Editor Wix: creare colonne di testo
3 min
In questo articolo:
- Passaggio 1 | Dividi la striscia in colonne
- Passaggio 2 | Ridimensiona le colonne
- Passaggio 3 | Aggiungi testo alle tue colonne
Le colonne sono un ottimo modo per mostrare informazioni importanti sul sito. Puoi farlo aggiungendo una striscia al tuo sito e organizzando il testo in colonne ordinate e strutturate. Progetta le tue colonne in modo che abbiano dimensioni uguali o personalizza le proporzioni di ogni colonna individualmente.

Passaggio 1 | Dividi la striscia in colonne
Innanzitutto, dividi la striscia nella quantità desiderata di colonne. Puoi avere fino a cinque colonne.

Per dividere la striscia in colonne:
- Vai al tuo Editor
- Clicca sulla striscia pertinente
- Clicca sull'icona Layout

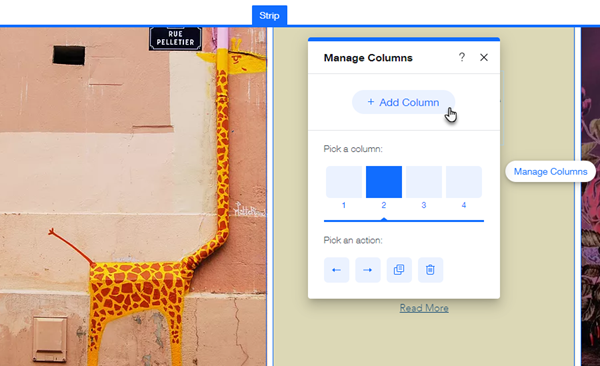
- Clicca su Aggiungi colonna
- (Facoltativo) Clicca su Gestisci colonne e poi Aggiungi colonna per aggiungere altre colonne
Passaggio 2 | Ridimensiona le colonne
Regola le proporzioni delle colonne in base alla quantità di testo che desideri visualizzare. Puoi scegliere tra una delle nostre proporzioni predefinite per le colonne o creare un layout personalizzato.
Nota:
Se hai 5 colonne, non puoi personalizzarne le proporzioni. Sono sempre distribuite equamente.

Per ridimensionare le colonne:
- Vai al tuo Editor
- Clicca sulla striscia pertinente
- Clicca sull'icona Layout

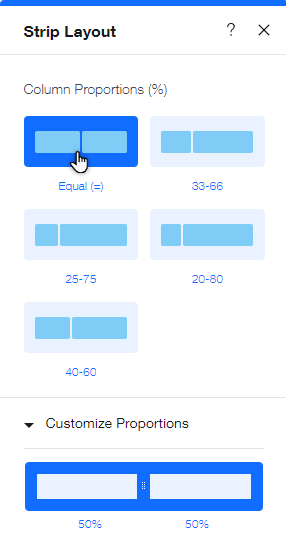
- Clicca su un layout in Proporzioni delle colonne
- Clicca su Personalizza proporzioni e personalizza il layout trascinando i bordi della colonna
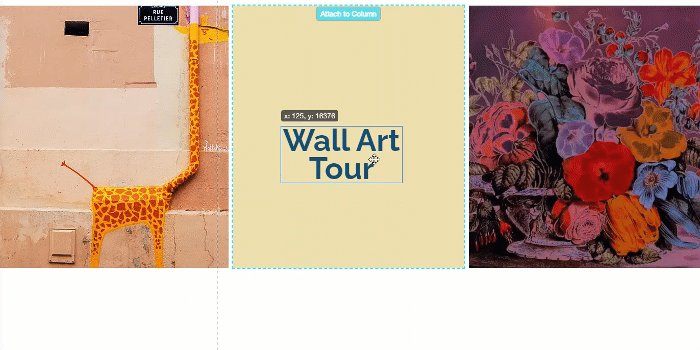
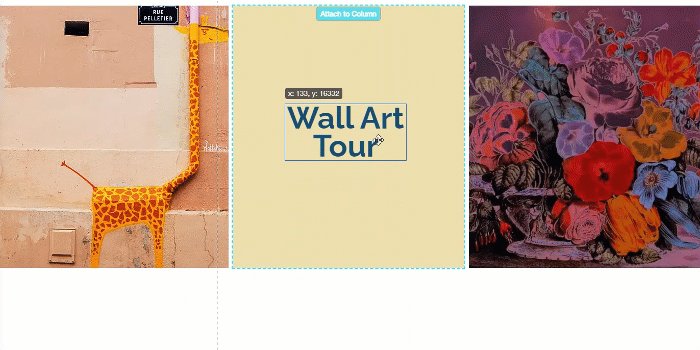
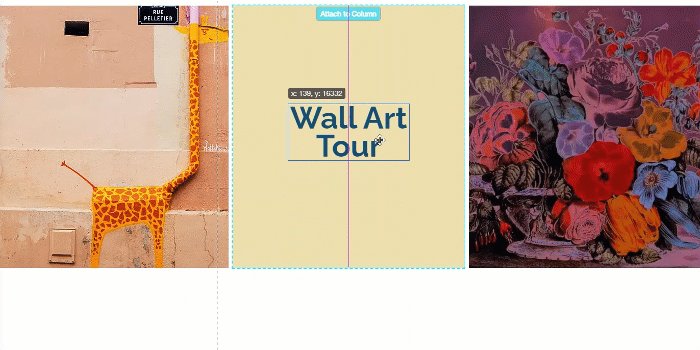
Passaggio 3 | Aggiungi testo alle tue colonne
Quindi, aggiungi un elemento di testo al tuo sito. Quindi, ridimensiona l'elemento utilizzando le maniglie di trascinamento e rilascialo in posizione sulla colonna.

Per aggiungere testo alle colonne:
- Aggiungi un elemento di testo al tuo sito
- Ridimensiona l'elemento di testo in modo che si adatti completamente ai bordi della colonna
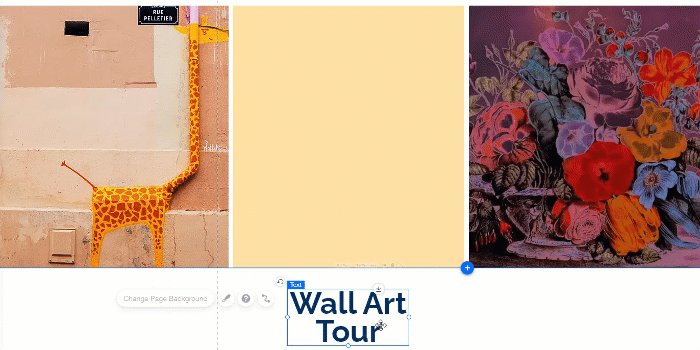
- Clicca e trascina l'elemento di testo nella posizione scelta sulla colonna.
- Rilascia l'elemento di testo quando vedi Unisci alla colonna
Importante:
Assicurati che il testo sia posizionato sulla griglia di ogni colonna per assicurarti che il testo sia visibile su tutti i dispositivi.
Suggerimento:
Se non vuoi che la striscia (dietro le colonne) sia visibile, rendila trasparente diminuendo l'opacità nelle impostazioni dello sfondo.

