Editor X: aggiungere e personalizzare una Fisarmonica
Tempo di lettura: 5 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
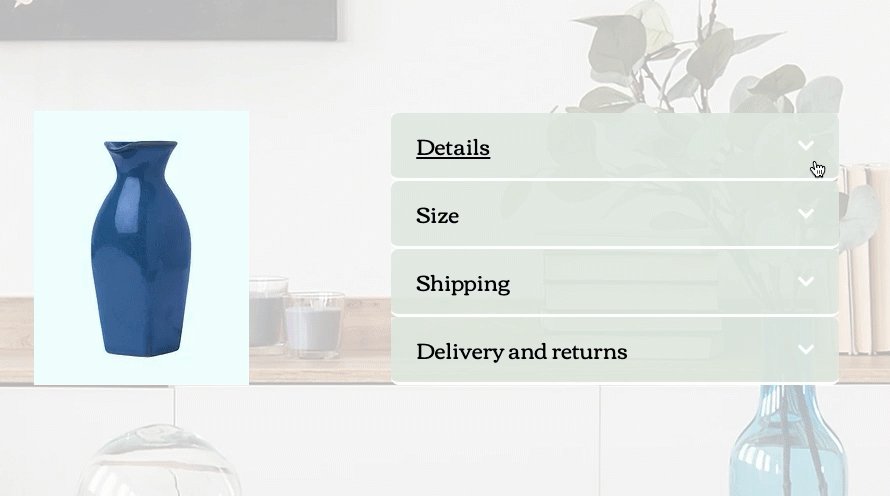
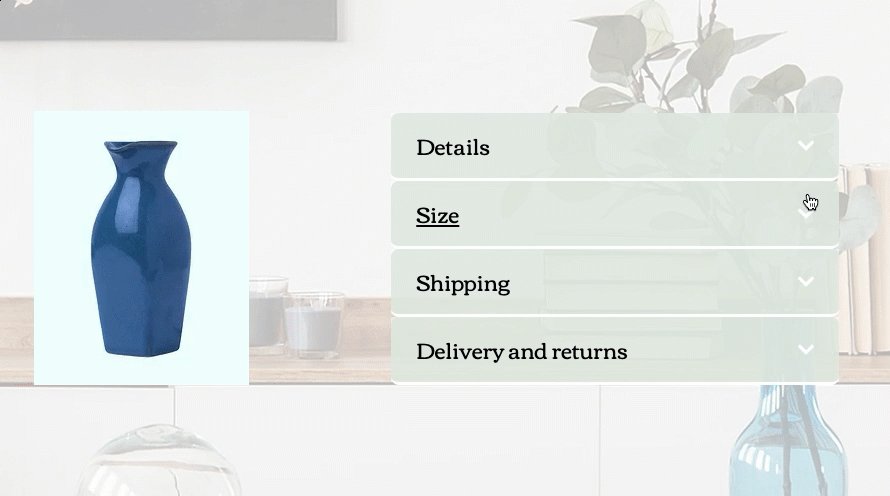
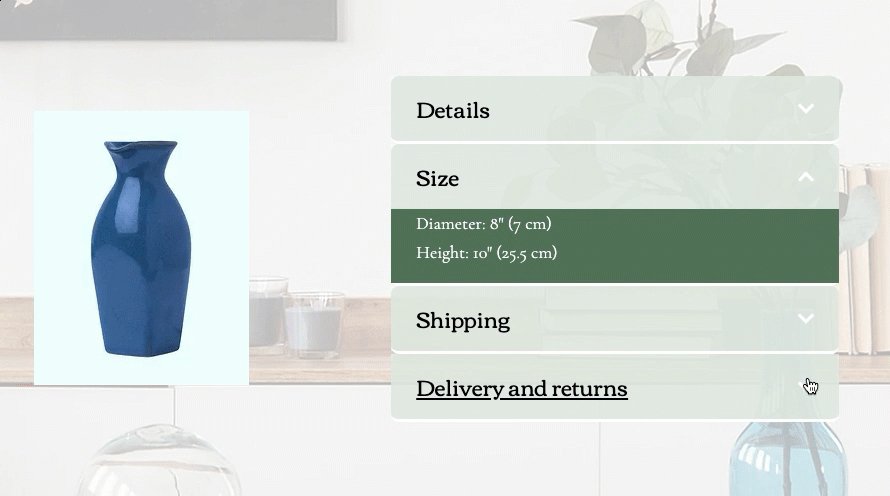
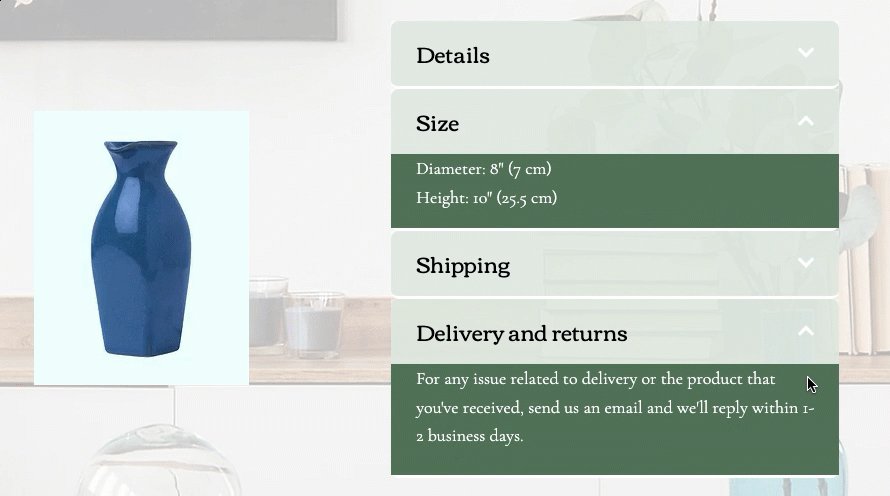
Usa l'elemento Fisarmonica per mostrare una grande quantità di contenuti in uno spazio ridotto. Consentendo ai visitatori di espandere e comprimere gli elementi, possono trovare facilmente le informazioni di cui hanno bisogno senza dover scorrere un lungo elenco.

In questo articolo, scoprirai come:
Aggiungere un elemento Fisarmonica
Seleziona un design per la fisarmonica che preferisci per iniziare. Puoi personalizzare ogni elemento della tua fisarmonica per mostrare il contenuto. Aggiungi gli elementi che ti servono e organizzali come preferisci all'interno del contenitore.
Per aggiungere un elemento Fisarmonica:
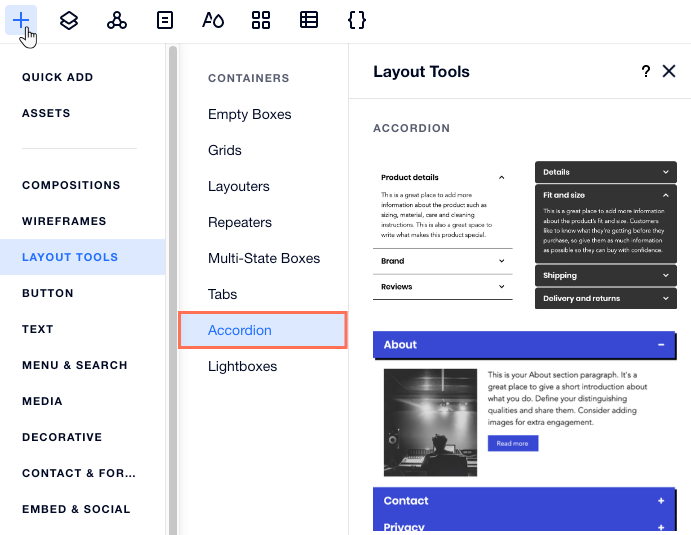
- Clicca su Aggiungi elementi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca su Layout
- Clicca su Fisarmonica
- Trascina una Fisarmonica che preferisci sulla tua pagina
- Modifica il contenuto di ogni elemento Fisarmonica:
- Clicca sull'elemento Fisarmonica nell'Editor
- Clicca su Gestisci elementi
- Clicca sull'elemento che vuoi modificare. Questa azione apre l'elemento, in modo da poter vedere cosa mostra attualmente
- Aggiungi gli elementi e le informazioni pertinenti

Aggiungere e gestire gli elementi della Fisarmonica
Gestisci gli elementi visualizzati nella tua Fisarmonica. Puoi aggiungere più elementi per i tuoi contenuti, dare loro nuovi titoli e modificare l'ordine in cui appaiono.
Per aggiungere e gestire gli elementi della Fisarmonica:
- Clicca sull'elemento Fisarmonica nell'Editor
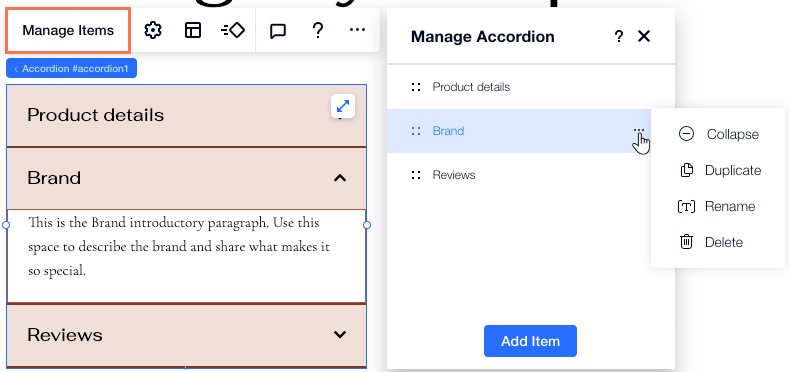
- Clicca su Gestisci elementi
- Passa il mouse sull'elemento e clicca sull'icona Altre azioni

- Scegli cosa fare con questo elemento della Fisarmonica: Duplica, Rinomina o Elimina
Suggerimenti:
- Clicca su Aggiungi elemento nella parte inferiore del pannello per aggiungere un nuovo elemento vuoto
- Puoi modificare l'ordine dei tuoi elementi. Tieni premuta l'icona Riordina
 accanto a un elemento e trascinalo nella posizione desiderata
accanto a un elemento e trascinalo nella posizione desiderata

Scegliere come aprire e chiudere la Fisarmonica
Decidi come apparirà la tua Fisarmonica quando i visitatori caricano la pagina. Puoi avere tutti gli elementi aperti in modo che le informazioni siano facilmente accessibili o chiusi per un aspetto più minimal. Puoi anche scegliere se i visitatori possono aprire più elementi contemporaneamente.
Per scegliere come aprire e chiudere la Fisarmonica:
- Clicca sull'elemento Fisarmonica nell'Editor
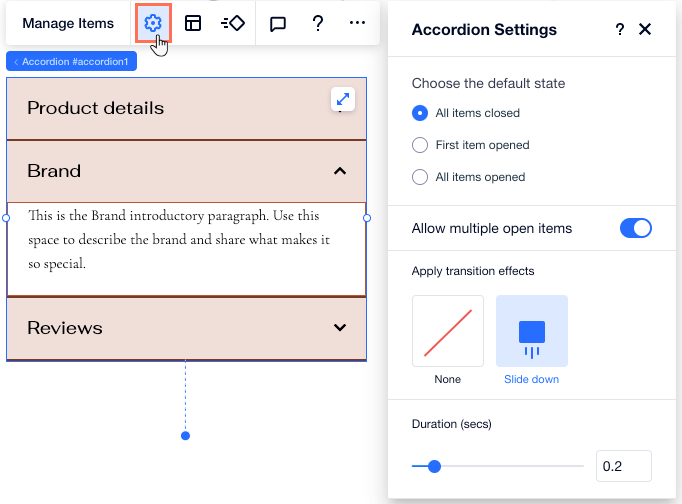
- Clicca sull'icona Impostazioni

- Seleziona un'opzione in Scegli lo stato predefinito:
- Tutti gli elementi chiusi: i visitatori vedranno prima gli elementi della fisarmonica chiusi, quindi scelgono quale elemento espandere per saperne di più
- Primo elemento aperto: i visitatori vedono il contenuto dell'elemento in alto mentre gli altri elementi sono chiusi
- Tutti gli elementi aperti: i visitatori vedono il contenuto di tutti gli elementi quando la pagina viene caricata
- Clicca sull'interruttore Consenti più elementi aperti:
- Abilitato: i visitatori possono avere aperti tutti gli elementi che vogliono nella Fisarmonica
- Disabilitato: i visitatori possono aprire un solo elemento alla volta
- (Facoltativo) Aggiungi un effetto di transizione che appare quando i visitatori cliccano su un elemento per aprirlo

Progettare una Fisarmonica
Puoi progettare ogni parte della Fisarmonica in modo che corrisponda al resto della tua pagina. Personalizza i titoli degli elementi, i contenitori che mostrano il contenuto di ogni elemento o l'intero spazio di un elemento (titolo e contenitore inclusi).
Per progettare una Fisarmonica:
- Clicca sull'elemento Fisarmonica nell'Editor
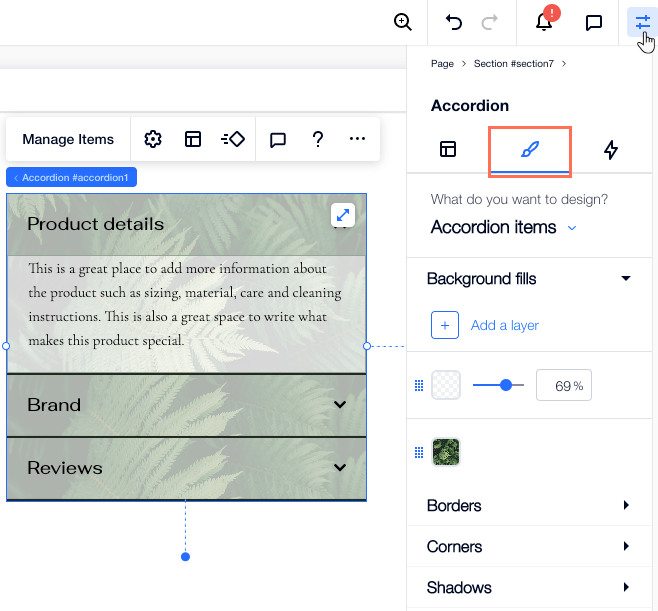
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sulla scheda Design

- Scegli ciò che vuoi progettare dal menu a tendina:
- Titoli: questi sono i titoli dei tuoi elementi. Puoi progettare i titoli in modo che abbiano un aspetto diverso al passaggio del mouse.
- Contenitori: questi sono i contenitori che mostrano il contenuto di ogni elemento
- Elementi fisarmonica: controlla l'intero spazio di un elemento della fisarmonica (titolo e contenitore inclusi)
- Usa le opzioni disponibili per scegliere diversi sfondi, caratteri, angoli, bordi e altro ancora

Regolare il layout della Fisarmonica
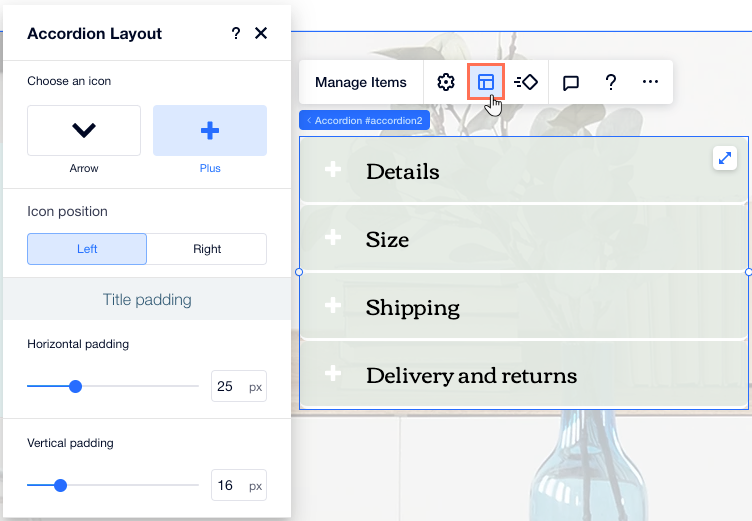
Regola il layout dell'elemento Fisarmonica in base alle tue esigenze. Puoi scegliere l'allineamento, il riempimento e la posizione dei titoli dei tuoi elementi, nonché l'icona che appare accanto a ogni titolo.
Per regolare il layout della Fisarmonica:
- Clicca sull'elemento Fisarmonica nell'Editor
- Clicca sull'icona Layout

- Regola il layout dell'elemento Fisarmonica:
- Scegli un'icona: seleziona l'icona che appare accanto ai titoli dei tuoi elementi: Freccia o Più
- Posizione icona: decidi se l'icona appare a sinistra o a destra dei tuoi titoli
- Spaziatura interna titolo: trascina i cursori per aggiungere spaziatura interna orizzontale e verticale attorno ai titoli degli elementi

Suggerimento:
Ogni elemento è dotato di una griglia 1x1 integrata, che puoi adattare alle tue esigenze. Aggiungi più righe e colonne per creare il layout perfetto per i tuoi pixel.