Editor Wix: aggiungere e personalizzare riquadri sul tuo sito mobile
4 min
In questo articolo:
- Riquadri trasferiti dalla versione desktop
- Riquadri aggiunti dall'Editor Mobile
I riquadri aiutano a inquadrare, organizzare e strutturare il contenuto del tuo sito mobile. Perfeziona i riquadri trasferiti dalla versione desktop e personalizza quelli che aggiungi dall'Editor Mobile.
Quando aggiungi riquadri dall'Editor Mobile, puoi personalizzarne completamente i bordi, le ombre, i colori e la spaziatura. Quando modifichi i riquadri trasferiti dal tuo sito desktop, puoi solo modificare le loro animazioni o nasconderli.
Non sei sicuro che si tratti di un elemento mobile o desktop?
Gli elementi solo per dispositivi mobile mostrano un'icona mobile  quando ci clicchi sopra.
quando ci clicchi sopra.
 quando ci clicchi sopra.
quando ci clicchi sopra.
Riquadri trasferiti dalla versione desktop
Quando si aggiungono riquadri alla versione desktop del sito, questi vengono aggiunti automaticamente al tuo sito mobile. Puoi aggiungere un'animazione o nascondere il riquadro.
Nota:
Le interazioni al passaggio del mouse (spesso applicate ai riquadri) non sono disponibili su mobile.
Per personalizzare i riquadri trasferiti dal desktop:
- Clicca sul riquadro nell'Editor mobile
- Scegli come personalizzare il tuo riquadro:
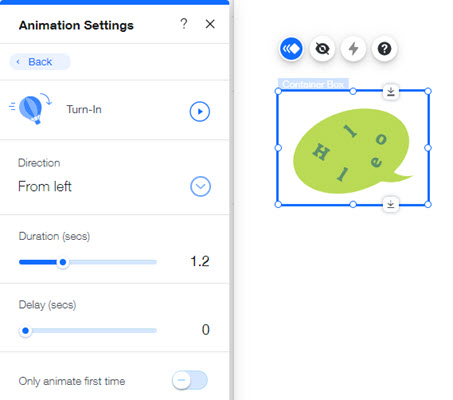
- Aggiungi un'animazione:
- Clicca sull'icona Animazione

- Seleziona l'animazione che desideri applicare al riquadro
- (Facoltativo) Clicca su Personalizza per modificare ulteriormente le impostazioni dell'animazione
- Clicca sull'icona Animazione
- Nascondi il riquadro: clicca sull'icona Nascondi elemento
 per nascondere il riquadro dal tuo sito mobile
per nascondere il riquadro dal tuo sito mobile
- Aggiungi un'animazione:

Suggerimento:
Per mostrare un elemento, clicca sull'icona Nascosto su mobile  a sinistra dell'Editor mobile. Quindi, clicca su Mostra accanto all'elemento pertinente per mostrarlo sul tuo sito mobile.
a sinistra dell'Editor mobile. Quindi, clicca su Mostra accanto all'elemento pertinente per mostrarlo sul tuo sito mobile.
 a sinistra dell'Editor mobile. Quindi, clicca su Mostra accanto all'elemento pertinente per mostrarlo sul tuo sito mobile.
a sinistra dell'Editor mobile. Quindi, clicca su Mostra accanto all'elemento pertinente per mostrarlo sul tuo sito mobile.Riquadri aggiunti dall'Editor Mobile
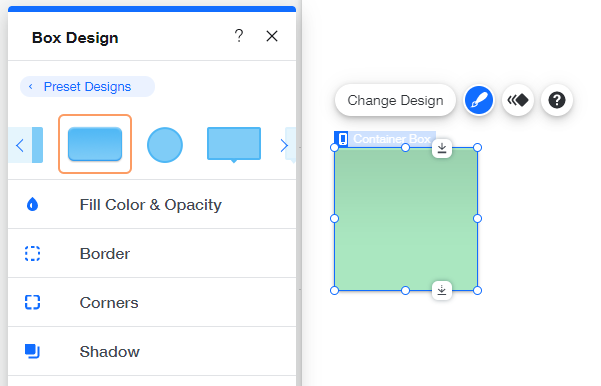
Aggiungi un riquadro contenitore direttamente al tuo sito mobile. Scegli tra una gamma di design predefiniti per il tuo riquadro e personalizzane i colori, i bordi, gli angoli, le ombre e la spaziatura.
Per aggiungere e personalizzare i riquadri solo per dispositivi mobile:
- Clicca su Aggiungi a mobile
 sul lato sinistro del tuo Editor mobile
sul lato sinistro del tuo Editor mobile - Clicca su Riquadro
- Clicca sul riquadro che desideri aggiungere al tuo sito
- Clicca sull'icona Design

- Clicca su Personalizza design
- Seleziona le seguenti opzioni per personalizzare il design del riquadro:
- Colore e opacità: clicca sulla casella del colore per modificare lo sfondo dell'hover box e trascina il cursore per regolarne l'opacità
- Bordo: perfeziona i bordi del riquadro
- Opacità e colore: modifica il colore del bordo e trascina il cursore per regolare l'opacità
- Larghezza: trascina il cursore per regolare la larghezza del bordo. Se vuoi che il bordo sia invisibile, impostala a zero
- Angoli: rendi gli angoli del riquadro più curvi
- Raggio: inserisci un numero per arrotondare gli angoli del riquadro o per creare un riquadro rotondo
- Blocca: clicca sull'icona a forma di lucchetto
 per mantenere i quattro angoli uguali
per mantenere i quattro angoli uguali
- Attiva ombra: clicca su questo interruttore per applicare un'ombra intorno al riquadro
- Angolo: seleziona una posizione sul cerchio o inserisci un valore
- Distanza: trascina il cursore per aumentare o diminuire la distanza dell'ombra
- Dimensione: trascina il cursore per aumentare o diminuire la dimensione
- Sfocatura: trascina il cursore per aumentare o diminuire la sfocatura dell'ombra
- Opacità e colore: seleziona un colore e trascina il cursore per aumentare o diminuire l'opacità dell'ombra