Editor Wix: personalizzare il breadcrumb sul tuo sito mobile
4 min
In questo articolo:
- Configurare il breadcrumb per dispositivi mobile
- Modificare il layout del breadcrumb su mobile
- Personalizzare il design del breadcrumb su mobile
Il breadcrumb è un metodo di navigazione del sito che mostra un percorso. A seconda di ciò che scegli di mostrare, i visitatori possono vedere sia la pagina corrente che la homepage del tuo sito. Se i visitatori cliccano su una pagina secondaria, nel percorso viene visualizzata anche la pagina principale.
Dopo aver aggiunto il breadcrumb al tuo sito dall'Editor desktop, puoi personalizzarlo per la versione mobile. Ciò ti consente di creare un'esperienza unica per i visitatori su dispositivi mobile e non influisce sul tuo sito desktop.
Importante:
Il breadcrumb non può essere aggiunto come elemento solo per dispositivi mobile. Puoi aggiungerlo solo dall'Editor desktop.
Configurare il breadcrumb per dispositivi mobile
Utilizza il pannello delle impostazioni per scegliere cosa mostrare nel percorso breadcrumb sulla versione mobile del tuo sito.
Se mostri la homepage, puoi anche scegliere se mostrarla come testo o icona.
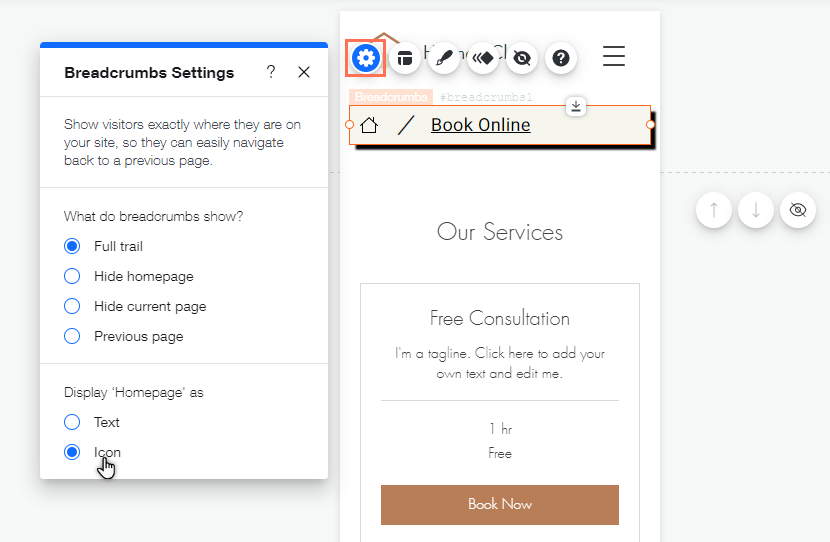
Per modificare le impostazioni del breadcrumb:
- Clicca sull'elemento breadcrumb nell'Editor mobile
- Clicca sull'icona Impostazioni
- Usa le opzioni per scegliere la modalità di visualizzazione del percorso:
- Che elementi mostra la barra di navigazione?: scegli quali elementi vengono visualizzati nel percorso:
- Percorso completo: mostra l'intero percorso che porta alla pagina corrente
- Nascondi homepage: nascondi la homepage dal percorso
- Nascondi pagina corrente: nascondi la pagina in cui si trova il visitatore
- Pagina precedente: mostra un'icona a forma di V ( < ) nel percorso e nella homepage del sito
- Mostra "Homepage" come: scegli come vuoi che la tua homepage appaia nel percorso:
- Testo: il nome della tua homepage viene visualizzato nel breadcrumb
- Icona: viene visualizzata un'icona che rappresenta la tua homepage nel breadcrumb
- Che elementi mostra la barra di navigazione?: scegli quali elementi vengono visualizzati nel percorso:

Modificare il layout del breadcrumb su mobile
A seconda di ciò che scegli di mostrare sul percorso, puoi regolare la spaziatura orizzontale e verticale per adattarla agli schermi più piccoli per i tuoi visitatori mobile.
Per modificare le impostazioni di spaziatura del breadcrumb:
- Clicca sull'elemento breadcrumb nell'Editor mobile
- Clicca sull'icona Layout
- Trascina i cursori pertinenti per modificare la spaziatura orizzontale o verticale tra gli elementi

Nota:
Le opzioni mostrate dipendono da ciò che scegli di mostrare sul percorso.
Personalizzare il design del breadcrumb su mobile
Regola e modifica il design del tuo percorso. Puoi personalizzare lo sfondo, le icone separatore e gli articoli, in modo che appaiano esattamente come vuoi e incoraggiare i visitatori da mobile a continuare a esplorare il tuo sito.
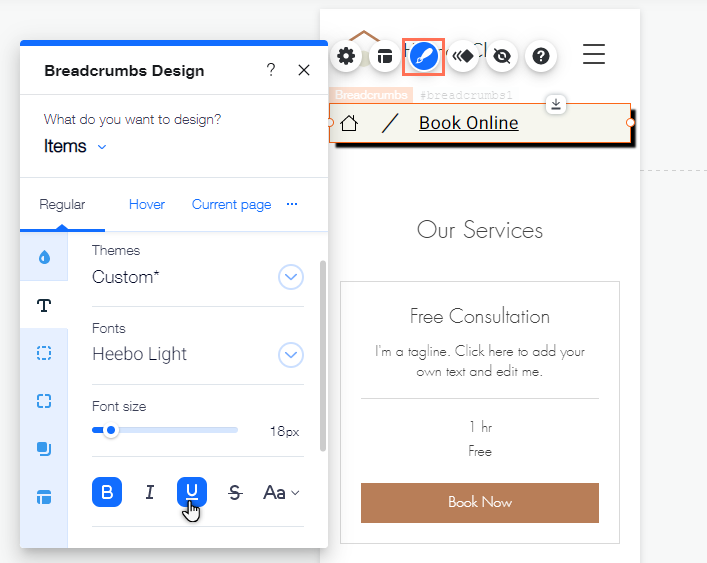
Per personalizzare il breadcrumb:
- Clicca sull'elemento breadcrumb nell'Editor mobile
- Clicca sull'icona Design
- Seleziona la parte del percorso che vuoi progettare dal menu a tendina:
Sfondo
Icone separatore
Articoli