Editor Studio: aggiungere e personalizzare una Fisarmonica
5 min
In questo articolo:
- Aggiungere un elemento Fisarmonica
- Aggiungere e gestire gli elementi della Fisarmonica
- Scegliere come aprire e chiudere la Fisarmonica
- Progettare il design di una Fisarmonica
- Regolare il layout della Fisarmonica
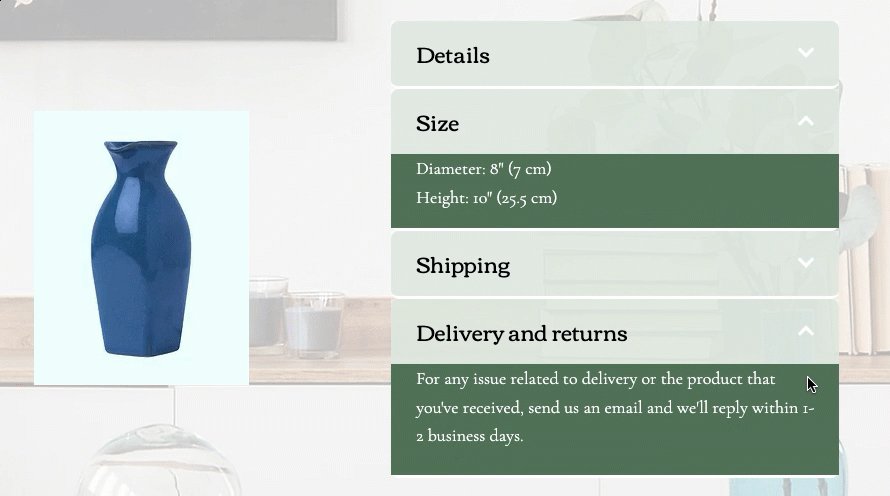
Usa l'elemento Fisarmonica per mostrare una grande quantità di contenuti in uno spazio ridotto. Consentendo ai visitatori di espandere e comprimere gli elementi, possono trovare facilmente le informazioni di cui hanno bisogno senza dover scorrere un lungo elenco.

Aggiungere un elemento Fisarmonica
Seleziona il design che preferisci per la Fisarmonica, per iniziare. Puoi personalizzare ogni elemento della tua Fisarmonica per mostrare il contenuto del tuo cliente. Aggiungi gli elementi di cui hai bisogno e organizzali come preferisci all'interno del contenitore.
Per aggiungere un elemento Fisarmonica:
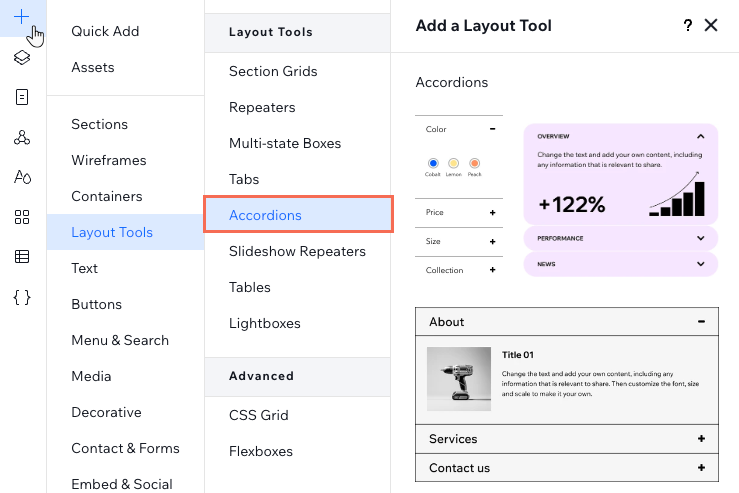
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Strumenti layout
- Clicca su Fisarmoniche
- Trascina una Fisarmonica che preferisci sulla tua pagina
- Modifica il contenuto degli elementi Fisarmonica:
- Seleziona l'elemento Fisarmonica che hai appena aggiunto
- Clicca su Gestisci elementi
- Clicca sull'elemento che vuoi modificare
Suggerimento: questo apre l'elemento nell'area di lavoro in modo da poter vedere cosa mostra attualmente - Aggiungi gli elementi e le informazioni pertinenti

Aggiungere e gestire gli elementi della Fisarmonica
Gestisci gli elementi visualizzati nel tuo elemento Fisarmonica. Puoi aggiungere altri elementi per i contenuti del tuo cliente, dare nuovi titoli e modificarne l'ordine in cui appaiono.
Per aggiungere e gestire gli elementi della Fisarmonica:
- Seleziona l'elemento Fisarmonica
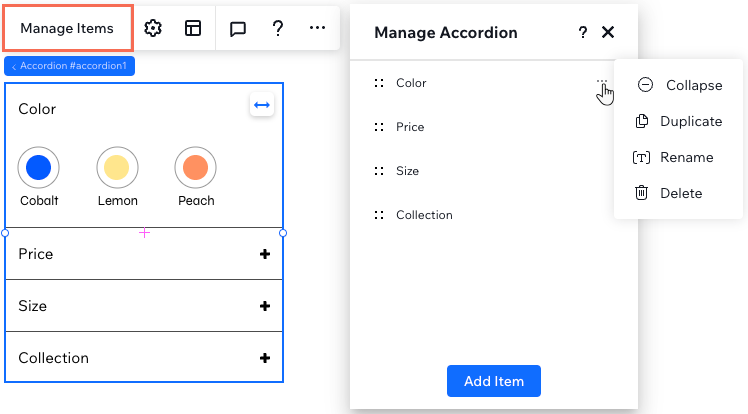
- Clicca su Gestisci elementi
- Passa il mouse sull'elemento e clicca sull'icona Altre azioni

- Scegli cosa fare con questo elemento della Fisarmonica: Duplica, Rinomina o Elimina
Suggerimenti:
- Clicca su Aggiungi elemento nella parte inferiore del pannello per aggiungere un nuovo elemento vuoto
- Puoi modificare l'ordine dei tuoi elementi. Tieni premuta l'icona Riordina
 accanto a un elemento e trascinalo nella posizione desiderata
accanto a un elemento e trascinalo nella posizione desiderata

Scegliere come aprire e chiudere la Fisarmonica
Decidi come apparirà la tua Fisarmonica quando i visitatori caricano la pagina. Puoi avere tutti gli elementi aperti in modo che le informazioni siano facilmente accessibili o chiusi per un look più minimal. Puoi anche scegliere se i visitatori possono aprire più elementi contemporaneamente.
Per scegliere come aprire e chiudere la Fisarmonica:
- Seleziona l'elemento Fisarmonica
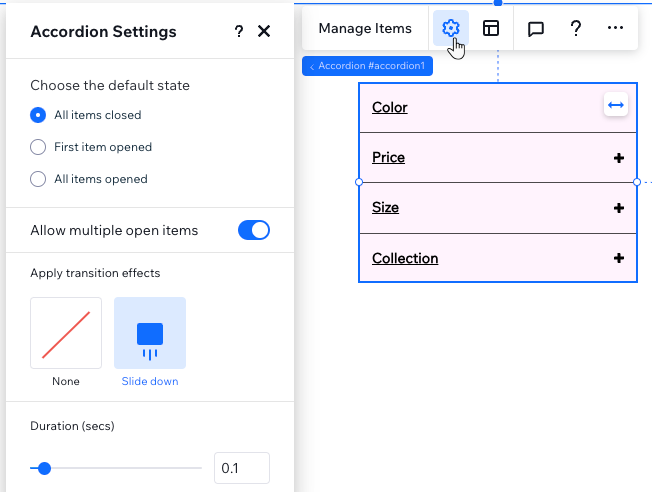
- Clicca sull'icona Impostazioni

- Seleziona un'opzione in Scegli lo stato predefinito:
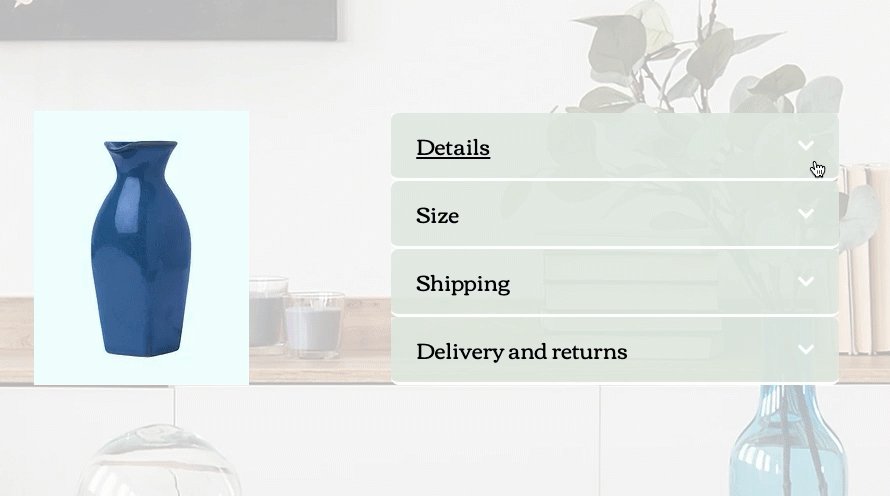
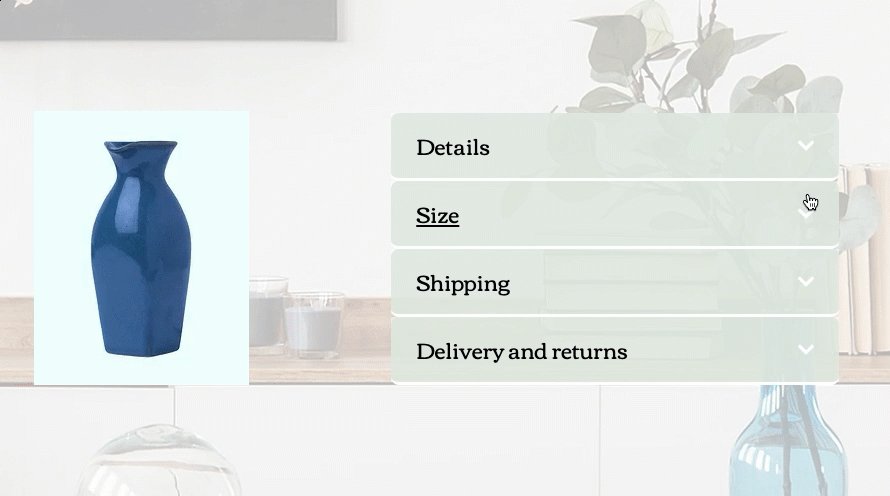
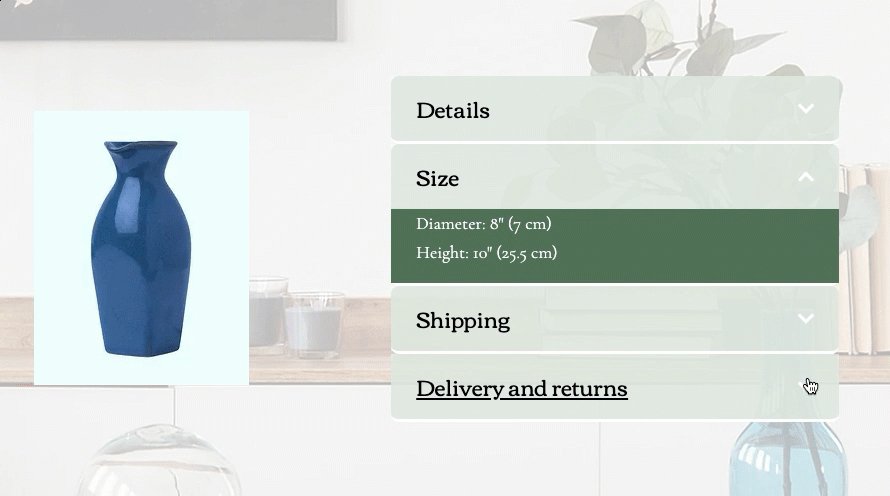
- Tutti gli elementi chiusi: i visitatori vedranno prima gli elementi della fisarmonica chiusi, quindi scelgono quale elemento espandere per saperne di più
- Primo elemento aperto: i visitatori vedono il contenuto dell'elemento in alto mentre gli altri elementi sono chiusi
- Tutti gli elementi aperti: i visitatori vedono il contenuto di tutti gli elementi quando la pagina viene caricata
- Clicca sull'interruttore Consenti più elementi aperti:
- Abilitato: i visitatori possono avere aperti tutti gli elementi che vogliono nella Fisarmonica
- Disabilitato: i visitatori possono aprire un solo elemento alla volta
- (Facoltativo) Applica un effetto di transizione che appare quando i visitatori cliccano su un elemento per aprirlo
Nota:
L'opzione per consentire l'apertura di più elementi nella Fisarmonica non è disponibile se scegli Tutti gli elementi aperti come stato predefinito.

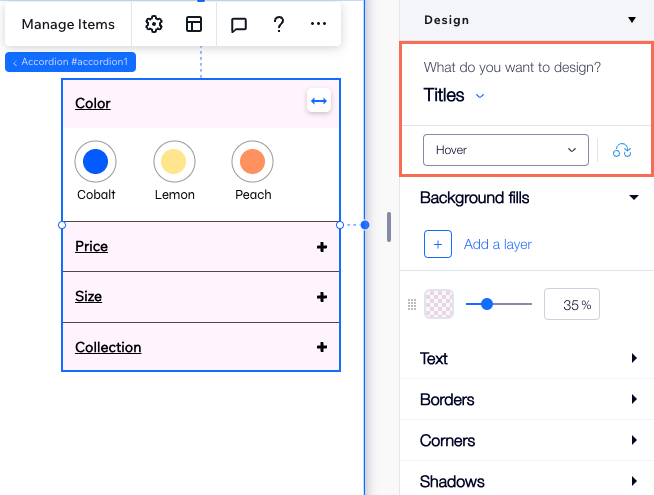
Progettare il design di una Fisarmonica
Puoi progettare ogni parte della Fisarmonica in modo che corrisponda al resto della tua pagina. Personalizza i titoli degli elementi, i contenitori che mostrano il contenuto di ogni elemento o l'intero spazio di un elemento (titolo e contenitore inclusi).
Per progettare il design di una Fisarmonica:
- Seleziona l'elemento Fisarmonica
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scegli ciò che vuoi progettare dal menu a tendina:
- Titoli: questi sono i titoli dei tuoi elementi. Puoi progettare i titoli in modo che abbiano un aspetto diverso al passaggio del mouse
- Contenitori: questi sono i contenitori che mostrano il contenuto di ogni elemento
- Elementi fisarmonica: controlla l'intero spazio di un elemento della Fisarmonica (titolo e contenitore inclusi)
- Usa le opzioni disponibili per scegliere diversi sfondi, caratteri, angoli, bordi e altro ancora

Regolare il layout della Fisarmonica
Regola il layout dell'elemento Fisarmonica in base alle tue esigenze. Puoi scegliere l'allineamento, la spaziatura e la posizione dei titoli dei tuoi elementi, nonché l'icona che appare accanto a ogni titolo.
Suggerimento:
Puoi applicare una griglia CSS a ogni singolo elemento per creare il tuo layout perfetto per i pixel.
Per regolare il layout della Fisarmonica:
- Seleziona l'elemento Fisarmonica
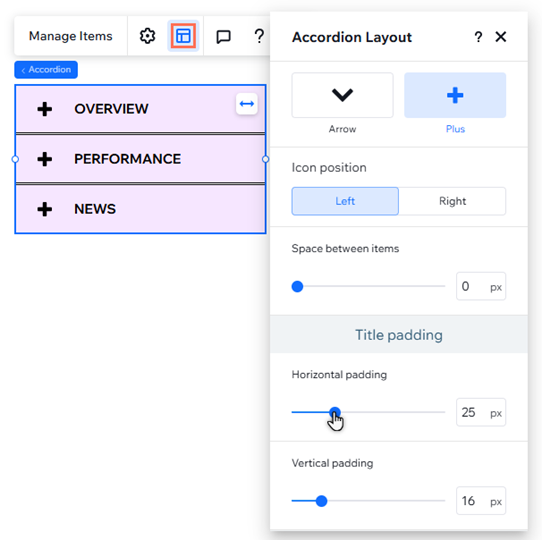
- Clicca sull'icona Layout

- Regola il layout dell'elemento Fisarmonica:
- Scegli un'icona: seleziona l'icona che appare accanto ai titoli dei tuoi elementi: Freccia o Più
- Posizione icona: decidi se l'icona appare a sinistra o a destra dei tuoi titoli
- Space between items (Spazio tra gli elementi): trascina il cursore per ridurre o ingrandire lo spazio tra gli elementi
- Spaziatura interna titolo: trascina i cursori per aggiungere spaziatura interna orizzontale e verticale attorno ai titoli degli elementi
- Formattazione: scegli la direzione e l'allineamento degli elementi della Fisarmonica