Editor Studio: aggiungere e personalizzare una barra social
4 min
In questo articolo:
- Aggiungere una barra social al tuo sito
- Personalizzare la tua barra social
- Personalizzare il layout della tua barra social
Incoraggia i visitatori a esplorare gli account social dei tuoi clienti utilizzando una barra social. La barra social mostra le icone delle piattaforme che vuoi includere, collegate agli account pertinenti. Puoi anche selezionare i design delle icone e regolarne le dimensioni e la spaziatura.
Aggiungere una barra social al tuo sito
Aggiungi una barra social alla tua pagina e posizionala in un punto che i visitatori possano notare facilmente. Ad esempio, puoi mostrare la barra social nell'intestazione del sito in modo che appaia nella parte superiore di ogni pagina.
Per aggiungere una barra social:
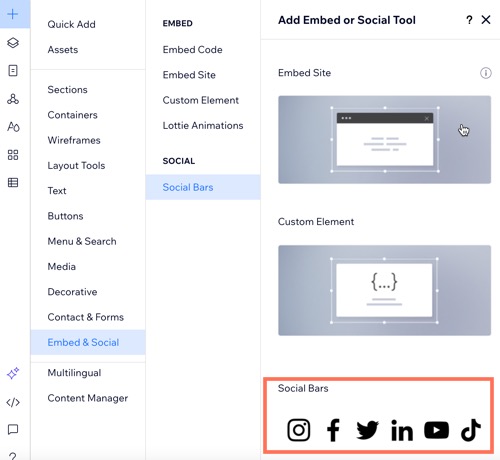
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Incorpora e social
- Clicca su Barre social
- Trascina la barra social nella posizione desiderata sulla pagina

Personalizzare la tua barra social
La barra social è dotata di icone predefinite, ma è completamente personalizzabile in base alle esigenze del cliente. Puoi sostituire le icone, aggiungerne di nuove e impostare i link social pertinenti. Puoi anche rimuovere le icone che non ti servono.
Per personalizzare la tua barra social:
- Clicca sulla barra social nell'Editor
- Clicca su Imposta link social
- Scegli come vuoi personalizzare la barra social:
Aggiungi una nuova icona
Sostituisci un'icona
Aggiungi o modifica un link a un social media
Rimuovi un'icona
Personalizzare il layout della tua barra social
Personalizza il layout e l'aspetto della barra social. Puoi modificare la dimensione dell'icona, regolare la spaziatura tra le icone e sceglierne l'orientamento.
Per personalizzare il layout:
- Clicca sulla barra social nell'Editor
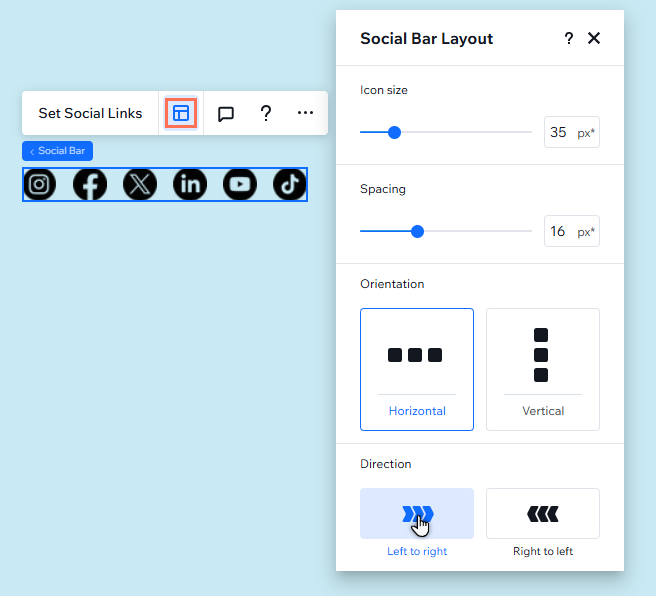
- Clicca sull'icona Layout

- Personalizza il layout utilizzando una delle seguenti opzioni:
- Dimensioni icona: imposta la dimensione dell'icona del social media
- Spaziatura: imposta lo spazio tra le icone dei social media
- Orientamento: scegli se la barra è orizzontale o verticale
- Direzione: imposta se la barra si legge da sinistra a destra o da destra a sinistra

Hai bisogno di capovolgere o ruotare le icone?
- Clicca sulla barra social nell'Editor
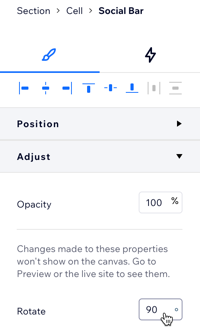
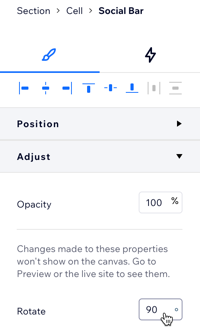
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Clicca su Regola e inserisci l'angolo desiderato (es. 180) accanto a Ruota





 sotto A quale pagina social rimanda questa icona?
sotto A quale pagina social rimanda questa icona?
 per eliminarla
per eliminarla