Editor X: aggiungere e personalizzare il testo riducibile
Tempo di lettura: 4 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Il testo riducibile è un'ottima opzione se hai molte informazioni da mostrare. Parti del testo vengono nascoste e i visitatori possono visualizzare il testo completo cliccando su un tasto di espansione o su un link al corpo completo del testo.
In questo articolo, scoprirai come:

Aggiungere testo riducibile
A seconda delle tue esigenze, puoi aggiungere diversi stili di testo riducibile sulla tua pagina. Alcuni preset includono un tasto che espande il testo nella pagina corrente, altri mostrano un link che indirizza i visitatori a un'altra pagina per leggere il corpo completo del testo.
Per aggiungere testo riducibile al tuo sito:
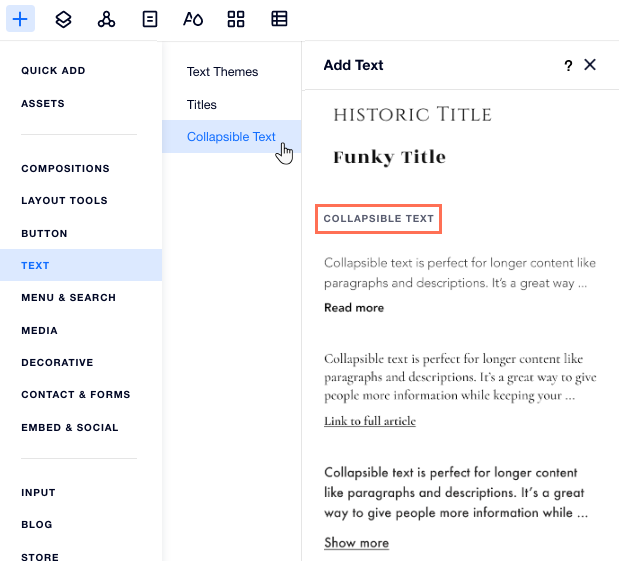
- Clicca su Aggiungi elementi nella parte superiore dell'Editor X
- Clicca su Testo
- Clicca su Testo riducibile
- Trascina la casella di testo che hai scelto sulla pagina

Modificare il layout del testo riducibile
Scegli il modo in cui i visitatori possono leggere l'intero corpo del testo. Aggiungi un tasto per aprire il testo completo nella pagina corrente o un link che indirizza i visitatori al testo completo.
Puoi anche impostare l'allineamento, la spaziatura e il numero di linee mostrate prima che un visitatore debba cliccarci sopra.
Per modificare il layout del testo:
- Clicca sulla casella di testo riducibile
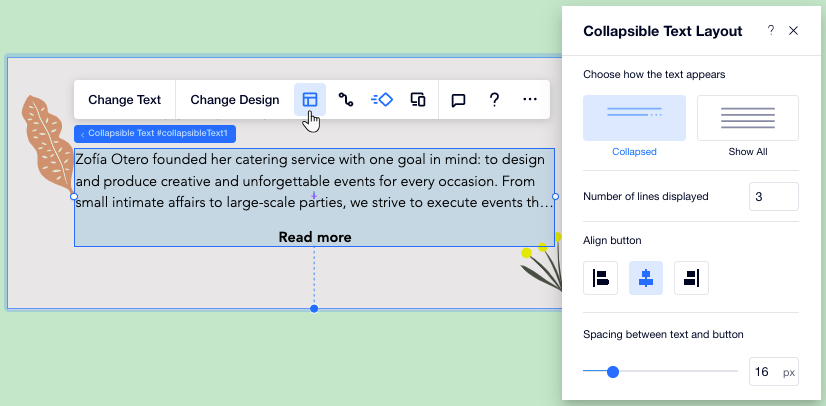
- Clicca sull'icona Layout

- Personalizza il layout utilizzando queste opzioni:
- Scegli come apparirà il testo: scegli come mostrare l'intero testo:
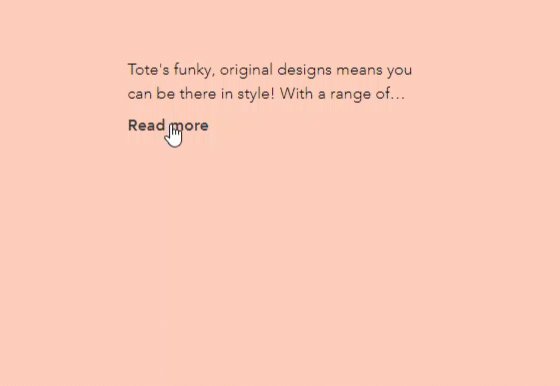
- Ridotto: i visitatori visualizzano un'anteprima del testo e devono cliccare su un tasto o su un link per leggere l'intero contenuto
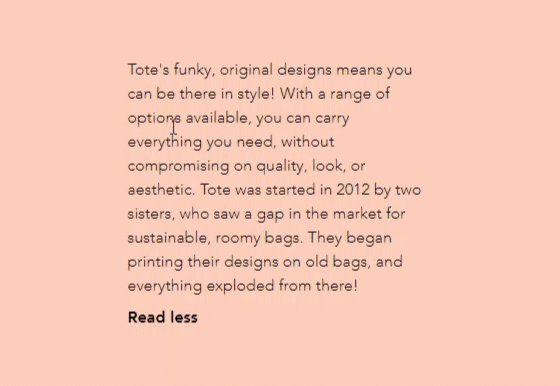
- Mostra tutto: l'intero testo viene visualizzato sul tuo sito e non è ridotto
- Numero di righe mostrate: scegli quante righe di testo sono mostrate nell'anteprima
- Allinea tasto: imposta l'allineamento del tasto di espansione o il link
- Spaziatura tra testo e tasto: aumenta o diminuisci la spaziatura
- Scegli come apparirà il testo: scegli come mostrare l'intero testo:

Inserire e modificare il testo riducibile
Dopo aver aggiunto una casella di testo riducibile al tuo sito, clicca su Modifica testo per inserire il corpo completo del testo (massimo 120.000 caratteri). Puoi anche modificare il testo del tasto o del link che permette ai visitatori di continuare a leggere.
Per inserire o modificare il testo:
- Clicca sulla casella di testo riducibile
- Clicca su Modifica testo
- Digita o incolla il testo completo sotto Modifica testo
- Imposta il link o il tasto che porta al testo completo:
- Testo tasto Espandi/Riduci: inserisci il testo per i tasti che i visitatori cliccano per mostrare o nascondere il testo completo
- Testo del tasto Link: inserisci il testo del link e aggiungi il tipo e i dettagli del link
- (Facoltativo) Seleziona il tag HTML del testo dal menu a tendina sotto SEO e accessibilità per definire il tipo di testo (un titolo, un paragrafo, ecc.)
Nota:
Le opzioni disponibili variano a seconda che tu scelga un tasto per espandere il testo o un link che indirizza i visitatori a un'altra pagina con il testo completo. Puoi modificare questa impostazione dal pannello Layout.

Personalizzare il design della casella di testo riducibile
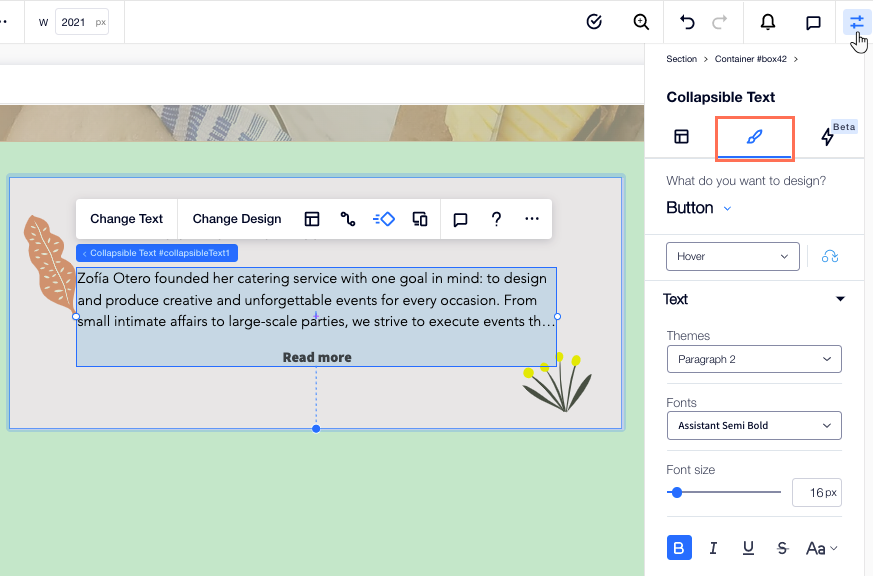
Personalizza la tua casella di testo riducibile in base all'aspetto della tua pagina. Puoi modificare l'aspetto del riquadro stesso (ad esempio il colore di sfondo), formattare il testo e personalizzare il tasto/link che porta al testo completo.
Per progettare il design della casella di testo riducibile:
- Clicca sulla casella di testo riducibile
- Clicca sull'icona Ispezione
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca sulla scheda Design

- Scegli un'opzione in Che cosa vuoi personalizzare?:
- Testo: personalizza il riquadro che contiene il testo (ad esempio il colore di sfondo, i bordi e l'ombra) e modifica il carattere, le dimensioni e altro ancora
- Tasto: personalizza il link o il tasto su cui i visitatori cliccano per visualizzare il testo completo. Puoi impostarlo su 3 stati diversi: Regolare, Passaggio mouse e Disabilitato