Editor Studio: gestire e personalizzare i tasti di base
4 min
In questo articolo:
- Gestire le impostazioni di un tasto
- Personalizzare il design di un tasto
Un tasto semplice contiene del testo, rendendolo un invito all'azione chiaro e minimalista per i visitatori del sito del cliente. Puoi gestire le impostazioni del tasto e personalizzarne il design per assicurarti che continui a completare l'aspetto del sito e incoraggiare l'interazione.
Importante:
- Questo articolo fa riferimento ai vecchi tasti (tasti di base). Questi tasti non sono più disponibili per essere aggiunti nel pannello Aggiungi elementi. Tuttavia, puoi gestire tutti i vecchi tasti esistenti seguendo i passaggi descritti in questo articolo
- Di recente abbiamo rilasciato il nostro nuovo componente con un tasto singolo che offre un'ampia varietà di opzioni di personalizzazione. Scopri come aggiungere e configurare un nuovo tasto
Come faccio a sapere quale tasto ho?
Gestire le impostazioni di un tasto
Puoi modificare la posizione del tasto in qualsiasi momento. Puoi anche aggiornare il testo per riflettere l'azione del tasto.
Per modificare le impostazioni dei tasti:
- Vai al tuo Editor
- Seleziona il tasto
- Scegli cosa vuoi modificare:
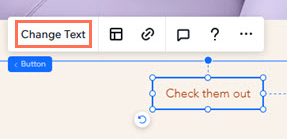
Modifica il testo
Collega il tasto
Personalizzare il design di un tasto
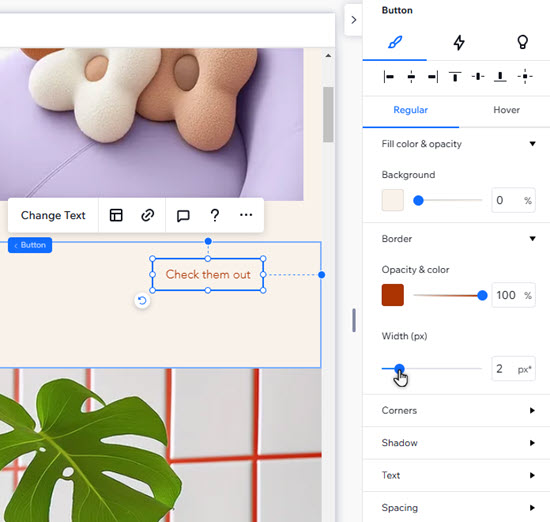
Progetta il tasto in modo che appaia come desideri. Puoi selezionare un colore di riempimento diverso, aggiungere un'ombra e regolare altre impostazioni come la spaziatura e la formattazione del testo per aggiornarne l'aspetto.
Per personalizzare un tasto:
- Seleziona il tasto nell'Editor
- Scegli cosa vuoi personalizzare:
Personalizza il design del tasto
Modifica il layout del tasto






 in alto a destra dell'Editor
in alto a destra dell'Editor