Editor Wix: sfondi immagine sul tuo sito mobile
2 min
In questo articolo:
- Scegliere un'immagine di sfondo per dispositivi mobili
- Personalizzare le immagini di sfondo su mobile
Crea un'esperienza fluida per i visitatori del sito su mobile assicurandoti che il tuo sfondo sia totalmente ottimizzato. Per il tuo sito mobile puoi scegliere uno sfondo diverso da quello del sito desktop. Personalizza l'opacità dell'immagine, ridimensiona e aggiungi anche un effetto di scorrimento.

Scegliere un'immagine di sfondo per dispositivi mobili
Puoi scegliere di avere un'immagine di sfondo sul tuo sito mobile diversa dall'immagine di sfondo sul tuo sito desktop.
Per scegliere un'immagine di sfondo per il sito mobile:
- Clicca sull'icona Sfondo
 sul lato sinistro dell'Editor mobile
sul lato sinistro dell'Editor mobile - Clicca su Immagine
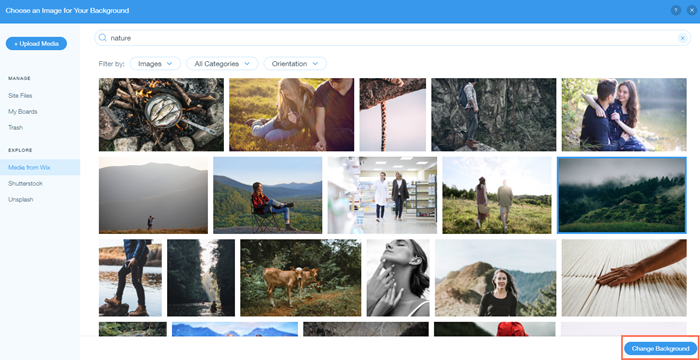
- (Nel Gestore media) Scegli di caricare la tua immagine, utilizzare un'immagine Wix gratuita o acquista un'immagine da Shutterstock/Unsplash
- Clicca su Cambia sfondo
- (Facoltativo) Clicca su Applica ad altre pagine per aggiungere lo sfondo ad altre pagine del tuo sito

Personalizzare le immagini di sfondo su mobile
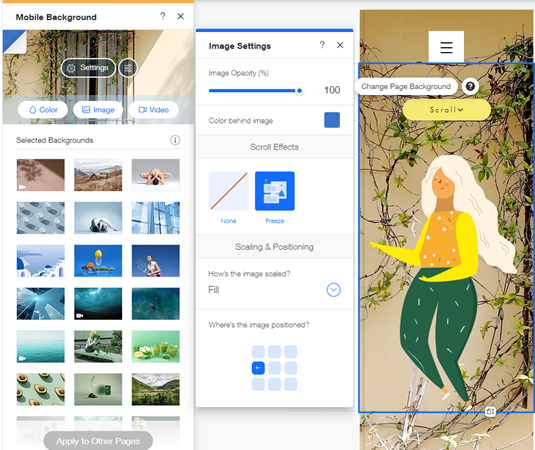
Personalizza l'immagine di sfondo in modo che abbia l'aspetto che desideri su mobile.
Per personalizzare l'immagine di sfondo su mobile:
- Clicca su Sfondo sulla sinistra dell'Editor mobile
- Clicca su Impostazioni
- Personalizza quanto segue:
- Trasparenza immagine: trascina il cursore per aumentare o diminuire la trasparenza dello sfondo
- Colore dietro l'immagine: clicca sul riquadro del colore e seleziona un colore dal selettore colore.
Questo è utile se si aumenta la trasparenza e si vuole applicare un colore dietro l'immagine - Effetti di scorrimento:
- Nessuno: non è presente alcun effetto di scorrimento
- Blocca: l'immagine di sfondo è bloccata, quindi non si muove quando si scorre la pagina
- Quali sono le opzioni di ridimensionamento dell'immagine?
- Riempimento: l'immagine di sfondo è mostrata nella sua dimensione originale
- Adatta: l'immagine di sfondo mantiene un rapporto proporzionale tra larghezza e altezza
- Mosaico: sullo sfondo viene mostrata una sezione specifica dell'immagine. Questa sezione può essere ridefinita utilizzando la griglia Dov'è posizionata l'immagine?
- Dov'è posizionata l'immagine?: seleziona una posizione sulla griglia per stabilire quale parte della tua immagine è a fuoco