Editor Wix: personalizzare il percorso breadcrumb
4 min
In questo articolo:
- Modificare il layout del percorso breadcrumb
- Progettare il percorso breadcrumb
Dopo aver aggiunto e configurato il percorso breadcrumb, puoi personalizzarlo in base all'aspetto che desideri. Seleziona i preset, regola il layout e personalizza il design per incoraggiare i visitatori a continuare a cliccare ed esplorare il tuo sito.
Importante:
Devi abilitare la modalità sviluppatore Velo sul tuo sito per aggiungere e personalizzare il breadcrumb. Velo ti consente di utilizzare la codifica sul tuo sito per creare funzionalità e interazioni personalizzate.
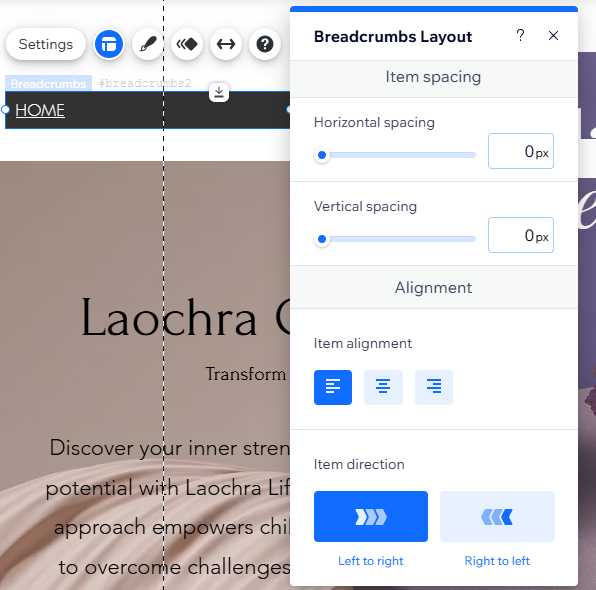
Modificare il layout del percorso breadcrumb
Regola il layout del percorso breadcrumb per adattarlo al tuo sito. Puoi modificare le impostazioni per separatori, spaziatura e direzione degli elementi.
Per regolare il layout:
- Clicca sull'elemento breadcrumb nell'Editor
- Clicca sull'icona Layout
- Regola il layout utilizzando le opzioni disponibili:
- Elementi eccedenti: scegli come mostrare gli elementi nel percorso:
- A capo: se gli elementi non si adattano, viene creata un'altra riga sul percorso per andare a capo
- Riduci: gli elementi vengono visualizzati su una sola riga. Se non si adattano, vengono visualizzati i puntini di sospensione
- Mostra i separatori: abilita l'interruttore per mostrare i separatori tra gli elementi del percorso, quindi scegli l'icona che vuoi utilizzare: Freccia o Barra obliqua
- Spaziatura orizzontale: trascina il cursore per modificare la spaziatura tra gli elementi
- Spaziatura verticale: trascina il cursore per modificare la spaziatura sopra e sotto gli elementi
- Allinea gli elementi: scegli come allineare gli elementi: a sinistra, al centro o a destra
- Mostra percorsi di navigazione da: scegli la direzione in cui vengono visualizzati gli elementi: Da sinistra a destra o Da destra a sinistra
- Elementi eccedenti: scegli come mostrare gli elementi nel percorso:

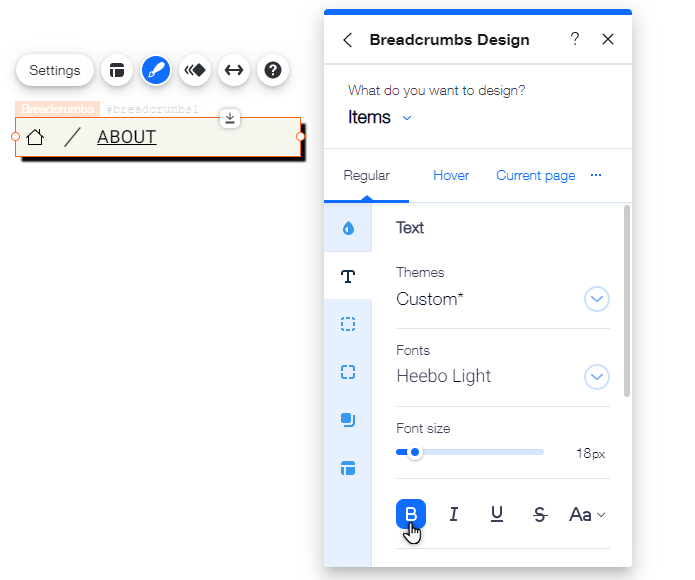
Progettare il percorso breadcrumb
Seleziona un altro design per il percorso tra le opzioni disponibili o personalizzalo ulteriormente per creare un modo pulito e sofisticato per mostrare la gerarchia delle tue pagine. Regola l'aspetto dell'intero percorso con impostazioni come la spaziatura, il colore e le dimensioni.
Per personalizzare il design:
- Clicca sull'elemento breadcrumb nell'Editor
- Clicca sull'icona Design
- (Facoltativo) Seleziona un altro design predefinito
- Clicca su Personalizza design
- Scegli ciò che vuoi progettare dal menu a tendina:
Sfondo
Icone separatore
Articoli