Editor Wix: modificare il layout del menu del tuo sito
5 min
In questo articolo:
- Modificare il layout di un menu orizzontale
- Modificare il layout di un menu verticale
- Modificare il layout di un menu ancora
- FAQ
Ci sono tre opzioni del menu del sito disponibili sui siti Wix: menu orizzontale, verticale e nella pagina. Puoi personalizzare il layout di ogni tipo di menu (come l'allineamento e la spaziatura) per adattarlo all'aspetto, alle pagine e al tema del tuo sito.
Oltre a modificare il menu, puoi anche personalizzare il layout degli elementi e del testo. Alcune delle opzioni disponibili includono la spaziatura tra gli elementi, l'allineamento del testo e la direzione dei menu a tendina.
Nota:
Ci sono diverse opzioni di personalizzazione a seconda del menu selezionato.
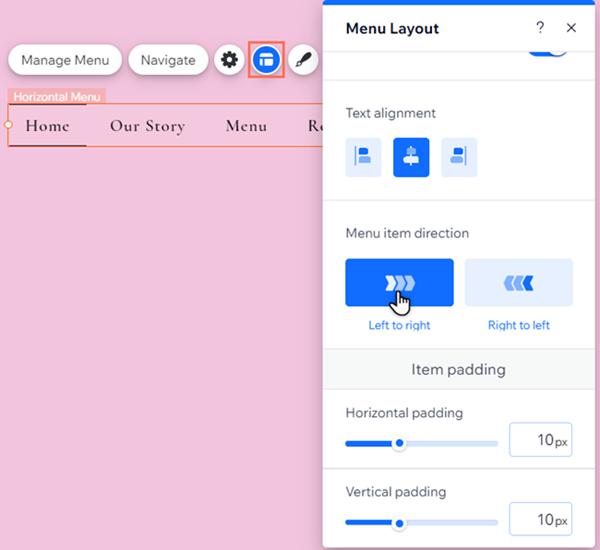
Modificare il layout di un menu orizzontale
I menu orizzontali sono un modo divertente e sorprendente per aiutare gli utenti a navigare nel tuo sito. Ci sono molti stili disponibili e puoi modificare il layout del menu e il menu a tendina separatamente.
Per modificare il layout di un menu orizzontale:
- Clicca sul menu nell'Editor
- Clicca sull'icona Layout

- Clicca sulla scheda Menu o Menu a tendina e personalizza le opzioni:
Opzioni di layout del menu
Opzioni di layout del menu a tendina

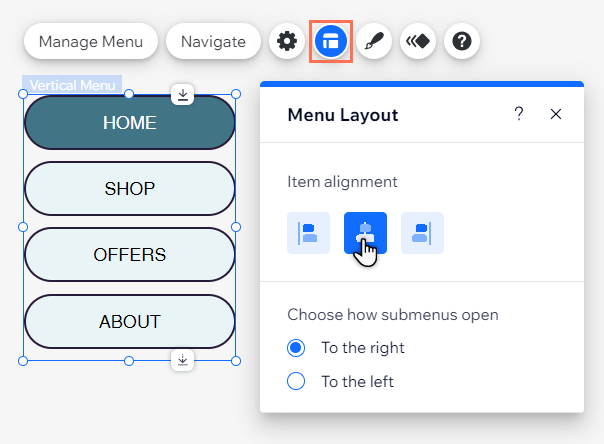
Modificare il layout di un menu verticale
I menu verticali sono un modo pulito e sofisticato per mostrare pagine ed elementi sul tuo sito. Puoi personalizzare l'allineamento degli elementi del menu e la direzione in cui vengono visualizzati gli elementi del menu a tendina.
Per personalizzare il layout di un menu verticale:
- Clicca sul menu nell'Editor
- Clicca sull'icona Layout

- Personalizza il layout:
- Allineamento schede menu: seleziona l'allineamento degli elementi del menu: a sinistra, al centro o a destra
- Come si aprono i menu a tendina?: scegli se gli elementi a tendina si aprono a sinistra o a destra del menu

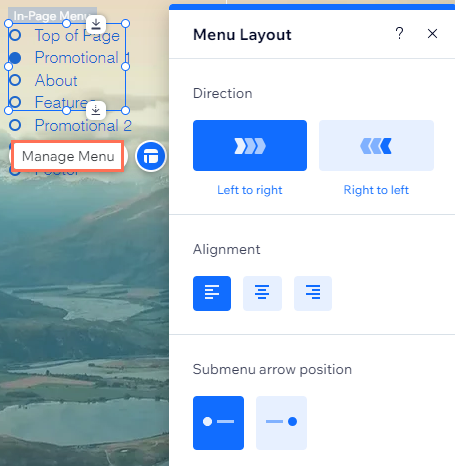
Modificare il layout di un menu ancora
I menu nella pagina sono un modo accattivante per mostrare le sezioni e le ancore che hai aggiunto al tuo sito. Fluttuano sulla pagina, quindi sono sempre visibili ai visitatori del tuo sito.
Utilizzando il layout, puoi allineare il testo del menu in base alle esigenze e alle esigenze del tuo sito.
Per modificare il layout di un menu ancora:
- Clicca sul menu nell'Editor
- Clicca sull'icona Layout
- Seleziona un allineamento:
- A sinistra: allinea il testo a sinistra del riquadro del menu
- Al centro: allinea il testo al centro del riquadro del menu
- A destra: allinea il testo a destra del riquadro del menu

FAQ
Clicca su una domanda qui sotto per saperne di più.
Sto utilizzando un menu orizzontale. Perché non riesco a vedere le schede "Menu" e "Menu a tendina" nel pannello Layout?
Sto utilizzando un menu orizzontale. Posso personalizzare il design degli elementi del mio menu a tendina?

