Editor Studio: gestire i punti di interruzione
4 min
In questo articolo:
- Visualizzare i punti di interruzione del sito
- Aggiungere un nuovo punto di interruzione
- Modificare i punti di interruzione esistenti
- Cancellare un punto di interruzione
L'Editor Studio consente di creare siti completamente responsivi che si adattano a diversi punti di interruzione. I punti di interruzione sono i punti in cui il design viene modificato, in modo che i visitatori vedano sempre la migliore versione possibile del sito del tuo cliente, da qualsiasi dispositivo.
Definisci i punti di interruzione pertinenti per ogni pagina e schema globale e personalizza il design di conseguenza.
Vuoi saperne di più?
Scopri di più sulla progettazione tra più punti di interruzione.
Visualizzare i punti di interruzione del sito
Per impostazione predefinita, l'Editor Studio include i punti di interruzione più comuni in base al traffico degli utenti (mobile, tablet e desktop). I nostri punti di interruzione in primo piano includono una vasta gamma di dimensioni dello schermo, ma puoi definirli e personalizzarli in base alle tue esigenze.
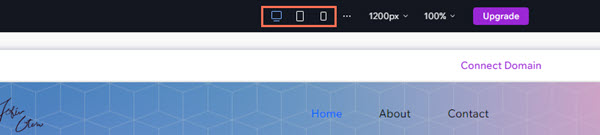
Puoi vedere 3 punti di interruzione forniti per impostazione predefinita nella parte alta del tuo Editor. Clicca sui punti di interruzione per accedere alla vista e iniziare a personalizzare la pagina o lo schema globale.

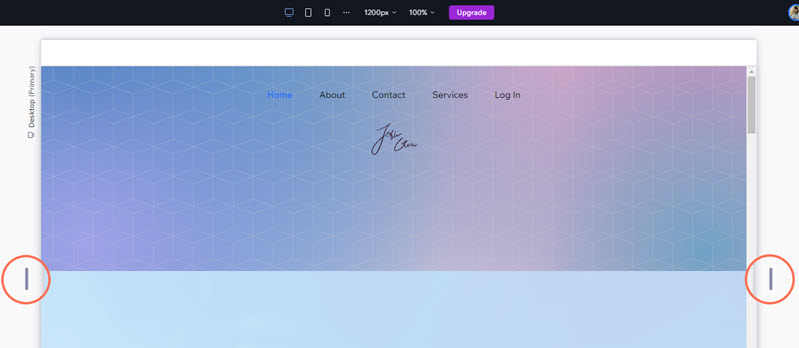
Puoi anche spostarti tra i punti di interruzione trascinando le maniglie sui lati sinistro e destro dell'area di lavoro:

Suggerimento:
Naviga velocemente verso il valore massimo di uno specifico punto di interruzione, facendo doppio clic sulle maniglie.
Aggiungere un nuovo punto di interruzione
Potresti voler progettare una pagina per una dimensione specifica che non è inclusa nei punti di interruzione predefiniti. Puoi aggiungere un punto di interruzione con una dimensione personalizzata dal pannello.
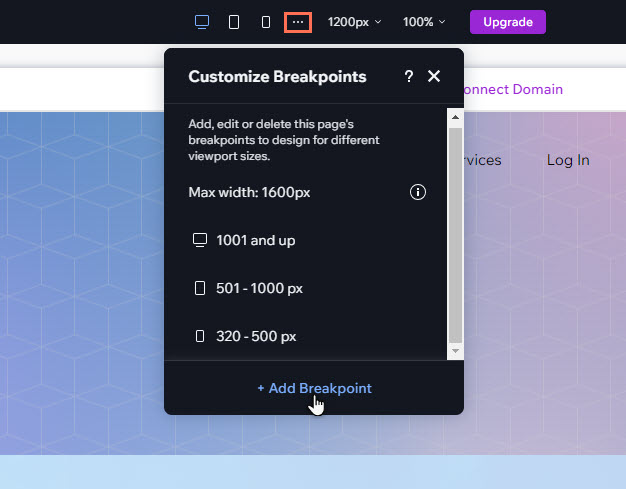
Per aggiungere un punto di interruzione:
- Seleziona la pagina o lo schema globale su cui stai lavorando
- Clicca su Personalizza punti di interruzione
accanto ai punti di interruzione nella barra superiore dell'Editor
- Clicca su Aggiungi punto di interruzione
- Immetti i pixel per il punto di interruzione
- Clicca su Fatto
Nota:
Puoi definire fino a 6 diversi punti di interruzione per ogni pagina/sezione schema del tuo sito

Modificare i punti di interruzione esistenti
Modifica le dimensioni dei punti di interruzione esistenti nell'Editor per personalizzare le esigenze del sito del tuo cliente.
Per modificare un punto di interruzione:
- Seleziona la pagina o lo schema globale su cui stai lavorando
- Clicca su Personalizza punti di interruzione
accanto ai punti di interruzione nella barra superiore dell'Editor
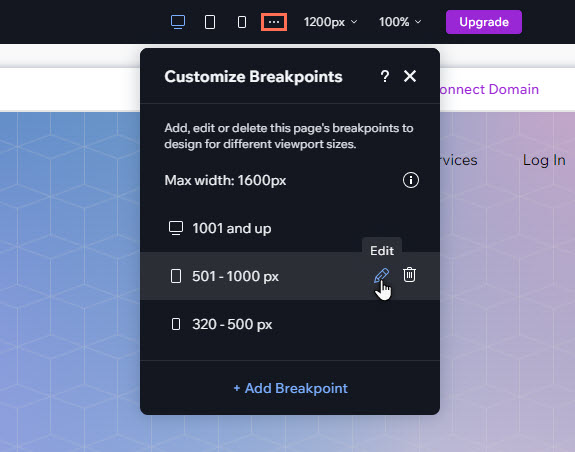
- Passa il mouse sul punto di interruzione pertinente e clicca sull'icona Modifica
- Inserisci i pixel del punto di interruzione
- Clicca su Fatto

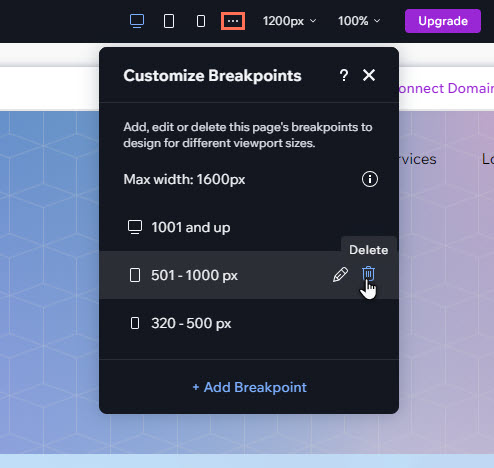
Cancellare un punto di interruzione
Il tuo cliente potrebbe non volere che il suo sito sia progettato per una determinata dimensione dello schermo. In questo caso, puoi eliminare il punto di interruzione pertinente in base alle tue esigenze. Questo cancellerà anche qualsiasi layout e proprietà di design per quel punto di interruzione.
Importante:
Quando si rimuove un punto di interruzione, cambia l'intervallo px degli altri punti di interruzione per riempire lo spazio vuoto. Questo potrebbe rendere i tuoi design meno performanti per diversi viewport.
Per cancellare un punto di interruzione:
- Seleziona la pagina o lo schema globale su cui stai lavorando
- Clicca su Personalizza punti di interruzione
accanto ai punti di interruzione nella barra superiore dell'Editor
- Passa il mouse sul punto di interruzione pertinente
- Clicca sull'icona Elimina
Nota:
Il sito deve avere almeno un punto di interruzione. Per questo motivo, non è possibile rimuovere il punto di interruzione superiore dall'elenco.