Editor X: aggiungere e personalizzare i divisori forme
Tempo di lettura: 5 min.
Editor X sta passando a Wix Studio, la nostra nuova piattaforma per agenzie e freelancer.Scopri di più su Wix Studio
Aggiungi i divisori forme alle sezioni per creare un layout interessante ed elegante. Invece di dividere il contenuto usando linee chiare, scegli una forma (ad esempio Ellisse, Onde) o caricane una tua. Questi divisori possono andare nella parte superiore e inferiore di una sezione e puoi personalizzarne il design in base alle tue esigenze.

In questo articolo, scoprirai come:
Aggiungere un divisore forma
Inizia aggiungendo un divisore forma alla tua sezione. Puoi aggiungere il divisore nella parte superiore o inferiore della sezione o in entrambe.
Sono disponibili una gamma di forme tra cui scegliere e design aggiuntivi nel Gestore media. Puoi anche caricare il tuo file SVG per dare un tocco personale alla transizione.
Vuoi caricare il tuo file?
Vedi la sezione FAQ qui sotto per le linee guida sulle dimensioni e le proporzioni dei file.
Per aggiungere i divisori forme alla tua sezione:
- Clicca sulla sezione nell'Editor
- Clicca sull'icona Divisori forme
- Clicca sulla scheda In alto o In basso per scegliere dove vuoi aggiungere il divisore
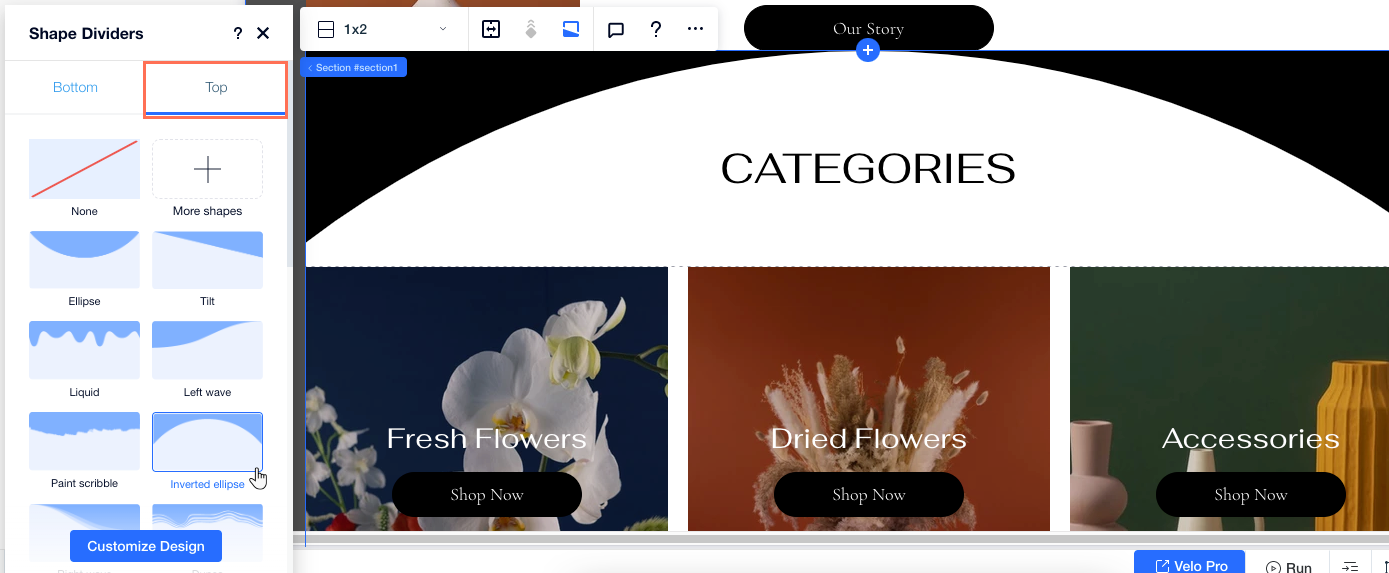
- Seleziona un divisore da aggiungere:
- Design suggeriti: clicca su uno degli stili disponibili nel pannello
- Altri design offerti da Wix:
- Clicca su + Più forme
- (Nel Gestore media) Seleziona un design dalla scheda Media da Wix
- Clicca su Scegli file per aggiungerlo
- Il tuo divisore forme:
- Clicca su + Più forme
- (Nel Gestore media) Seleziona la forma che vuoi utilizzare dalla scheda File del sito o caricane una nuova
- Clicca su Scegli file per aggiungerlo

Personalizzare il divisore forma
Dopo aver scelto uno dei nostri divisori forme, personalizzalo a tuo piacimento. Regola l'altezza, il colore, l'opacità e i livelli per personalizzare la transizione e renderla esattamente come desideri.
Nota:
Le opzioni disponibili dipendono dal divisore forma che hai scelto.
Per personalizzare il divisore forme:
- Clicca sulla sezione nell'Editor
- Clicca sull'icona Divisori forme
- Clicca sulla scheda In alto o In basso per accedere al divisore che vuoi progettare
- Clicca su Personalizza design in basso
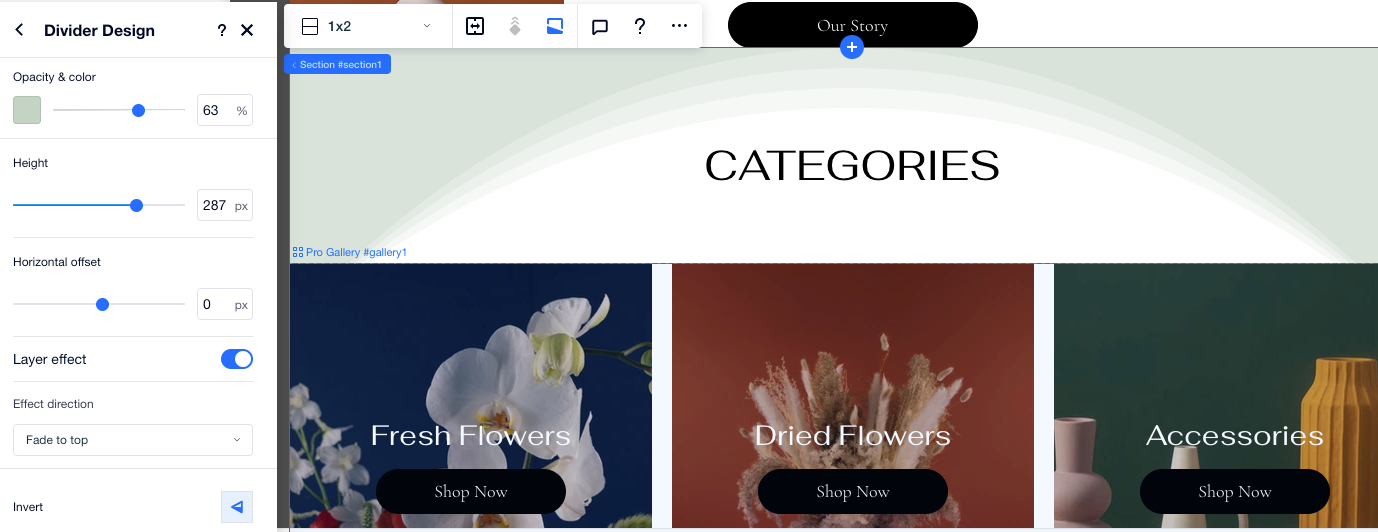
- Scegli come vuoi regolare l'aspetto del divisore forme:
- Opacità e colore: scegli il colore che vuoi per il divisore e rendilo più o meno visibile nella sezione
- Altezza: imposta l'altezza del divisore sulla sezione
- Scostamento orizzontale: riposiziona il divisore forma, spostandolo a sinistra o a destra
- Effetto livello: abilita l'interruttore per aggiungere un effetto di dissolvenza al divisore, quindi seleziona una direzione dal menu a tendina:
- Centrato: l'effetto è visibile sull'intero divisore
- Dissolvenza in alto: l'effetto diminuisce verso la parte superiore del divisore
- Dissolvenza verso il basso: l'effetto diminuisce verso la parte inferiore del divisore
- Inverti: inverte la forma del divisore (verticalmente)
- Capovolgi: imposta il divisore in modo che venga visualizzato nel modo opposto (orizzontalmente) sulla sezione
- Numero di ripetizioni: imposta quante volte il motivo si ripete nel divisore

Progettare divisori forme personalizzati
Quando carichi il tuo divisore forma, puoi utilizzare una varietà di opzioni per personalizzarlo ulteriormente. Regola impostazioni come il colore, la visibilità e la scala del divisore per creare una struttura e un design unici sulla tua pagina.
Nota:
Le opzioni disponibili dipendono dal file specifico che hai caricato. Vedi la sezione FAQ qui sotto per maggiori dettagli.
Per personalizzare il design dei tuoi divisori forme:
- Clicca sulla sezione nell'Editor
- Clicca sull'icona Divisori forme
- Clicca sulla scheda In alto o In basso per accedere al divisore che vuoi progettare
- Clicca su Personalizza design in basso
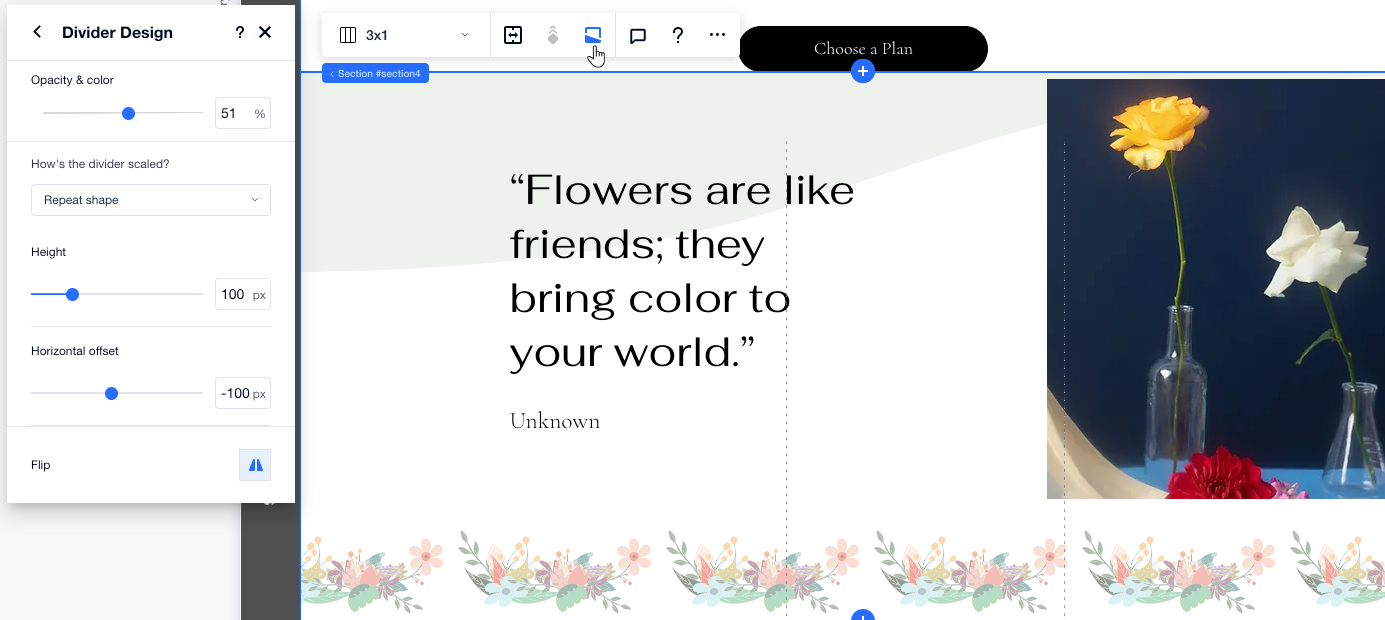
- Scegli come vuoi regolare l'aspetto del divisore forme:
- Opacità e colore: scegli il colore che preferisci per i divisori e rendilo più o meno visibile nella sezione
- Qual è la dimensione del divisore?: seleziona se vuoi che il motivo del divisore si allunghi attraverso la sezione o si ripeta
- Altezza: imposta quanto in alto o in basso vuoi che il punto più alto del divisore sia sulla tua sezione
- Scostamento orizzontale: imposta lo scostamento del divisore dai lati della sezione
- Capovolgi: imposta il divisore in modo che venga visualizzato nel modo opposto (orizzontalmente) sulla sezione

FAQ:
Clicca su una domanda qui sotto per saperne di più sui divisori forme.
I divisori forme sono reattivi?
Che tipo di divisori personalizzati posso caricare?
Posso personalizzare il design dei miei caricamenti?
Hai trovato utile questo articolo?
|