Editor Wix: personalizzare il testo riducibile sul tuo sito mobile
3 min
In questo articolo:
- Regolare il layout del testo riducibile
- Personalizzare il design del testo riducibile
Dopo aver aggiunto testo riducibile al tuo sito, regolalo in modo che appaia e si comporti esattamente come desideri per i tuoi visitatori mobile. Puoi personalizzare il design e il layout del testo riducibile per dispositivi mobile, sia che sia stato aggiunto dal desktop o dall'Editor mobile.
Regolare il layout del testo riducibile
Usa il pannello Layout per impostare il modo in cui i visitatori vedono il corpo del testo. Puoi anche regolare la spaziatura, l'allineamento e scegliere quante righe di testo vengono visualizzate nell'anteprima.
Per personalizzare il layout del testo riducibile:
- Clicca sulla casella di testo riducibile nel tuo Editor mobile
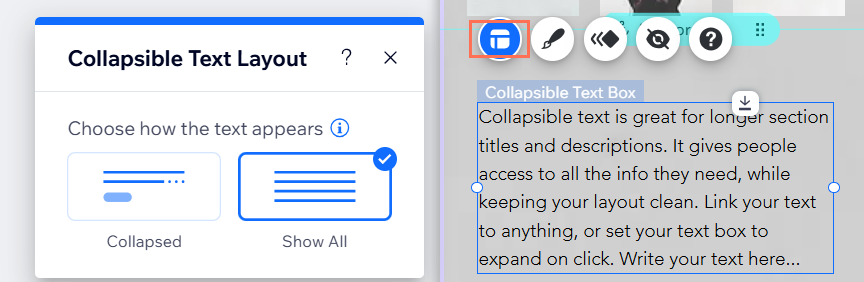
- Clicca sull'icona Layout
- Regola il layout del testo con le seguenti impostazioni:
- Scegli come apparirà il testo: scegli come i visitatori visualizzano l'intero corpo del testo:
- Ridotto: i visitatori possono cliccare su un tasto Espandi per visualizzare il testo completo sulla pagina, quindi possono cliccare su un altro tasto per ridurre il testo
- Mostra tutto il testo: l'intero testo viene visualizzato sul tuo sito e non è ridotto
- Scegli come apparirà il testo: scegli come i visitatori visualizzano l'intero corpo del testo:

Personalizzare il design del testo riducibile
Usa opzioni come la formattazione, il carattere e il colore, per modificare il corpo del testo, così come il tasto Espandi o il link per farli apparire esattamente come vuoi.
Per personalizzare il design del testo riducibile:
- Clicca sulla casella di testo
- Clicca sull'icona Design
- Clicca su Che cosa vuoi personalizzare? e clicca sulla parte pertinente: Testo o Tasto
- Progetta il testo e il tasto del testo riducibile, utilizzando le opzioni disponibili:
Opzioni di design del testo
Opzioni di design del tasto Espandi o del link



