Editor Studio: utilizzare i riquadri multistato
4 min
In questo articolo:
- Passaggio 1 | Aggiungi un riquadro multistato
- Passaggio 2 | Aggiungi e progetta gli stati
- Passaggio 3 | Aggiungi il codice
I riquadri multistato consentono di mostrare contenuti diversi in situazioni diverse nello stesso riquadro contenitore, mostrando uno stato alla volta. Scegli il numero di stati che il tuo riquadro dovrebbe avere, progettali completamente e assegnagli ID da utilizzare in seguito nel tuo codice.
Il tuo codice definisce quando deve essere visualizzato ogni stato. Puoi creare condizioni affinché ogni stato appaia automaticamente o consentire ai visitatori di navigare in autonomia.

Passaggio 1 | Aggiungi un riquadro multistato
Il primo passaggio consiste nell'aggiungere un riquadro multistato al tuo sito direttamente dal pannello Aggiungi e trascinarlo nella posizione desiderata sulla pagina.
Per aggiungere un riquadro multistato:
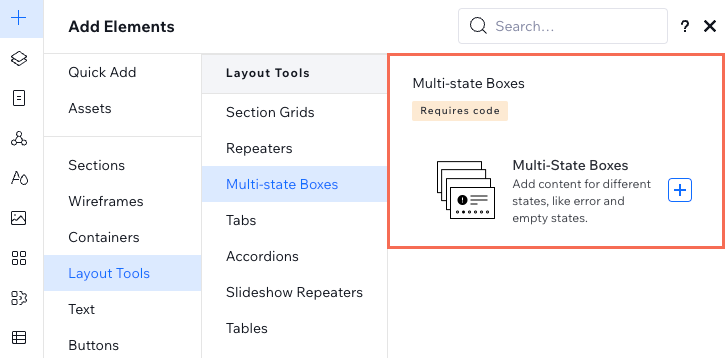
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Strumenti layout
- Clicca su Riquadri multistato
- Trascina un riquadro multistato nella posizione desiderata sulla pagina

Utilizza i riquadri multistato all'interno delle liste dinamiche:
Dopo aver aggiunto un riquadro multistato a una lista dinamica, viene automaticamente aggiunto al resto degli elementi con lo stesso identico design. Questo è utile per le liste con elementi ripetuti come FAQ o gallerie di prodotti.
Passaggio 2 | Aggiungi e progetta gli stati
Una volta aggiunto il riquadro, definisci gli stati mostrati. Puoi personalizzare questi stati come preferisci: usali per piccoli badge come quelli relativi alla disponibilità del prodotto (es. "Nuovo", "Esaurito") o crea un design completamente diverso per ogni stato.
Clicca qui sotto per scoprire come:
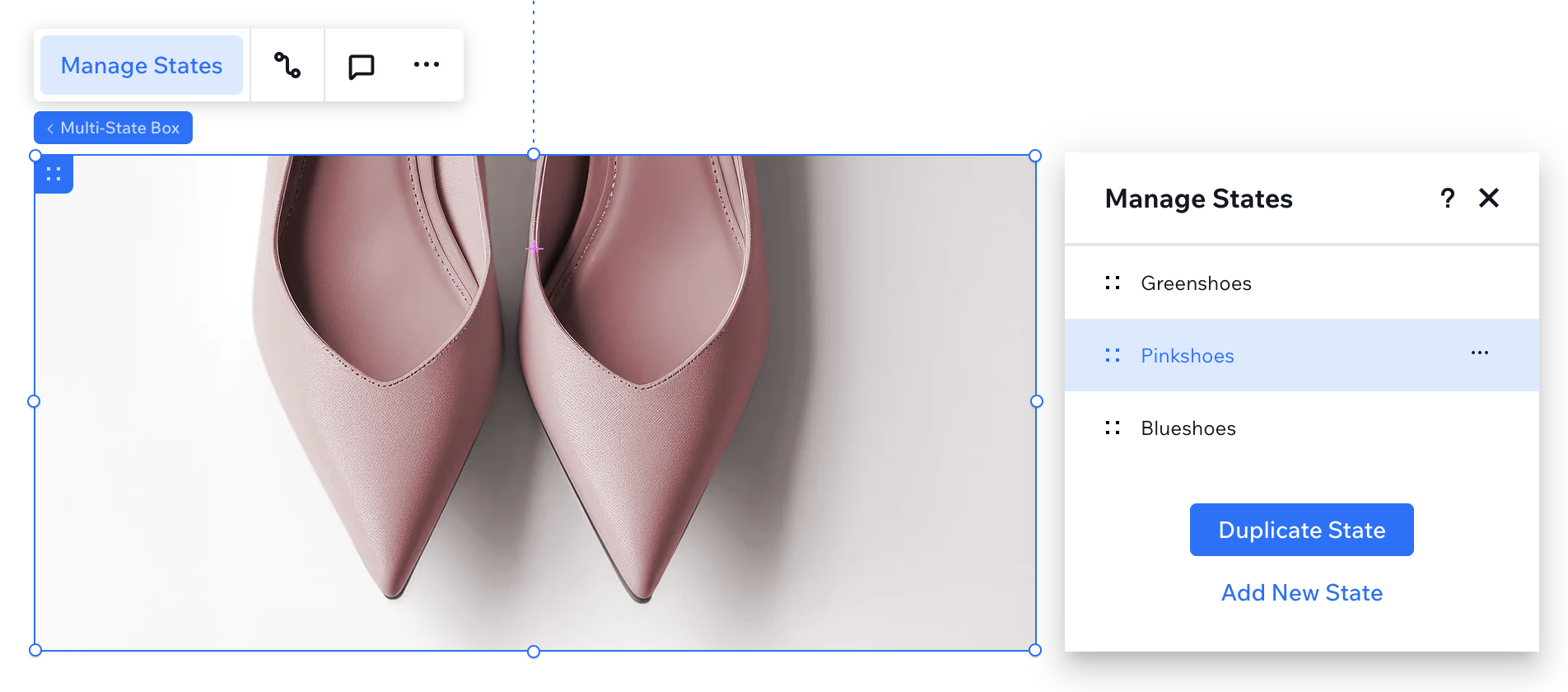
Selezionare e progettare uno stato
Aggiungere uno stato
Rinominare uno stato
Rimuovere uno stato
Riordinare gli stati

Suggerimento di design:
Gli stati possono avere diverse proprietà in termini di altezza, che consentono, ad esempio, di mostrare informazioni aggiuntive. Tuttavia, la larghezza degli stati è sempre costante.
Passaggio 3 | Aggiungi il codice
L'ultimo passaggio per rendere funzionale il riquadro multistato consiste nell'aggiunta del codice che controlla quando viene mostrato ogni stato.
Utilizzando le funzioni e gli eventi disponibili nell'API Velo per i riquadri multistato, puoi definire e implementare regole per la visualizzazione e la navigazione tra gli stati.
Importante:
Durante l'aggiunta del codice pertinente, assicurati di aver scritto correttamente gli ID dello stato, con la stessa identica grafia e lettere maiuscole o minuscole.

Passo successivo:
Scopri di più su come utilizzare il tuo riquadro multistato e il tuo codice (link ad articolo in inglese).



 verso l'alto o verso il basso per modificare l'ordine degli stati
verso l'alto o verso il basso per modificare l'ordine degli stati