Editor Wix: modificare il ridimensionamento, la posizione e l'opacità dell'immagine di sfondo
4 min
In questo articolo:
- Modificare l'opacità dell'immagine di sfondo della pagina
- Aggiungere effetti di scorrimento all'immagine di sfondo
- Modificare il ridimensionamento e la posizione dell'immagine di sfondo
Aggiungere un'immagine di sfondo può aiutarti a far risaltare la tua pagina. Ci sono alcune piccole cose che puoi fare per renderla davvero tua. Ad esempio, puoi modificare il ridimensionamento e la posizione dell'immagine, aggiungere un effetto di scorrimento o regolare il livello di opacità dell'immagine stessa.
Modificare l'opacità dell'immagine di sfondo della pagina
L'opacità è l'opposto della trasparenza. Quando rendi qualcosa più scura, aumenti il livello di opacità. Puoi regolare l'opacità dell'immagine di sfondo aumentandola o diminuendola.
Per modificare l'opacità dell'immagine dello sfondo:
- Vai alla pagina pertinente nell'Editor
- Clicca su Design sito
sul lato sinistro dell'Editor
- Clicca su Sfondo pagina
- Scegli cosa vuoi fare:
- Immagine predefinita: seleziona un'immagine predefinita tra le opzioni disponibili
- Carica la tua immagine: segui i passaggi per caricare una nuova immagine
- Clicca su Immagine
- Clicca su Carica media
- Carica la tua immagine utilizzando il metodo che preferisci
- Clicca su Cambia sfondo
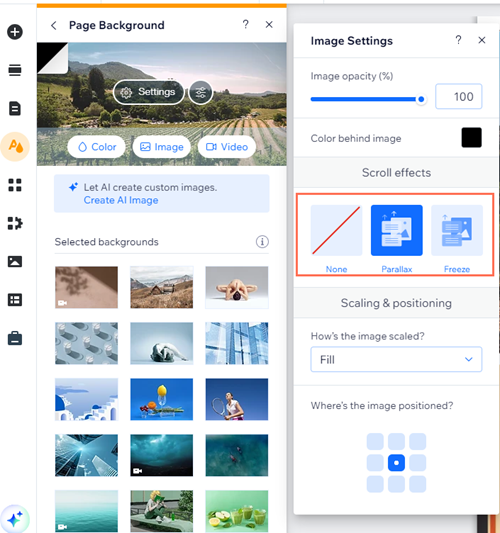
- Clicca su Impostazioni
 sull'anteprima dello sfondo dell'immagine
sull'anteprima dello sfondo dell'immagine
Nota: le impostazioni vengono visualizzate solo se un'immagine è selezionata o caricata

- Trascina il cursore Opacità immagine (%) per rendere l'immagine più o meno visibile
- (Facoltativo) Clicca sulla casella Colore dietro l'immagine e seleziona un colore
Aggiungere effetti di scorrimento all'immagine di sfondo
Aggiungi un tocco di stile alla tua immagine dandogli un effetto di scorrimento. Puoi scegliere di aggiungere uno scorrimento Parallax o un effetto Blocca. Cosa sono?
Uno scorrimento Parallax consente di spostare il primo piano e lo sfondo, ma lo sfondo si muove più lentamente, offrendo l'illusione della profondità. L'aggiunta dell'effetto Blocca significa che lo sfondo della pagina non si sposta mentre i visitatori scorrono verso l'alto e verso il basso, ma il contenuto in alto si sposta.
Per aggiungere effetti di scorrimento:
- Vai alla pagina pertinente nell'Editor
- Clicca su Design sito
sul lato sinistro dell'Editor
- Clicca su Sfondo pagina
- Clicca su Impostazioni
 .
. - Scegli l'effetto di scorrimento:
- Nessuno: nessun effetto di scorrimento
- Parallax: lo sfondo della pagina e il contenuto in alto si muovono a velocità diverse, creando un'esperienza interessante e divertente per i tuoi visitatori
Nota: lo scorrimento Parallax non viene visualizzato nella versione mobile del tuo sito - Blocca: significa che lo sfondo della pagina non si sposta mentre i visitatori scorrono verso l'alto e verso il basso, ma il contenuto in alto lo fa

Modificare il ridimensionamento e la posizione dell'immagine di sfondo
Modifica il ridimensionamento e la posizione dello sfondo per adattarlo alle diverse dimensioni dello schermo. Puoi scegliere di riempire l'intero schermo con l'immagine di sfondo o mantenere una determinata larghezza e altezza per adattarlo a una proporzione dello schermo.
Per modificare il ridimensionamento e la posizione dell'immagine:
- Aggiungi uno sfondo immagine
- Clicca sull'immagine di sfondo e poi su Cambia sfondo
- Clicca su Impostazioni

- Sotto Adattamento immagine seleziona un'opzione:
- Adatta per riempire: l'immagine di sfondo viene ridimensionata per adattarsi alle dimensioni dello schermo, solo su uno schermo del desktop. Sugli schermi mobile, mantiene le proporzioni
- Mosaico: l'immagine di sfondo viene visualizzata in una formazione a riquadri sullo schermo
- Sotto Dove viene posizionata? Seleziona una posizione sulla griglia
Cerchi ulteriore ispirazione per il design?
Wix design hub è un'ottima risorsa per idee e tendenze di design per i siti web.

