Editor Studio: aggiungere e configurare un'animazione Rive
5 min
In questo articolo:
- Passaggio 1 | Aggiungi l'elemento Rive
- Passaggio 2 | Personalizza l'elemento Rive
- FAQ
Aggiungi animazioni Rive per migliorare il sito del tuo cliente con esperienze complete, interattive e coinvolgenti. Utilizzando la nostra integrazione, puoi incorporare elementi predefiniti dalla community di Rive o dai tuoi design Rive.
Dopo aver caricato il file Rive, personalizzalo direttamente nell'Editor: regola l'adattamento, scegli un'artboard e una state machine, imposta l'animazione con riproduzione automatica e altro ancora. Questo ti dà la flessibilità di creare esperienze dinamiche che affascinano i visitatori e migliorano i tuoi progetti.

Non conosci bene Rive?
Visita Rive Docs per scoprire come utilizzare la piattaforma per progettare le animazioni (contenuti in inglese).
Passaggio 1 | Aggiungi l'elemento Rive
Inizia aggiungendo l'elemento Rive dal pannello Aggiungi elementi. Dopo potrai modificare l'animazione predefinita nel tuo file Rive in modo che l'elemento la mostri.
Prima di iniziare:
Ti consigliamo di caricare in anticipo il file Rive sul Gestore media del sito, in modo che sia pronto per essere integrato. Tuttavia, puoi anche caricarlo sul momento durante la configurazione dell'elemento.
Per aggiungere l'elemento Rive:
- Vai al tuo Editor
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Media
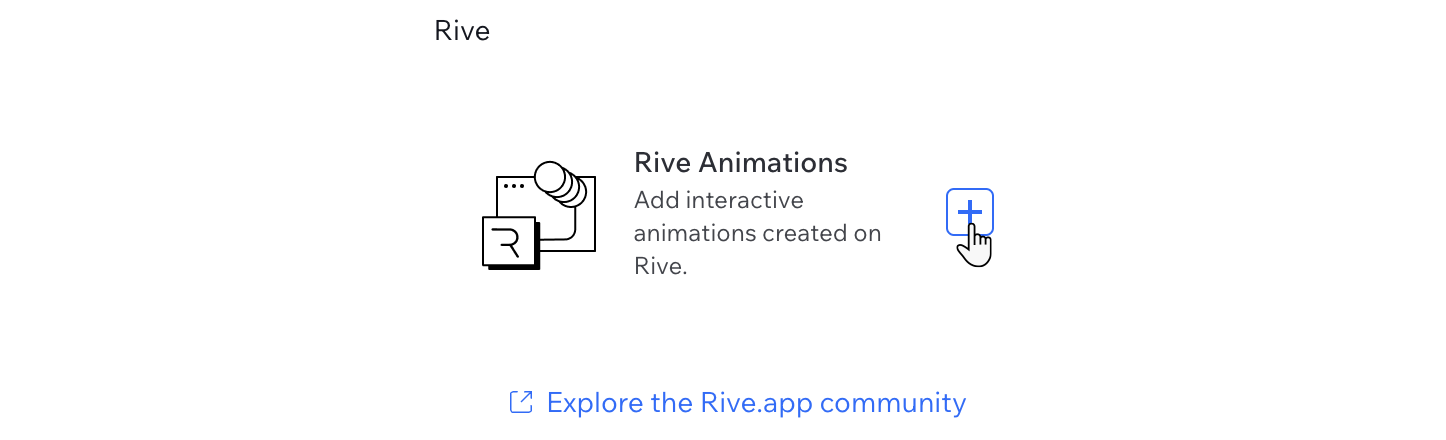
- Clicca su Rive
- Clicca sull'icona Aggiungi al sito
 accanto a Animazioni Rive
accanto a Animazioni Rive

- Carica il file Rive:
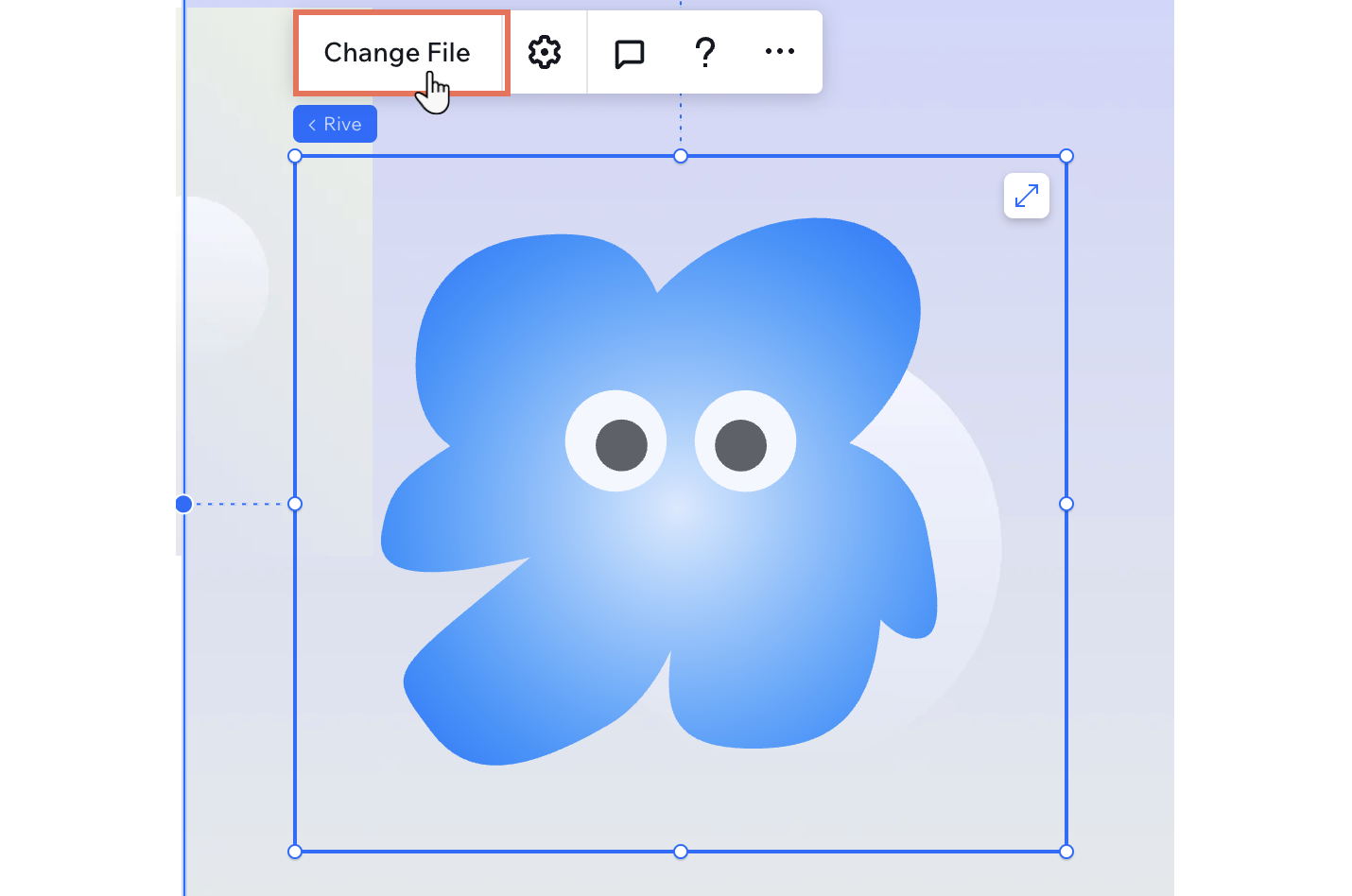
- Clicca su Modifica file
- (Nel Gestore media) Seleziona il file .riv o clicca su + Carica media per aggiungerlo al momento
- Clicca su Aggiungi alla pagina

Passaggio 2 | Personalizza l'elemento Rive
Perfeziona l'animazione Rive per assicurarti che corrisponda alla visione del cliente e al design del sito. Dalla selezione di un'artboard specifica alla regolazione delle impostazioni di allineamento e riproduzione, hai il controllo completo su come l'animazione si integra nel sito.
Lavorare con i punti di interruzione:
Per impostazione predefinita, le impostazioni dell'animazione Rive si applicano a tutti i punti di interruzione.
Per personalizzare l'elemento Rive:
- Seleziona l'elemento Rive nell'Editor
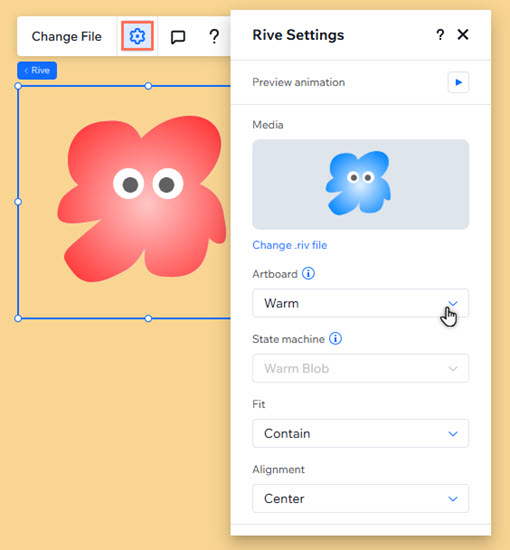
- Clicca sull'icona Impostazioni
 e regola le seguenti impostazioni:
e regola le seguenti impostazioni:
- Media: clicca su Modifica file .riv per selezionare/caricare un altro file
- Artboard: se il tuo file Rive contiene più artboard (es. aree di lavoro singole), puoi selezionare quella che vuoi mostrare in questo elemento
- State Machine: se il tuo file Rive contiene più state machine (es. combinazioni di più animazioni), puoi selezionare quella che vuoi riprodurre con questo elemento
- Adatta: seleziona l'adattamento dell'animazione all'interno del riquadro delimitatore dell'elemento (es. copertina, riempimento, ecc.)
- Allineamento: scegli un allineamento per l'animazione all'interno del riquadro delimitatore dell'elemento (es. al centro, in basso a sinistra, ecc.)
- Autoplay: clicca sull'interruttore per decidere se l'animazione viene riprodotta automaticamente o meno
- Abilita scorrimento al tocco: abilita l'interruttore per consentire che lo scorrimento si verifichi ancora sui dispositivi touchscreen: quando i visitatori toccano o trascinano l'elemento Rive, si attiva il comportamento di scorrimento. In caso contrario, lo scorrimento durante le azioni di tocco/trascinamento potrebbe essere impedito per impostazione predefinita
- Accessibilità: inserisci un nome accessibile per fornire una breve descrizione dell'animazione. Se l'elemento è decorativo (es. non ha bisogno di un nome accessibile), seleziona la casella di spunta accanto a Questa animazione è decorativa, non ha bisogno di una descrizione
- (Facoltativo) Usa le maniglie di trascinamento dell'elemento per ridimensionarlo
Suggerimento: le animazioni Rive saranno contenute nel riquadro delimitatore dell'elemento
Clicca su Anteprima animazione per vedere l'animazione direttamente nell'area di lavoro

FAQ
Clicca su una domanda qui sotto per saperne di più.
Di quale formato file ho bisogno per le animazioni Rive?
Posso aggiungere più animazioni Rive alla mia pagina?
Cosa devo fare se la mia animazione non viene visualizzata correttamente?
Come posso rendere la mia animazione responsiva?
Posso utilizzare i comportamenti responsivi che ho impostato su Rive?


