Editor X: aggiungere e personalizzare i file di animazione Lottie
Tempo di lettura: 4 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
I file Lottie sono un'ottima fonte di animazioni di alta qualità che puoi aggiungere al tuo sito Editor X. Dopo aver importato l'animazione tramite il suo URL, puoi ridimensionarla in base alle tue esigenze e decidere se viene o meno riprodotta ininterrottamente.
In questo articolo, scoprirai come:
Prima di iniziare:
Per importare un'animazione, devi avere un account LottieFiles.
Importare animazioni da LottieFiles
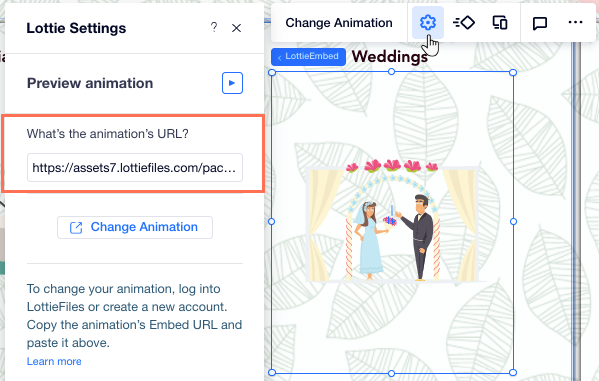
Puoi importare tutte le animazioni di Lottie di cui hai bisogno per ravvivare il tuo design. Dopo aver aggiunto un elemento Lottie incorporato all'Editor X, incolla l'URL dell'animazione nel pannello Impostazioni per vedere come appare sulla tua pagina.
Usare i punti di interruzione:
Puoi personalizzare le dimensioni dell'animazione Lottie in base al punto di interruzione, in modo che abbia l'aspetto perfetto su ogni schermo.
Per importare un'animazione Lottie:
- Clicca su Aggiungi elementi
 nella parte superiore dell'Editor X
nella parte superiore dell'Editor X - Clicca su Incorpora e Social
- Clicca su Animazione Lottie
- Trascina l'elemento sotto Animazione Lottie nella posizione desiderata sulla tua pagina
- (In una scheda separata) Copia l'URL dell'animazione da LottieFiles:
- Accedi al tuo account LottieFiles (pagina in inglese)
- Clicca su Save to workspace to generate (Salva nello spazio di lavoro per generare)
- Clicca sull'icona Copia sotto Asset link (link della risorsa)
- Incolla l'URL dell'animazione nell'Editor X:
- Clicca sull'elemento Animazione Lottie nell'Editor
- Clicca sull'icona Impostazioni
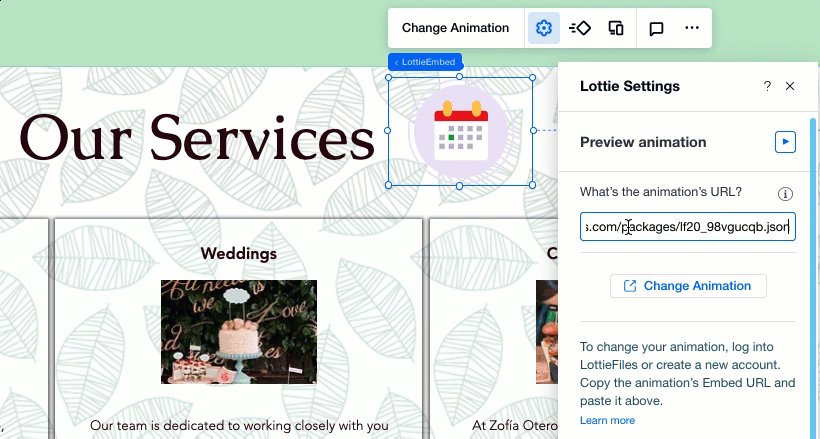
- Incolla l'URL in Qual è l'URL dell'animazione?
- Premi Invio sulla tastiera

Qual è il prossimo passo?
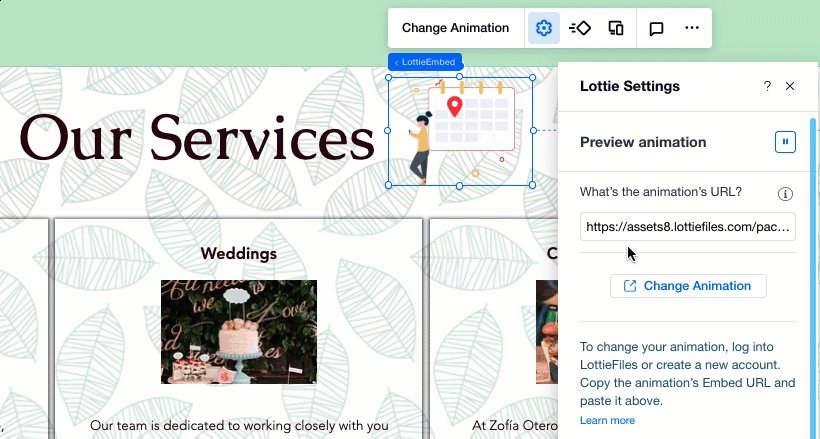
Scopri come viene riprodotta l'animazione cliccando su Anteprima animazione nella parte superiore del pannello Impostazioni.
Modificare l'animazione Lottie
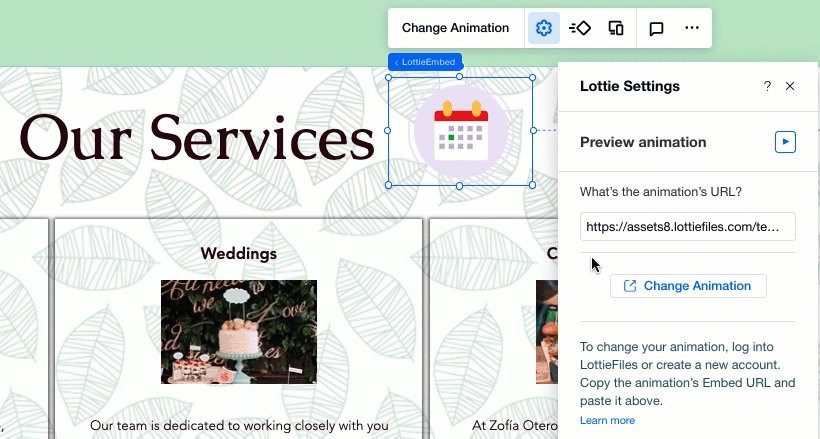
Se vuoi modificare l'animazione Lottie, puoi farlo incollando il nuovo URL nel pannello Impostazioni dell'elemento.
Per modificare l'animazione:
- Clicca sull'animazione Lottie nell'Editor X
- Clicca sull'icona Impostazioni

- Incolla l'URL della nuova animazione in Qual è l'URL dell'animazione?

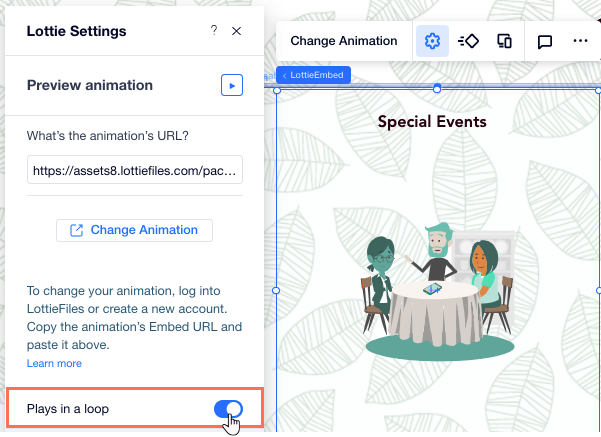
Impostare la riproduzione ininterrotta dell'animazione
Puoi scegliere la modalità di riproduzione dell'animazione Lottie, una sola volta o ininterrottamente.
Per impostare la modalità di riproduzione dell'animazione:
- Clicca sull'animazione Lottie nell'Editor X
- Clicca sull'icona Impostazioni

- Clicca sull'interruttore accanto a Riproduzione ininterrotta per attivare o disattivare questa opzione

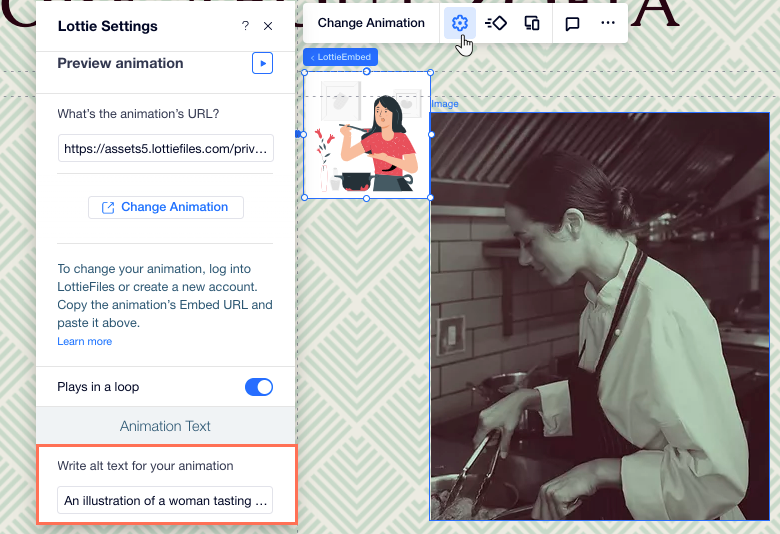
Aggiungere alt text alla tua animazione Lottie
Dal pannello Impostazioni, puoi aggiungere un alt text per descrivere brevemente la tua animazione Lottie. Questo può migliorare il posizionamento SEO oltre che aiutare gli utenti che usano gli screen reader a capire cosa viene mostrato nella tua animazione.
Per aggiungere alt text all'animazione:
- Clicca sull'animazione Lottie nell'Editor X
- Clicca sull'icona Impostazioni

- Digita o incolla la descrizione del testo nel campo sotto Scrivi il testo alt dell'animazione
- Premi Invio sulla tastiera

Dovresti sapere che:
Le animazioni Lottie vengono automaticamente convertite in file JSON quando le importi su un sito Wix. Per motivi tecnici, non tutti i campi del file possono essere contenuti. Le animazioni Lottie potrebbero quindi apparire leggermente diverse su un sito Wix live (es. che mostra una portata o una quantità di movimento ridotta).