Editor Studio: aggiungere un elemento iFrame HTML
4 min
In questo articolo:
- Incorporare un codice o un sito
- Modificare le dimensioni del contenuto mostrato
- Linee guida e limitazioni
- Linee guida
- Limitazioni
Mostra contenuti visivi da server esterni e altre fonti in un iFrame HTML. Crea un widget meteo, un widget stock, un calendario o qualsiasi altro elemento personalizzato che desideri. Puoi incorporare uno snippet di codice o un URL esterno.

Incorporare un codice o un sito
Aggiungi un iFrame al sito del tuo client direttamente dal pannello Aggiungi elementi. Scegli se vuoi incorporare un codice o un sito e poi incolla il codice o l'indirizzo web in modo che appaia nell'iFrame.
Importante:
Assicurati di leggere le nostre linee guida e limitazioni prima di incorporare il codice.
Per aggiungere un iFrame HTML:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Incorpora e social
- Seleziona l'elemento da aggiungere alla pagina e segui i passaggi pertinenti riportati di seguito:
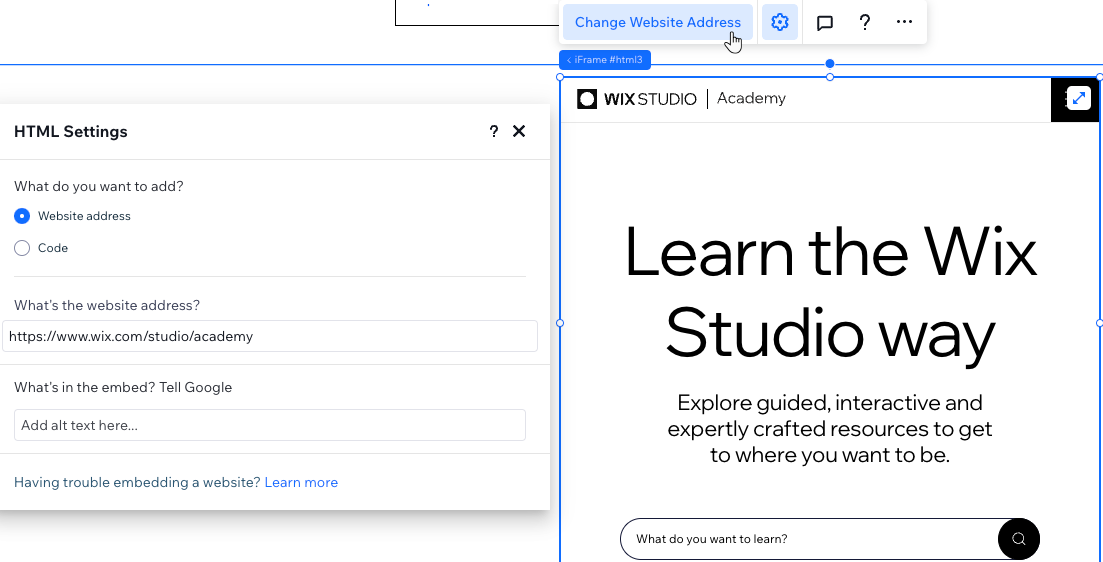
Incorpora codice
Incorpora un sito

Modificare le dimensioni del contenuto mostrato
Gli elementi incorporati spesso includono larghezza e altezza predefinite in pixel, definiti dal servizio da cui sono stati acquisiti, come nel seguente esempio:
1<iframe width="560" height="315"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
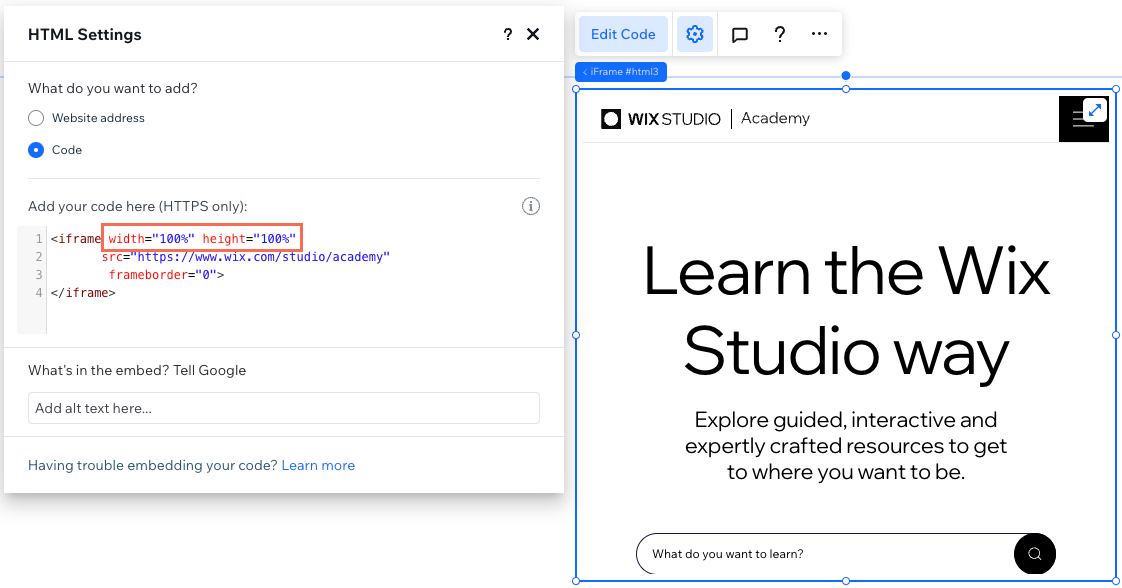
4</iframe>A causa di queste impostazioni, il contenuto potrebbe essere troncato se il contenitore iFrame (nell'area di lavoro) è più piccolo di 560 px * 315 px. Per assicurarti che il contenuto non venga troncato, sostituisci i valori in pixel con unità percentuali e impostali su 100% come mostrato di seguito:
1<iframe width="100%" height="100%"
2 src="https://www.wix.com/studio/academy"
3 frameborder="0">
4</iframe>
Linee guida e limitazioni
Consulta le seguenti linee guida e limitazioni per scoprire come incorporare correttamente il codice nell'iFrame HTML, sia che si tratti dell'indirizzo di un sito o di un codice personalizzato.
Linee guida
- Assicurati che il tuo codice contenga HTTPS e non HTTP, altrimenti non verrà visualizzato sul tuo sito live
- Assicurati sempre che il codice che stai incorporando sia aggiornato e compatibile con HTML5. La maggior parte dei browser non mostra correttamente le pagine e gli script se sono stati scritti utilizzando versioni HTML precedenti
- Il codice HTML contiene gli elementi principali di una pagina, ma le impostazioni di design e altre funzionalità complesse in genere vengono memorizzate separatamente. Alcuni elementi potrebbero quindi non funzionare o avere lo stesso aspetto se gli elementi in questione non sono inclusi come riferimento all'interno del codice HTML, ad esempio file CSS e JS
- Se non ti è chiaro come utilizzare l'attributo target, leggi qui (contenuti in inglese) o contatta il creatore del codice
Limitazioni
Il codice all'interno dell'elemento HTML viene mostrato sul sito del cliente all'interno di un iFrame in modalità sandbox. L'utilizzo di una sandbox protegge i visitatori dai potenziali effetti collaterali del codice personalizzato.
Di solito, un iFrame in modalità sandbox blocca quanto segue:
- Contenuto che utilizza le API del browser
- Contenuti che utilizzano plugin (tramite <embed>, <object>, <applet> o altro)
- Funzioni attivate automaticamente (come la riproduzione automatica di un video o la messa a fuoco automatica di un controllo modulo)
Tuttavia, abbiamo riabilitato alcune opzioni per il tuo codice personalizzato in base alle Specifiche W3C :
Sandbox | Descrizione |
|---|---|
allow-same-origin (autorizza-stessa-origine) | Riabilita script/contenuti di terzi |
allow-forms (autorizza-moduli) | Riabilita l'invio di moduli |
allow-popups (autorizza-popup) | Riabilita pop-up |
allow-scripts (autorizza-script) | Riabilita codice JavaScript personalizzato |
allow-pointer-lock (autorizza-blocco-puntatore) | Riabilita l'acquisizione del puntatore |

