App mobile Wix: aggiungere WebView alla tua app
5 min
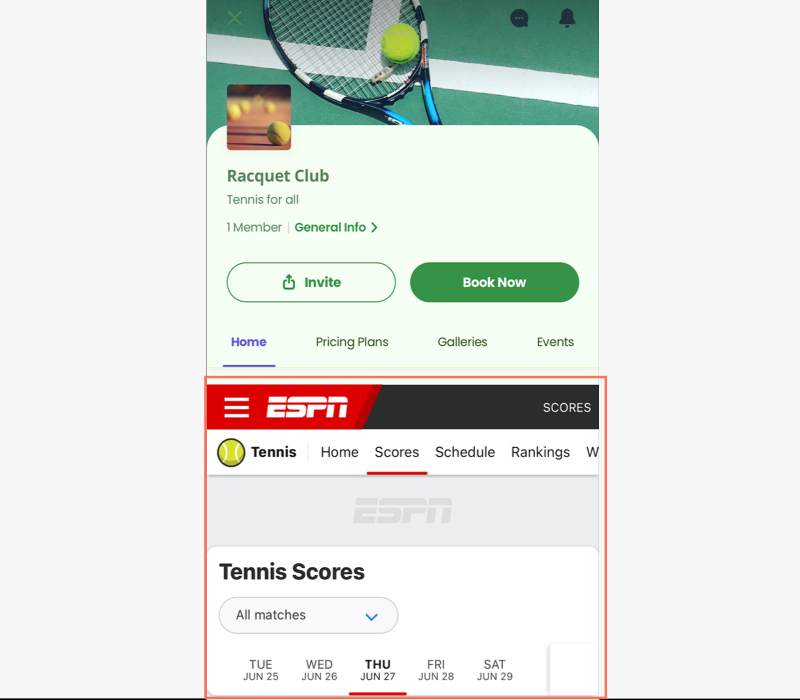
Incorpora contenuti web nella tua app nativa con l'elemento WebView per consentirne la visualizzazione, senza la necessità di un browser esterno. Puoi aggiungere contenuti dal tuo sito o da una fonte esterna, facendo percepire il contenuto come parte integrante dell'app. Aggiungendo l'elemento WebView, gli utenti non devono aprire un browser esterno per visualizzare il contenuto.
Puoi personalizzare le dimensioni del contenuto incorporato e controllare la visualizzazione delle intestazioni e dei piè di pagina incorporati all'interno dell'elemento WebView.
Nota:
Questo elemento è disponibile solo per la tua app mobile, assicurati di acquistare un pacchetto app mobile Premium.

Per aggiungere un elemento WebView alla tua app:
Pannello di controllo
App Wix
App Wix Studio
- Vai su App mobile nel Pannello di controllo del tuo sito
- Clicca sulla scheda con il nome della tua app mobile
- Clicca su Modifica l'app mobile
- Clicca sul menu a tendina Schermata in alto e scegli la schermata che vuoi modificare
- Clicca su Elementi a sinistra
- Clicca su Incorpora e seleziona l'elemento WebView
- Personalizza quanto segue nel pannello a destra:
- Contenuti: inserisci l'URL della pagina del sito che vuoi incorporare
- Layout: scegli un'altezza per il tuo WebView:
- Dinamica: l'altezza del WebView si regola automaticamente con lo schermo
- Fissa: imposta l'altezza del WebView in pixel
- Mostra: abilita gli interruttori per mostrare l'intestazione e il piè di pagina del sito web

- Margini: trascina i cursori Margini per regolare la spaziatura interna del WebView
Nota: clicca sull'icona Modifica individualmente per regolare separatamente i margini
per regolare separatamente i margini - Impostazioni generali: clicca su Impostazioni generali e scegli su quale dispositivo mostrare questo elemento: Tutti, Android o iOS
Nota: puoi mostrare o nascondere elementi del tuo sito a seconda del sistema operativo utilizzato dai membri sui loro dispositivi mobile. Per impostazione predefinita, i tuoi elementi sono visibili su tutti i sistemi operativi, ma puoi decidere cosa mostrare su iOS, Android o entrambi
- Clicca su Salva

