Editor Wix: gestire e personalizzare i menu nella pagina
4 min
In questo articolo:
- Gestire le voci del menu
- Personalizzare il design del menu
- Scegliere il layout del menu
- Modificare la posizione del menu nella pagina
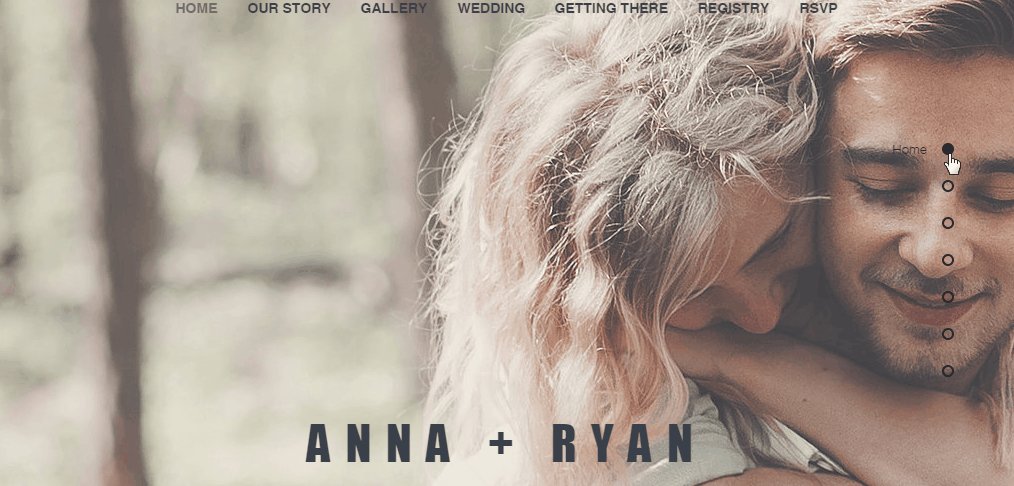
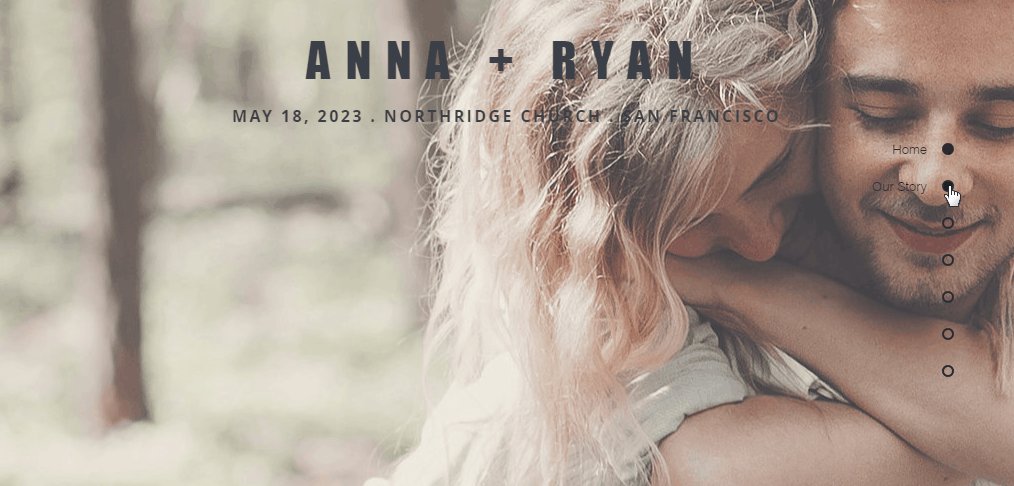
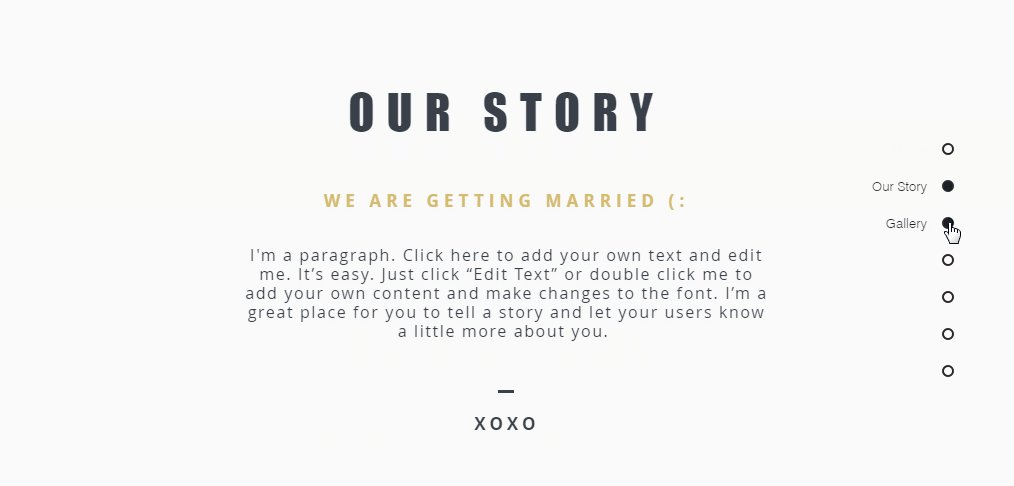
I menu nella pagina sono menu mobili che consentono ai visitatori di navigare facilmente verso contenuti importanti del tuo sito. Dopo aver aggiunto e configurato un menu nella pagina, personalizzane il design e il layout in base al look desiderato.

Gestire le voci del menu
Scegli ciò che vuoi mostrare nel tuo menu. Puoi mostrare o nascondere sezioni e ancore, nonché aggiungerne di nuove.
Per gestire gli elementi:
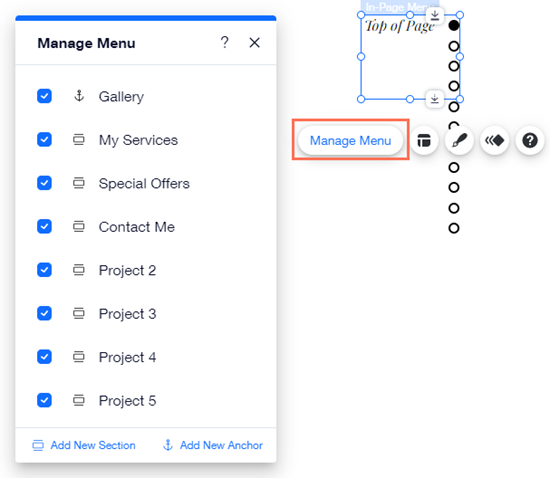
- Clicca sul menu nella pagina nel tuo Editor
- Clicca su Gestisci menu
- Scegli cosa vuoi fare con gli elementi:
- Seleziona o deseleziona la casella accanto all'ancora e ai nomi delle sezioni per nasconderli o visualizzarli nel menu
- Clicca su Aggiungi nuova ancora per creare una nuova ancora e visualizzarla nel menu
- Clicca su Aggiungi nuova sezione per creare una nuova sezione e visualizzarla nel menu

Nota:
Le ancore e le sezioni vengono visualizzate nel menu nell'ordine in cui appaiono sulla pagina (dall'alto verso il basso). Non puoi modificare l'ordine degli elementi in un menu nella pagina.
Personalizzare il design del menu
È disponibile una gamma di menu nella pagina predefiniti professionali e alla moda da aggiungere al tuo sito. Dopo aver aggiunto il menu, puoi progettarlo ulteriormente per adattarlo al look e all'estetica che desideri. Regola il colore di sfondo, le voci del menu e la spaziatura tra loro.
Per personalizzare il design del menu:
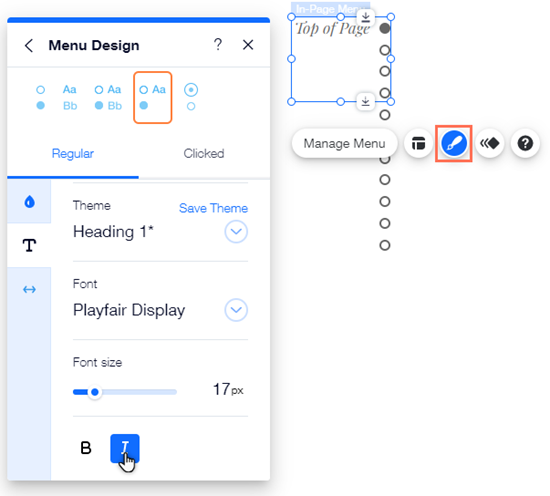
- Clicca sul menu nella pagina nel tuo Editor
- Clicca sull'icona Design
- Clicca su Personalizza design
- Clicca su un'opzione dalla scheda per personalizzare il menu nei diversi stati:
- Regolare: come appare il menu prima che un visitatore abbia cliccato su un elemento
- Al clic: come appare il menu quando un visitatore ha cliccato su un elemento
- Modifica il menu utilizzando le seguenti opzioni:
- Colore e opacità: clicca sulla casella del colore per selezionare un colore per il tasto e il testo e trascina il cursore per regolare l'opacità
- Testo: personalizza il testo utilizzando le seguenti opzioni:
- Tema: seleziona un tema di testo dal menu a tendina
- Carattere: scegli un carattere per il testo dal menu a tendina
- Dimensione carattere: trascina il cursore per aumentare o diminuire la dimensione del testo
- Formattazione: aggiungi un effetto corsivo o grassetto al testo
- Spaziatura: trascina il cursore per regolare il posizionamento del testo

Scegliere il layout del menu
Oltre a personalizzare il design del menu, puoi anche scegliere il layout in base all'allineamento del tuo sito.
Per scegliere un layout per il menu:
- Clicca sul menu nella pagina nel tuo Editor
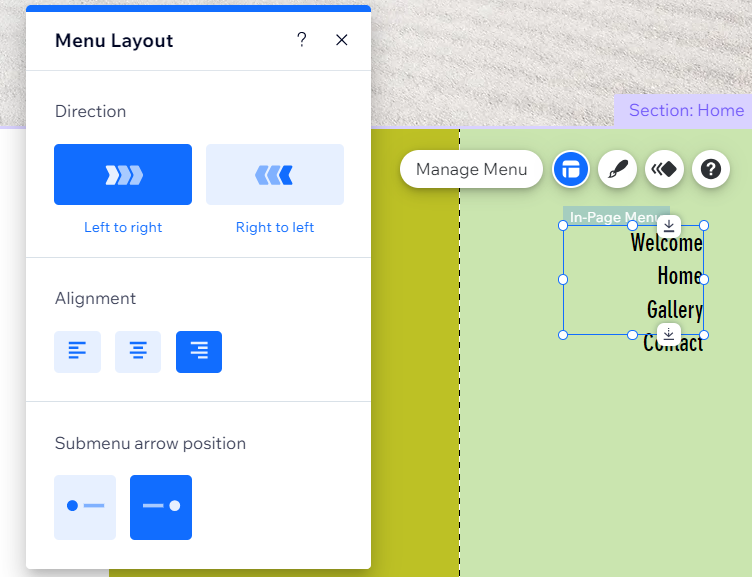
- Clicca sull'icona Layout
- Scegli cosa vuoi fare dopo:
- Come è allineato il testo?: seleziona se il testo è allineato a sinistra, a destra o al centro del riquadro del menu
- Come è allineata la freccia del sottomenu?: seleziona se la freccia del sottomenu è allineata a sinistra o a destra del testo della voce di menu

Modificare la posizione del menu nella pagina
Poiché i menu nella pagina sono menu mobili, sono sempre visibili ai visitatori del sito, indipendentemente da dove si trovino sulla pagina. Puoi facilmente modificare la posizione del menu e la sua distanza dai bordi della pagina in modo che funzioni con il tuo layout.
Per modificare la posizione del menu:
- Clicca sul menu nella tua pagina
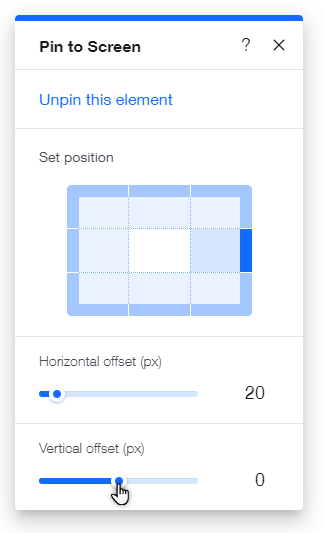
- Clicca sull'icona Bloccato sullo schermo

- Seleziona una nuova posizione dal riquadro
- (Facoltativo) Trascina i cursori per regolare il posizionamento orizzontale e verticale

Non vuoi che il menu nella pagina fluttui?
Puoi sbloccare il menu dal pannello Blocca sullo schermo. Ciò significa che il menu rimane al suo posto e non è visibile quando i visitatori si spostano nella pagina.

