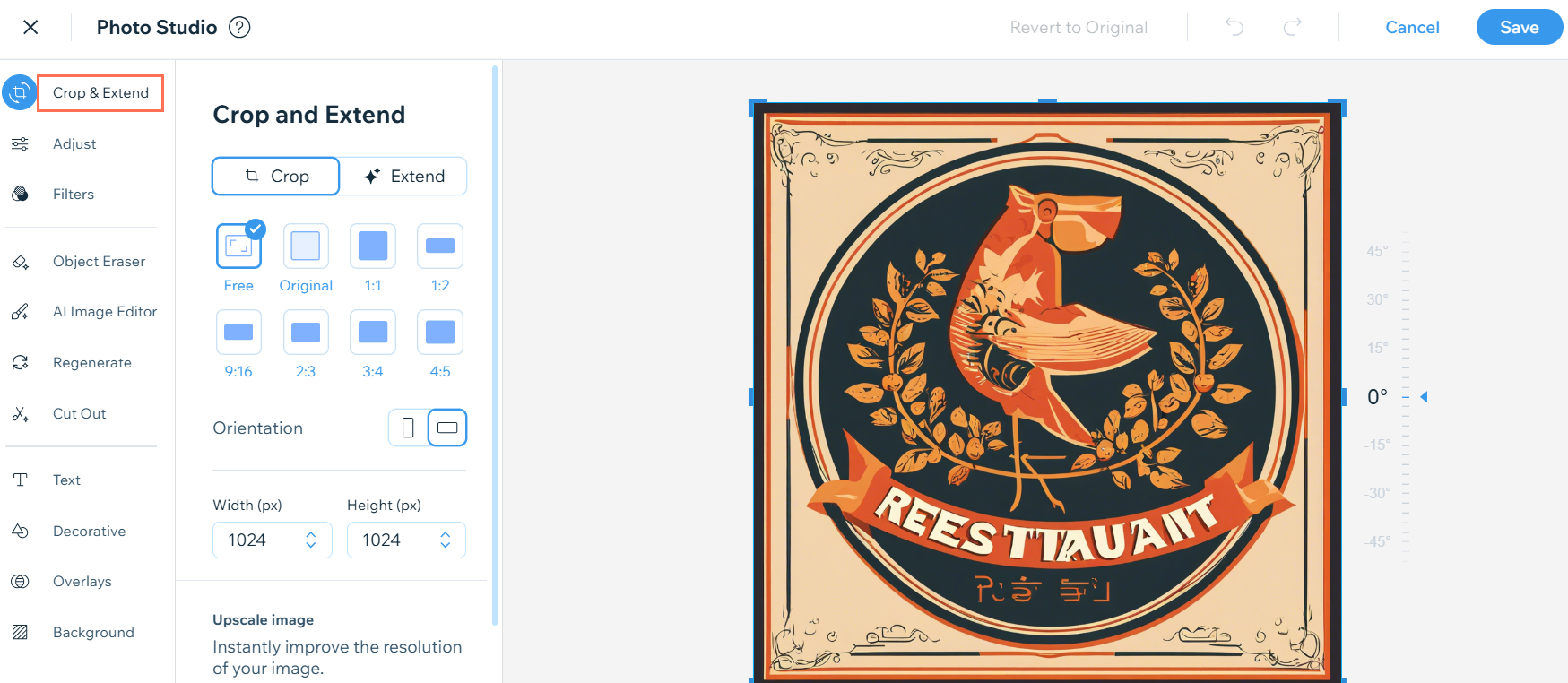
- Passa il mouse sull'immagine nel tuo Gestore Media e clicca sull'icona Ritaglia e modifica

- Clicca su Ritaglia ed estendi
- Ritaglia l'immagine e clicca su Salva
- Clicca su Cambia sfondo

Regolare le impostazioni dell'immagine dello sfondo mobile
Oltre a ritagliare l'immagine, puoi anche modificare le impostazioni come gli effetti di scorrimento e il posizionamento per impostare come viene visualizzata sul tuo sito mobile.
Per modificare le impostazioni dell'immagine:
- Clicca su Sfondo
 sul lato sinistro dell'Editor mobile
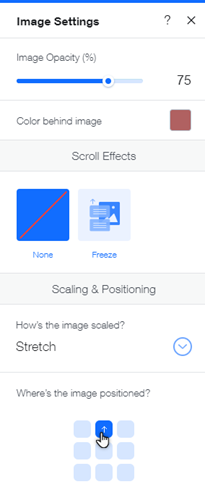
sul lato sinistro dell'Editor mobile - Clicca su Impostazioni e utilizza le opzioni seguenti per regolare l'immagine di sfondo:
- Trasparenza immagine: trascina il cursore per aumentare o diminuire l'opacità dell'immagine
- Colore dietro l'immagine: clicca sulla casella del colore per selezionare il colore dietro l'immagine di sfondo
- Effetti di scorrimento: seleziona se l'immagine viene bloccata durante lo scorrimento
- Nessuno: non è presente alcun effetto di scorrimento
- Blocca: l'immagine di sfondo è bloccata, quindi non si muove quando si scorre la pagina
- Ridimensionamento Immagine: seleziona una scala per l'immagine dal menu a tendina:
- Riempimento: l'immagine di sfondo viene ridimensionata per adattarsi alle dimensioni dello schermo
- Adatta: l'immagine di sfondo mantiene un rapporto proporzionale tra larghezza e altezza
- Mosaico: l'immagine di sfondo viene visualizzata in una formazione a riquadri sullo schermo
- Allunga: l'immagine di sfondo viene allungata per adattarsi alla lunghezza della pagina
- Dov'è posizionata l'immagine?: seleziona una posizione per l'immagine di sfondo sulla griglia

Nota:
Le opzioni di ridimensionamento visualizzate dipendono dall'effetto di scorrimento scelto.

