Editor Studio: aggiungere e personalizzare i breadcrumb
5 min
In questo articolo:
- Aggiungere e configurare i breadcrumb
- Aggiornare le pagine principali
- Regolare il layout del breadcrumb
- Progettare il design del breadcrumb
Migliora la navigazione sul sito del tuo cliente aggiungendo un elemento breadcrumb. Offrendo un percorso chiaro per tornare alle pagine principali e alla home page, i breadcrumb incoraggiano i visitatori a rimanere più a lungo ed esplorare.

Aggiungere e configurare i breadcrumb
Aggiungi un percorso breadcrumb per fornire ai visitatori una chiara visualizzazione della gerarchia del sito. Se aggiungi l'elemento breadcrumbs alla tua intestazione globale, viene visualizzato su tutte le pagine del sito.
Puoi anche aggiungere breadcrumb a una pagina specifica del sito posizionando l'elemento nel corpo della pagina.
Utilizzi le pagine dinamiche?
Al momento, non è possibile aggiungere breadcrumb a una pagina dinamica.
Per aggiungere e configurare l'elemento breadcrumb:
- Vai al tuo Editor
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Menu e ricerca
- Clicca su Breadcrumb
- Trascina il design che ti piace sulla pagina
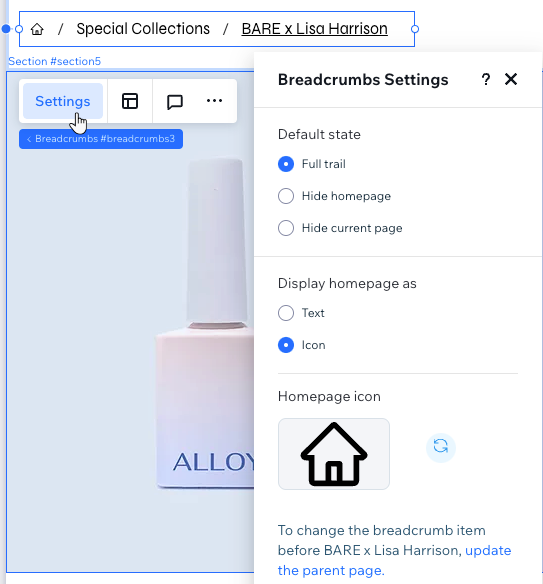
- Clicca su Impostazioni
- Decidi cosa vuoi mostrare nel percorso breadcrumb:
- Stato predefinito: scegli quali elementi vengono visualizzati nel percorso breadcrumb:
- Percorso completo: mostra sia la home page che la pagina corrente. Se un visitatore accede a una sottopagina, viene visualizzata anche la pagina principale
- Nascondi home page: nascondi la home page dal percorso
- Nascondi pagina corrente: nascondi la pagina in cui si trova il visitatore
- Mostra la Home page come: scegli come vuoi che la home page appaia nel percorso:
- Testo: il nome della home page viene visualizzato nel breadcrumb
- Icona: nel breadcrumb viene visualizzata un'icona che rappresenta la home page. Clicca sull'icona sotto Icona Home page per scegliere un'icona da Wix o caricare la tua grafica vettoriale
- Stato predefinito: scegli quali elementi vengono visualizzati nel percorso breadcrumb:
Lavorare con i punti di interruzione:
Le tue selezioni nel pannello Impostazioni breadcrumb si applicano a tutti i punti di interruzione.

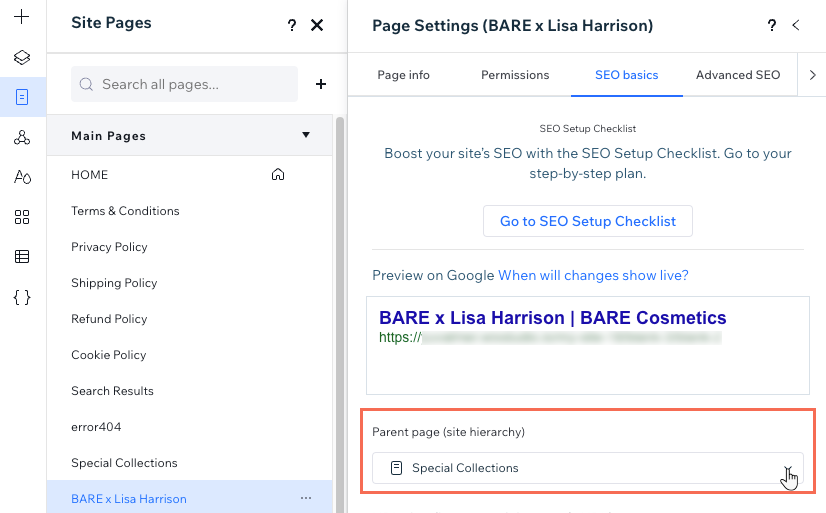
Aggiornare le pagine principali
L'elemento breadcrumb mostra la posizione corrente della pagina nella gerarchia del sito. Per organizzare al meglio il sito e per scopi SEO, puoi creare una gerarchia di pagine parent (ad esempio pagine di primo livello) con le pagine secondarie che si trovano al di sotto.

Per selezionare un nuovo parent per la pagina su cui stai lavorando (reparent), vai al pannello Impostazioni pagina.
Nota:
Non è possibile selezionare una nuovo parent per la home page, così come le pagine relative alle app Wix (ad esempio le pagine di Wix Stores).
Per il reparent una pagina:
- Vai al tuo Editor
- Clicca su Pagine
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca sull'icona Altre azioni
 nella pagina che vuoi modificare (reparent)
nella pagina che vuoi modificare (reparent) - Clicca su SEO base
- Seleziona il nuovo parent per questa pagina sotto Pagina parent (gerarchia sito)

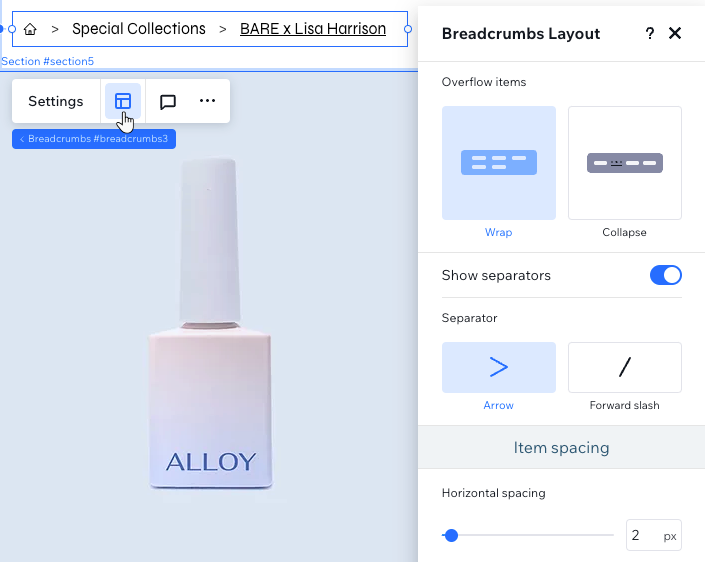
Regolare il layout del breadcrumb
Dal controllo degli elementi eccedenti alla regolazione della spaziatura verticale e orizzontale, hai la flessibilità di personalizzare il layout del breadcrumb in base al sito del tuo cliente. Inoltre, puoi scegliere l'allineamento e la direzione degli elementi per un aspetto più ordinato.
Per modificare il layout del breadcrumb:
- Vai al tuo Editor
- Seleziona l'elemento breadcrumb
- Clicca sull'icona Layout

- Regola il layout utilizzando le opzioni disponibili:
- Elementi eccedenti: seleziona come visualizzare gli elementi che non si adattano al percorso su schermi più piccoli:
- A capo: se gli elementi non si adattano, viene creata un'altra riga sul percorso per andare a capo
- Riduci: gli elementi vengono visualizzati su una sola riga. Se non si adattano, vengono visualizzati i puntini di sospensione
- Mostra i separatori: abilita l'interruttore per mostrare i separatori tra gli elementi del percorso, quindi scegli l'icona che vuoi utilizzare: Freccia o Barra obliqua
- Spaziatura verticale: trascina il cursore per modificare la spaziatura sopra e sotto gli elementi
- Spaziatura orizzontale: trascina il cursore per modificare la spaziatura tra gli elementi
- Allineamento: allinea gli elementi a sinistra, al centro o a destra
- Direzione elemento: scegli la direzione in cui vengono visualizzati gli elementi: Da sinistra a destra o Da destra a sinistra
- Elementi eccedenti: seleziona come visualizzare gli elementi che non si adattano al percorso su schermi più piccoli:
Lavorare con i punti di interruzione:
Le selezioni nel pannello Layout breadcrumb si applicano a tutti i punti di interruzione.

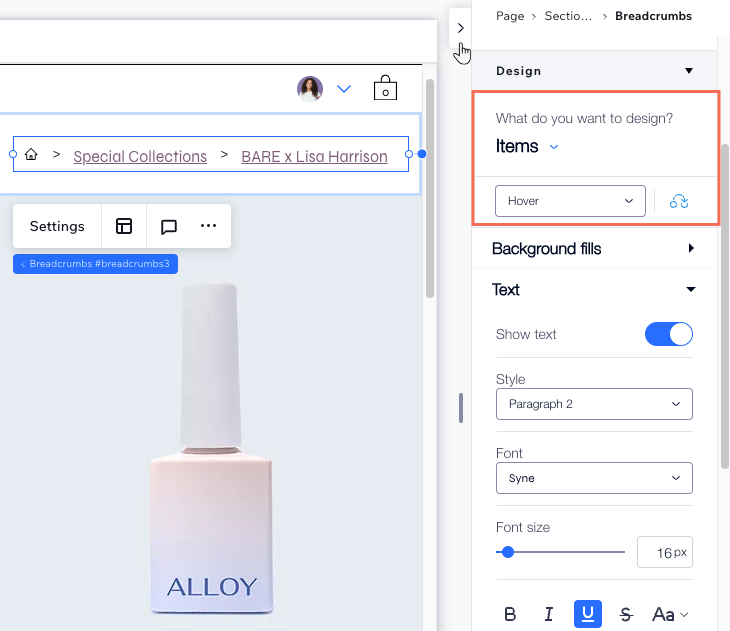
Progettare il design del breadcrumb
Perfeziona l'aspetto dell'elemento breadcrumb dal pannello Ispezione. Che tu stia regolando lo sfondo, i separatori o gli elementi stessi, hai il pieno controllo sul design. Passa facilmente da uno stato all'altro come regolare, al passaggio del mouse o pagina corrente.
Per progettare il design del breadcrumb:
- Vai al tuo Editor
- Seleziona l'elemento breadcrumb
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Scegli la parte che vuoi progettare: Sfondo, Separatori o Elementi
- Seleziona lo stato pertinente dal menu a tendina: Regolare, Passaggio mouse o Pagina corrente
- Usa le opzioni disponibili per progettare il design del breadcrumb
Lavorare con i punti di interruzione:
Puoi progettare i breadcrumb per punto di interruzione in modo che l'elemento appaia ideale su ogni schermo.